An organized career site can help organizations manage their recruitment processes smoothly while also attracting many new candidates. From here, the potential applicants and interested job seekers can get an overview of your company, job openings, benefits, etc. at a glance from there. And using easy.jobs, you can easily design a fully functional career site in Elementor as you want without any custom coding.
HOW TO DESIGN A CAREER SITE IN ELEMENTOR? #
Follow these simple steps below to design career site in Elementor using easy.jobs for your company:
Note: To design your career page with Elementor, you must install and activate Elementor in your WordPress dashboard.
Step 1: Integrate easy.jobs With WordPress #
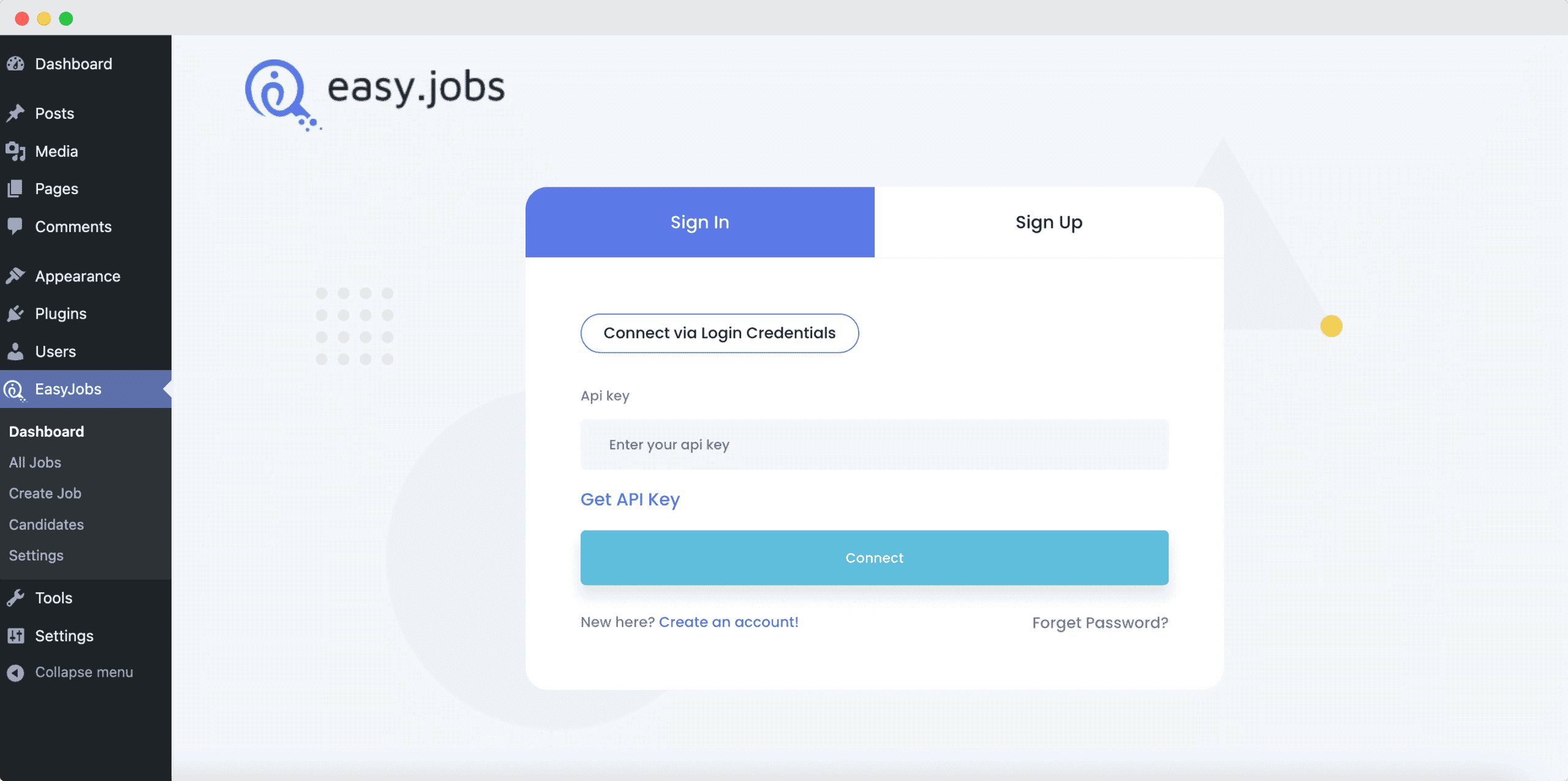
If you already have created an account, you can either sign in with your login credentials or simply retrieve the App Key from your company profile and integrate it into your WordPress dashboard.

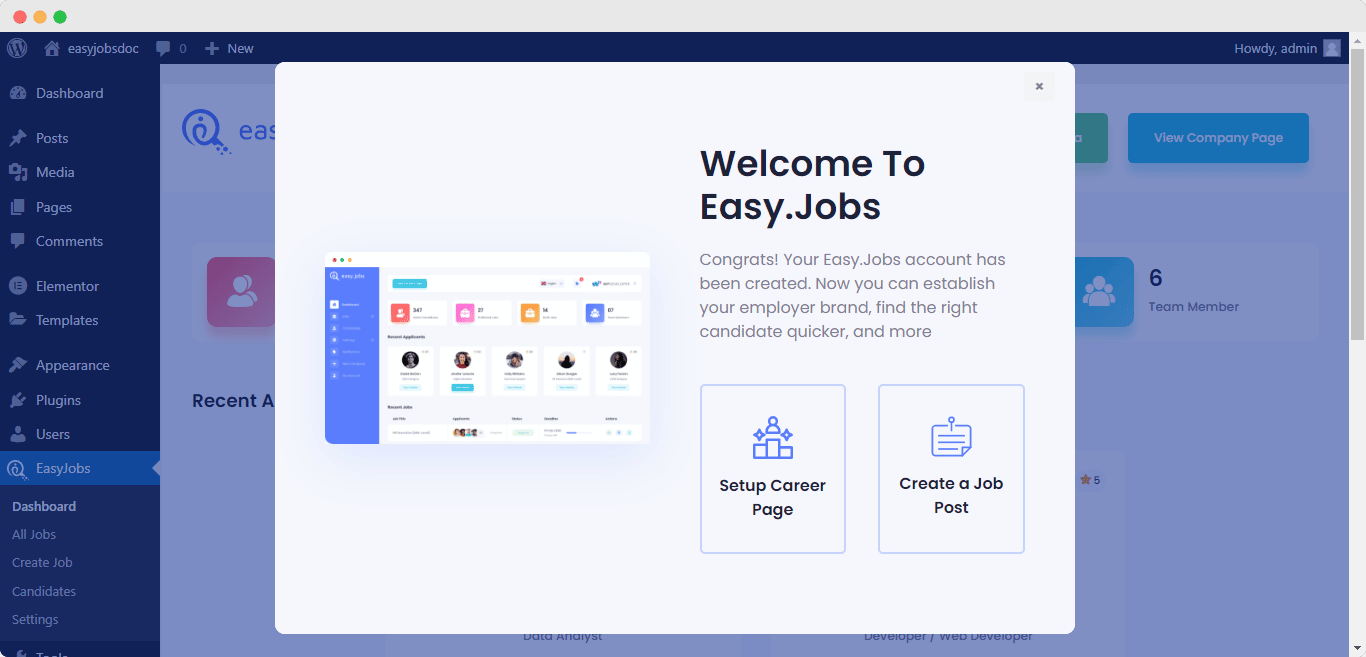
You can create a career site profile directly from easy.jobs site or WordPress dashboard by installing and connecting with the easy.jobs plugin.

Step 2: Design Your Career Site In Elementor #
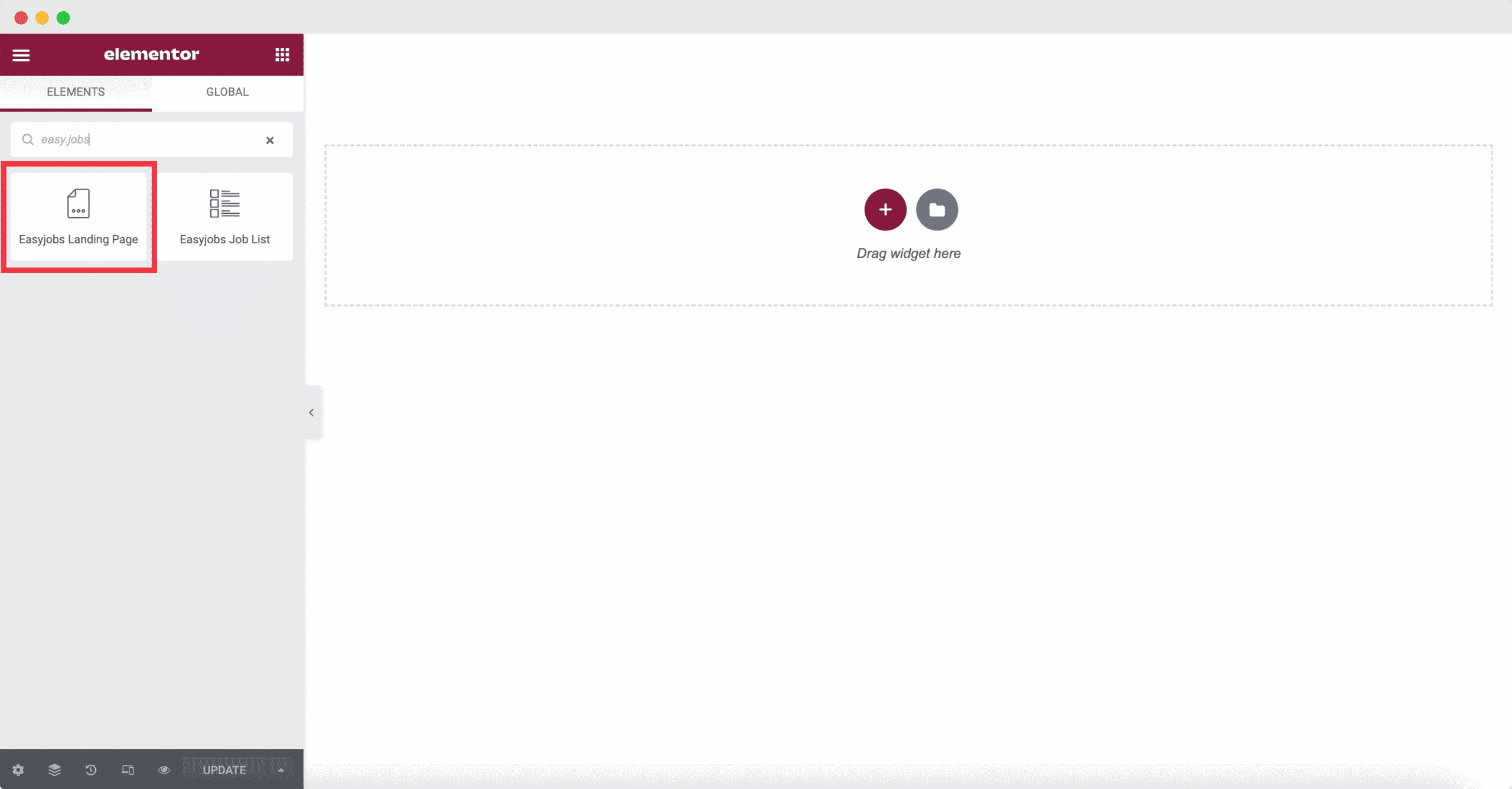
Afterwards, open a new page from your dashboard and click on the ‘Edit With Elementor’ button. On the Elementor editor, look for the easy.jobs widgets from the search bar in the search panel. At present, 2 Elementor widgets are available: ‘easy.jobs Landing Page’ and ‘easy.jobs Job List’. Drag and drop the easy.jobs Landing Page widget to design your career site.

Step 3: Customize Career Site Look From ‘Content’ Tab #
The easy.jobs Landing Page widget will fetch all the information from your easy.jobs company account. Now from the ‘Content’ tab, you can customize the pre-set contents of your career site.
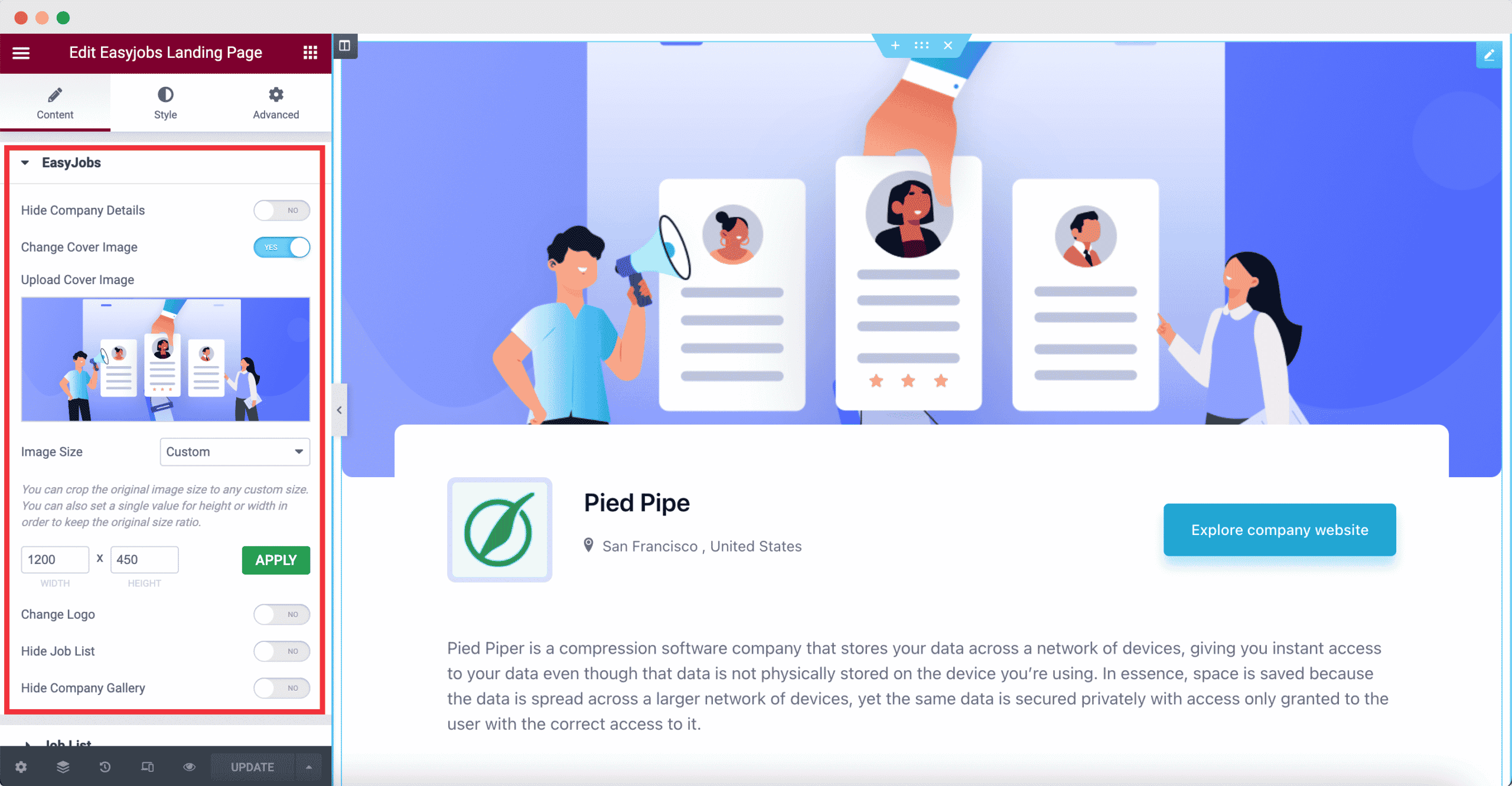
Configure The EasyJobs Options:
From this option, you can choose to ‘Hide Company Details’, ‘Change Cover Image’, ‘Change Logo’, and more by simply enabling the toggle buttons with a single click. This will give you more options to customize the content on your career site in Elementor just the way you need.

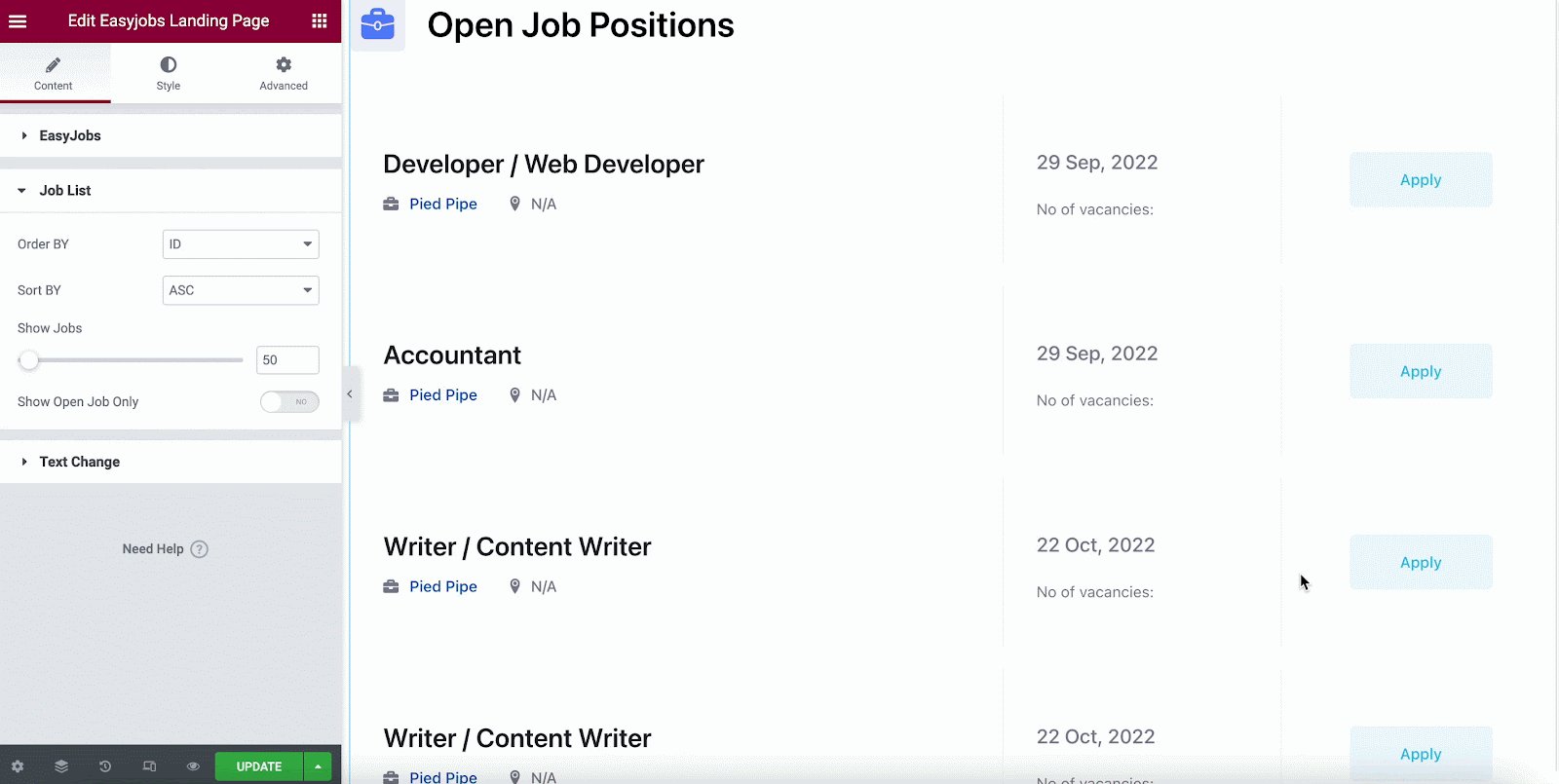
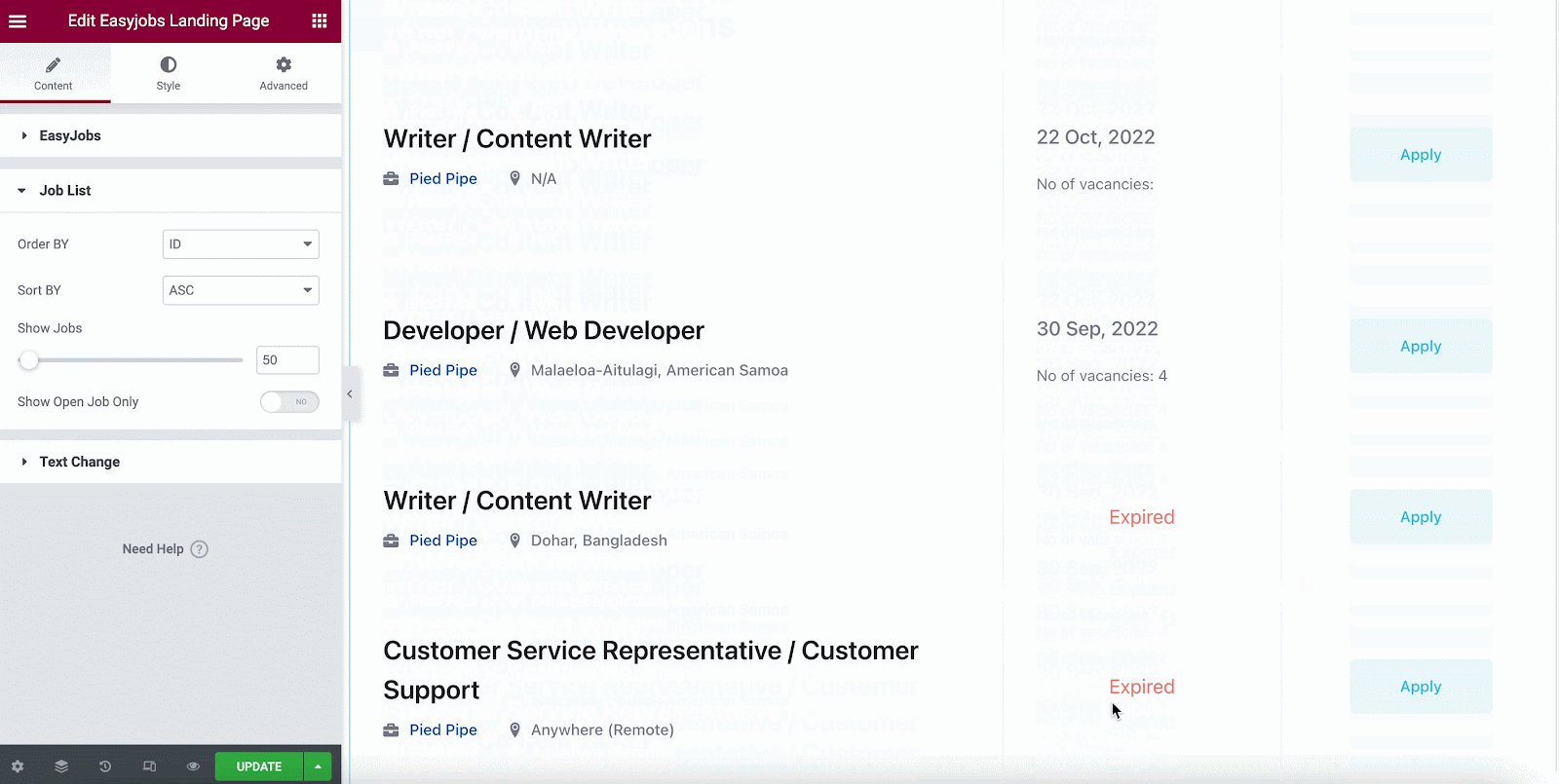
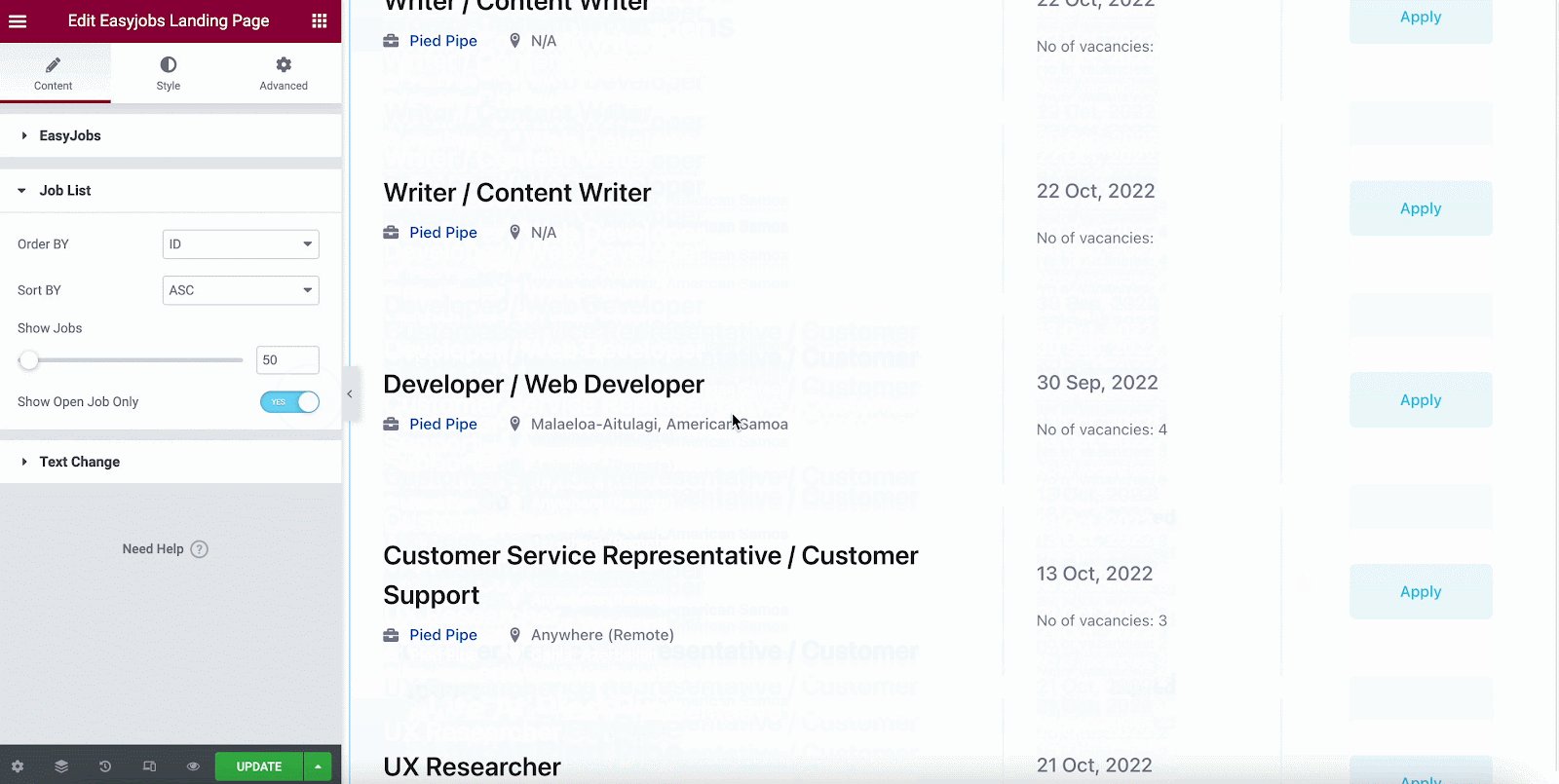
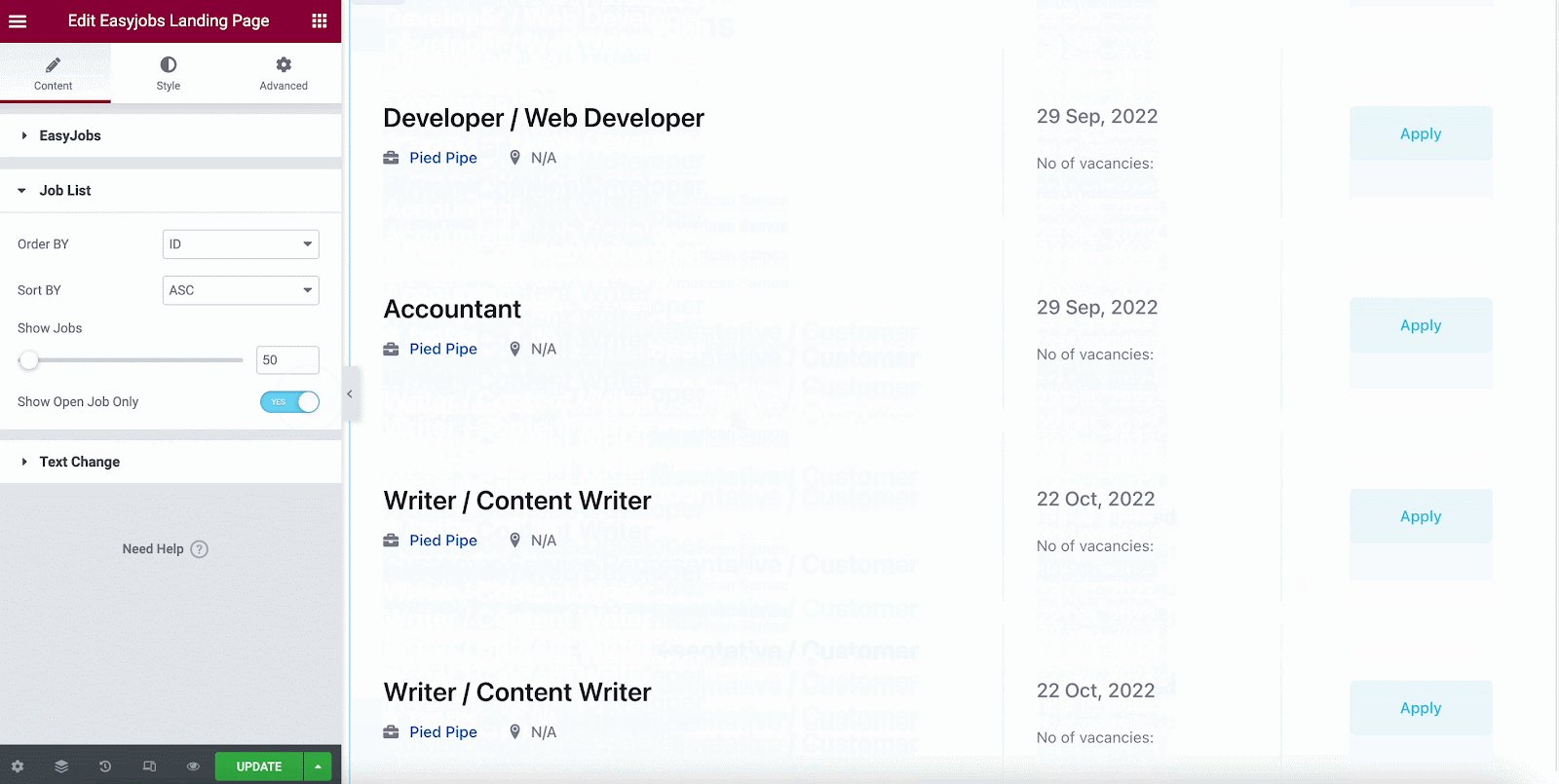
Customize The Job List Option:
You can control how the job posts on your career site will be displayed on your company profile from here. From Order By option, you can order job posts based on job ID, the number of vacancies, title, salary, published date, created date, updated date, and others.
From Sort By section, you can sort job posts in ascending or descending orders. You can change the number of job posts shown, and decide whether visible only live posts or not.
Adjust The Text Change Option As Needed:
In this section, you can customize the titles of each part of your career site. You can modify the company name, website link button text, job list title, apply button text, gallery title, and many more.
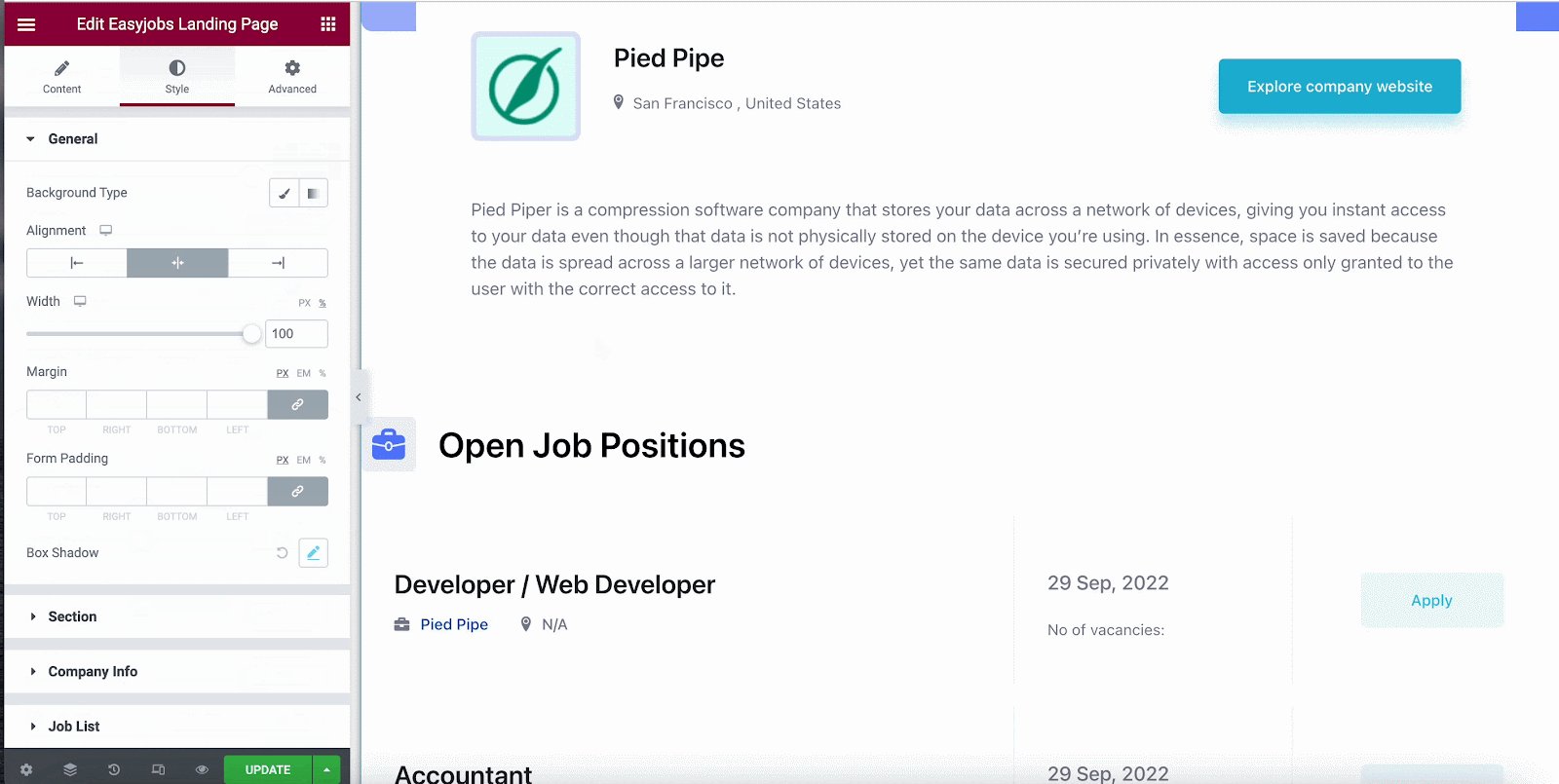
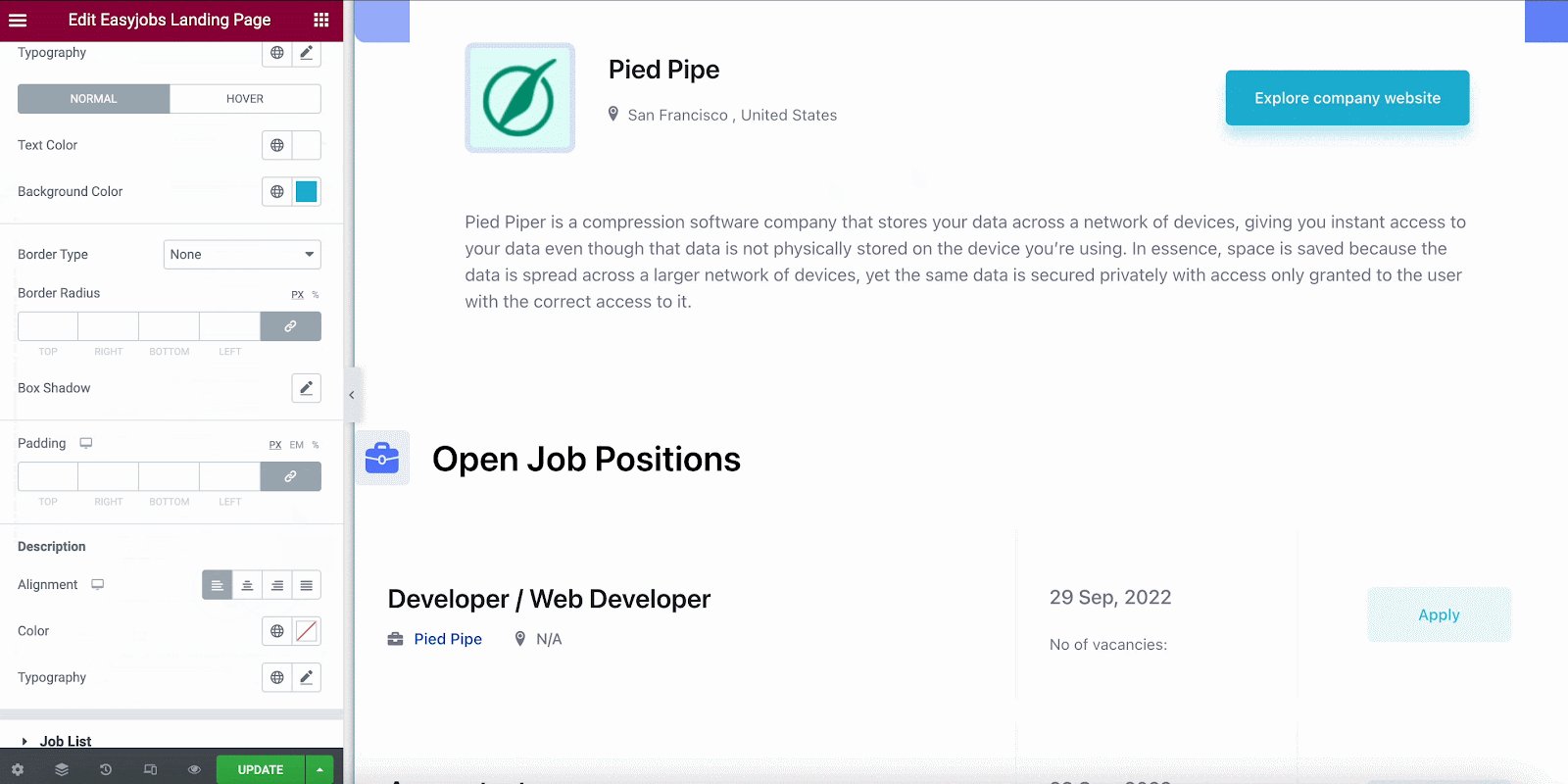
Step 4: Use Style Section To Change The Appearance #
Give your career site a stunning appearance by styling. Tweak and turn all the available options in styling and give your career site a stunning look.
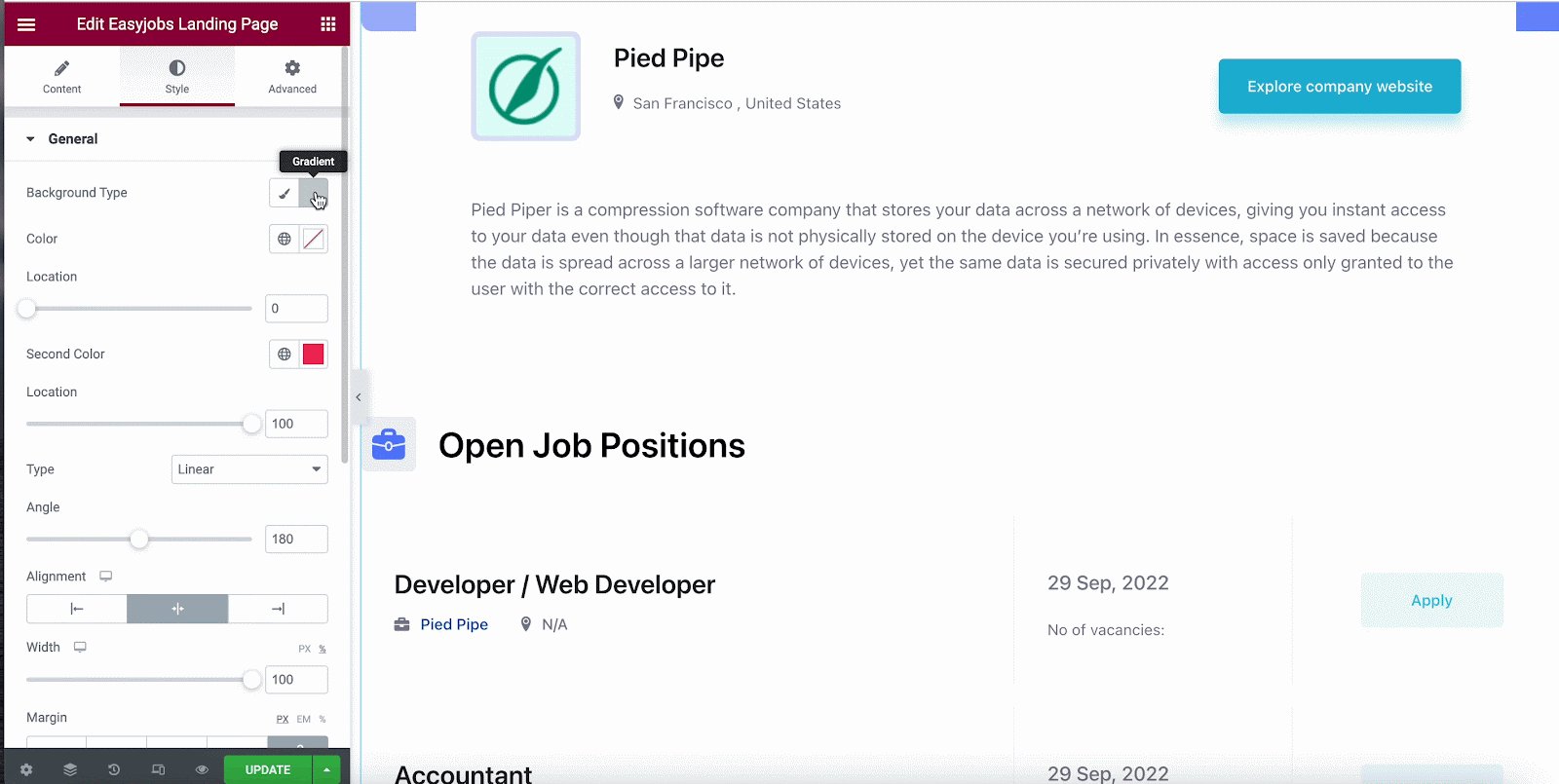
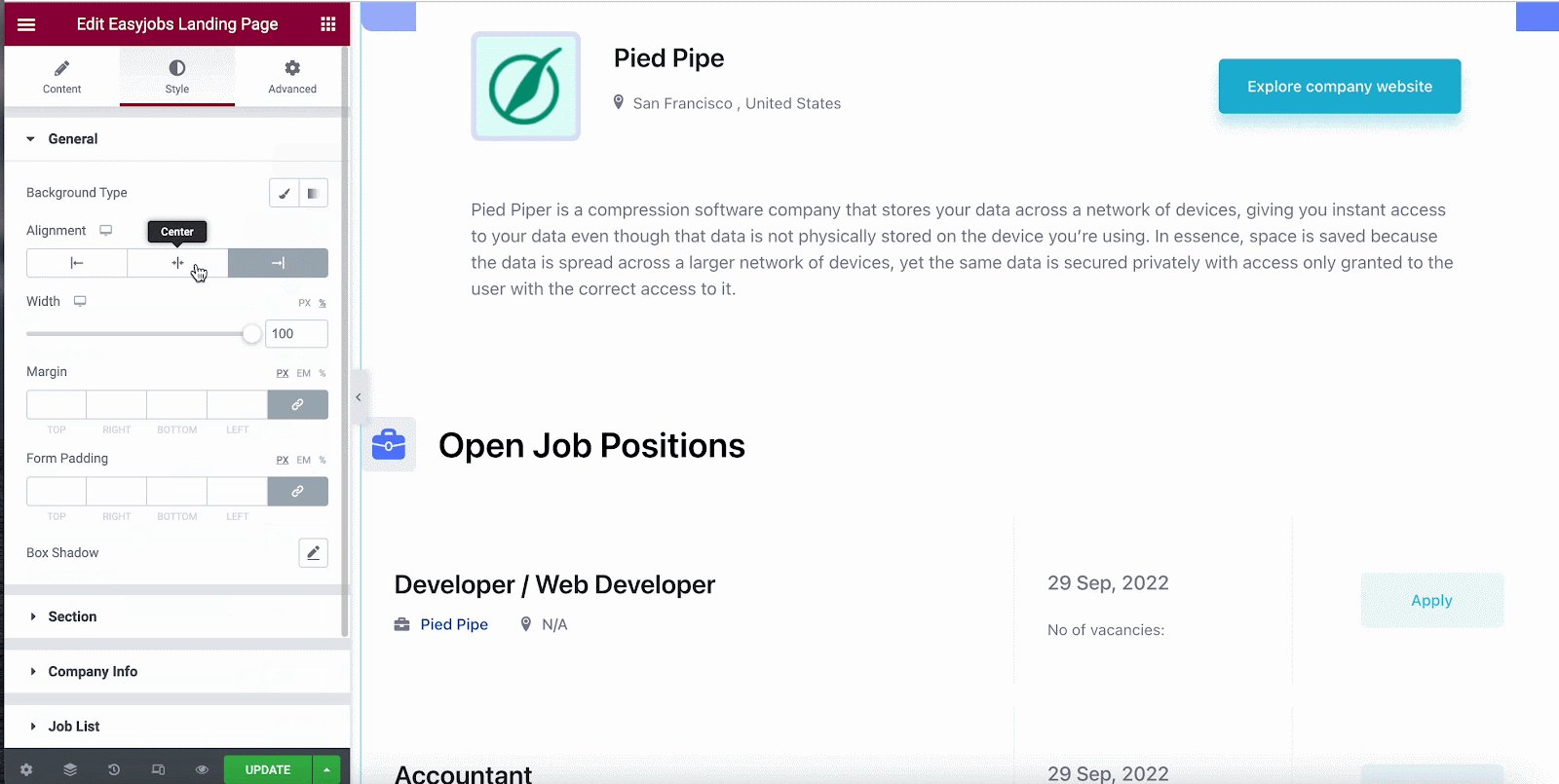
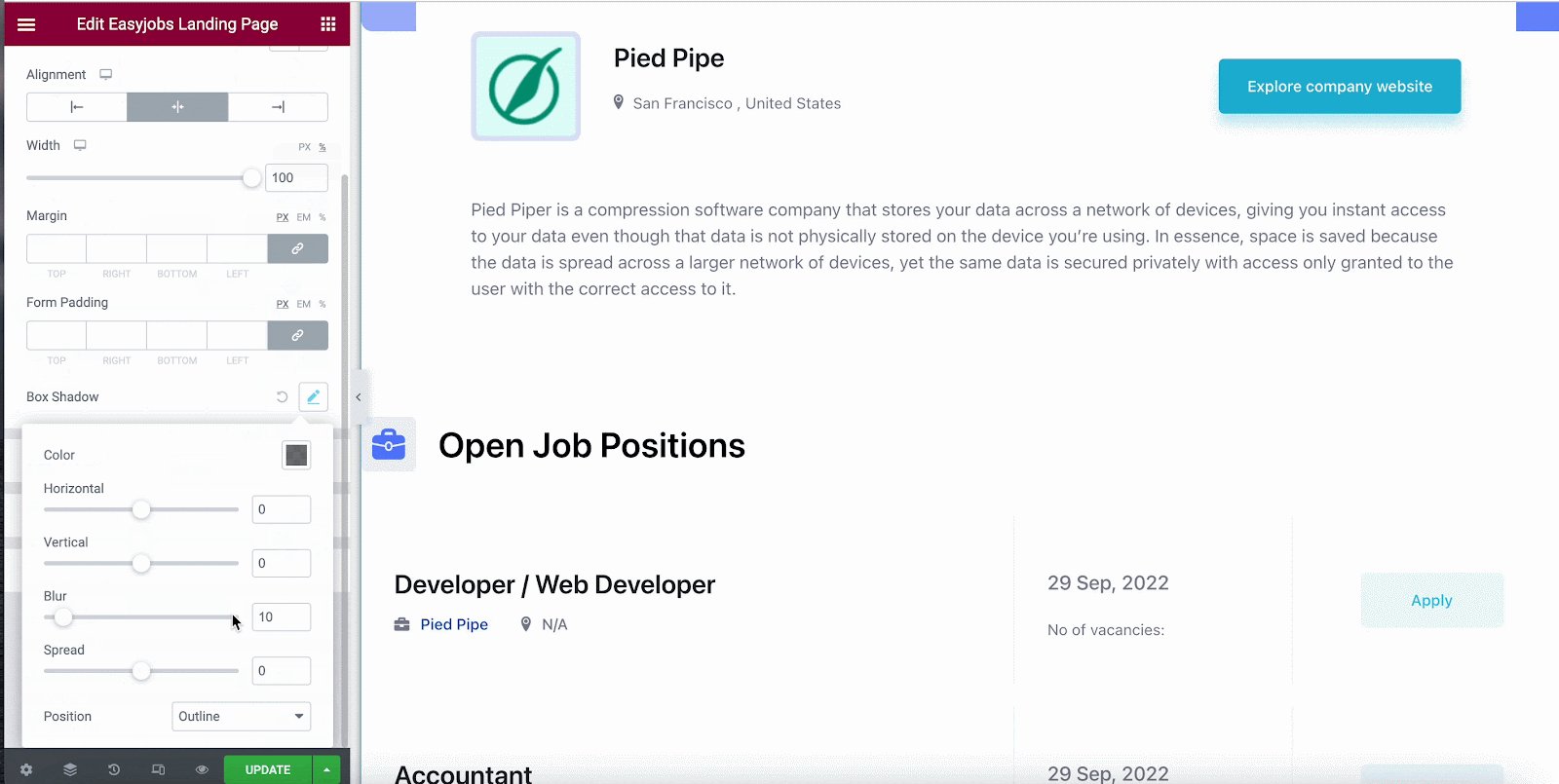
General:
From the general section, you can add a background color or image easily. You can set the page alignment, width, margin, padding, box shadow, and many more.
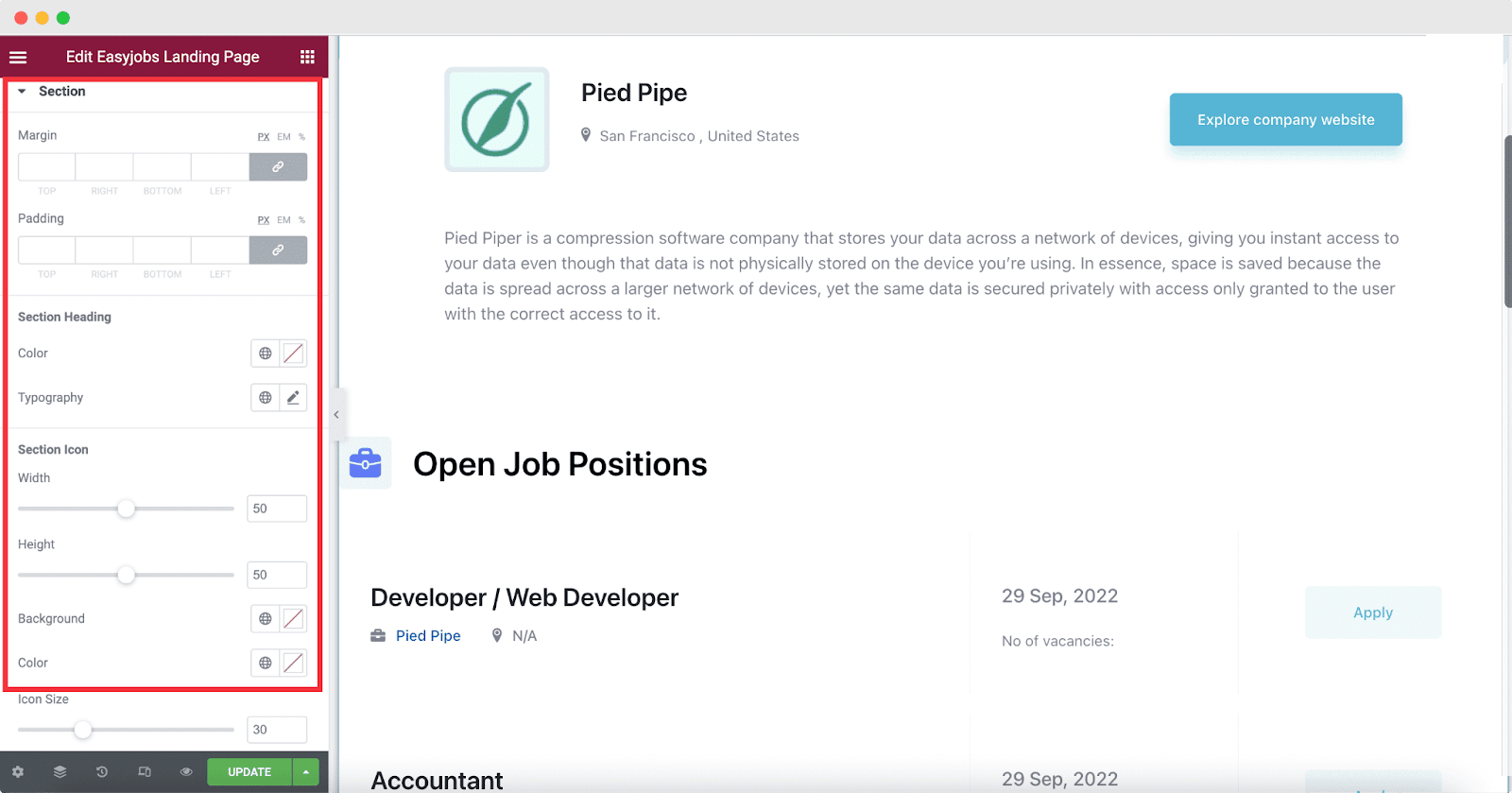
Section:
From the Section, you can customize every section’s margin, padding centrally. The color of each section’s heading, typography, etc can be changed also from here. You can also style every section’s icon’s height, width, size, background color, etc.

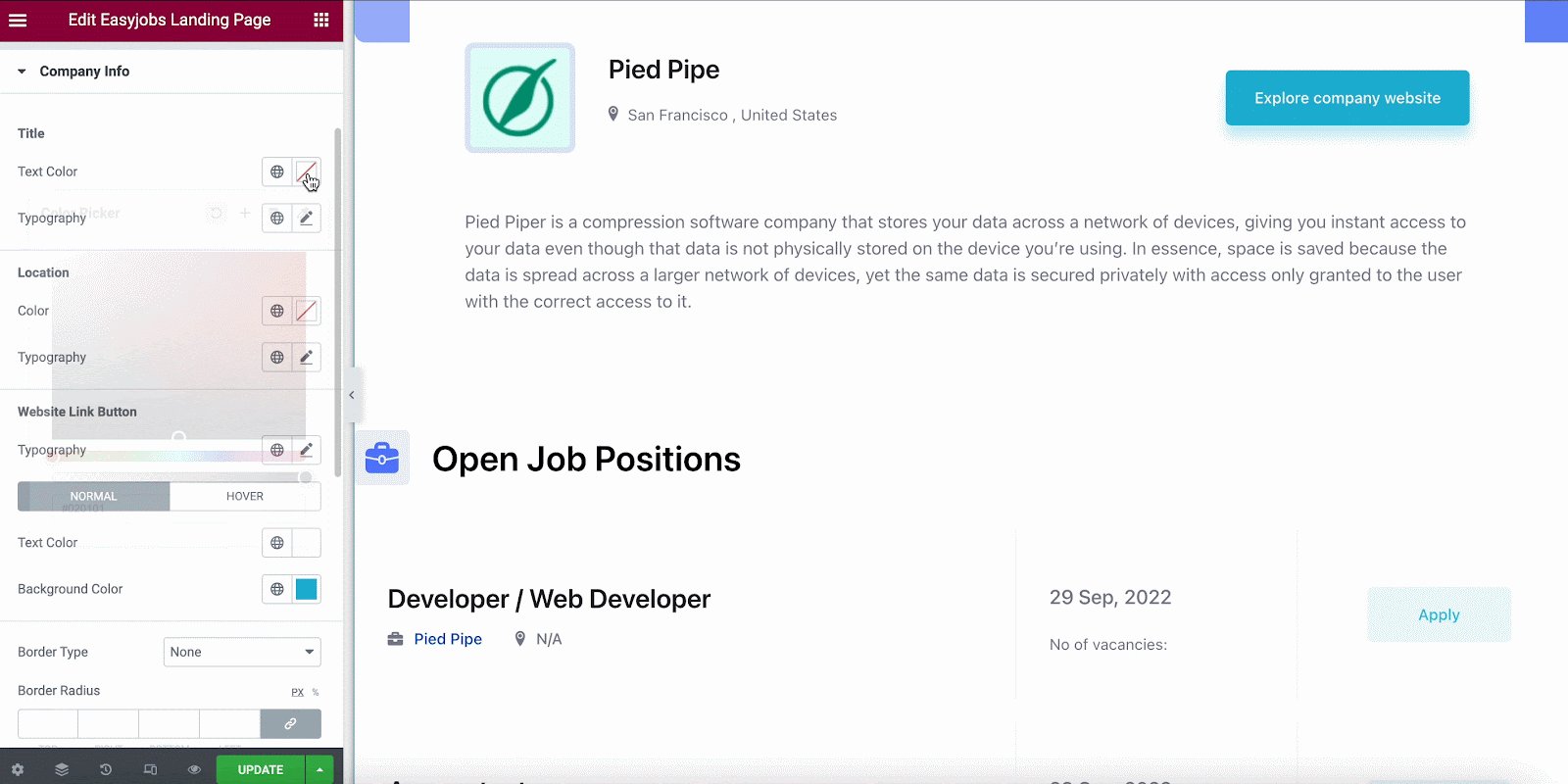
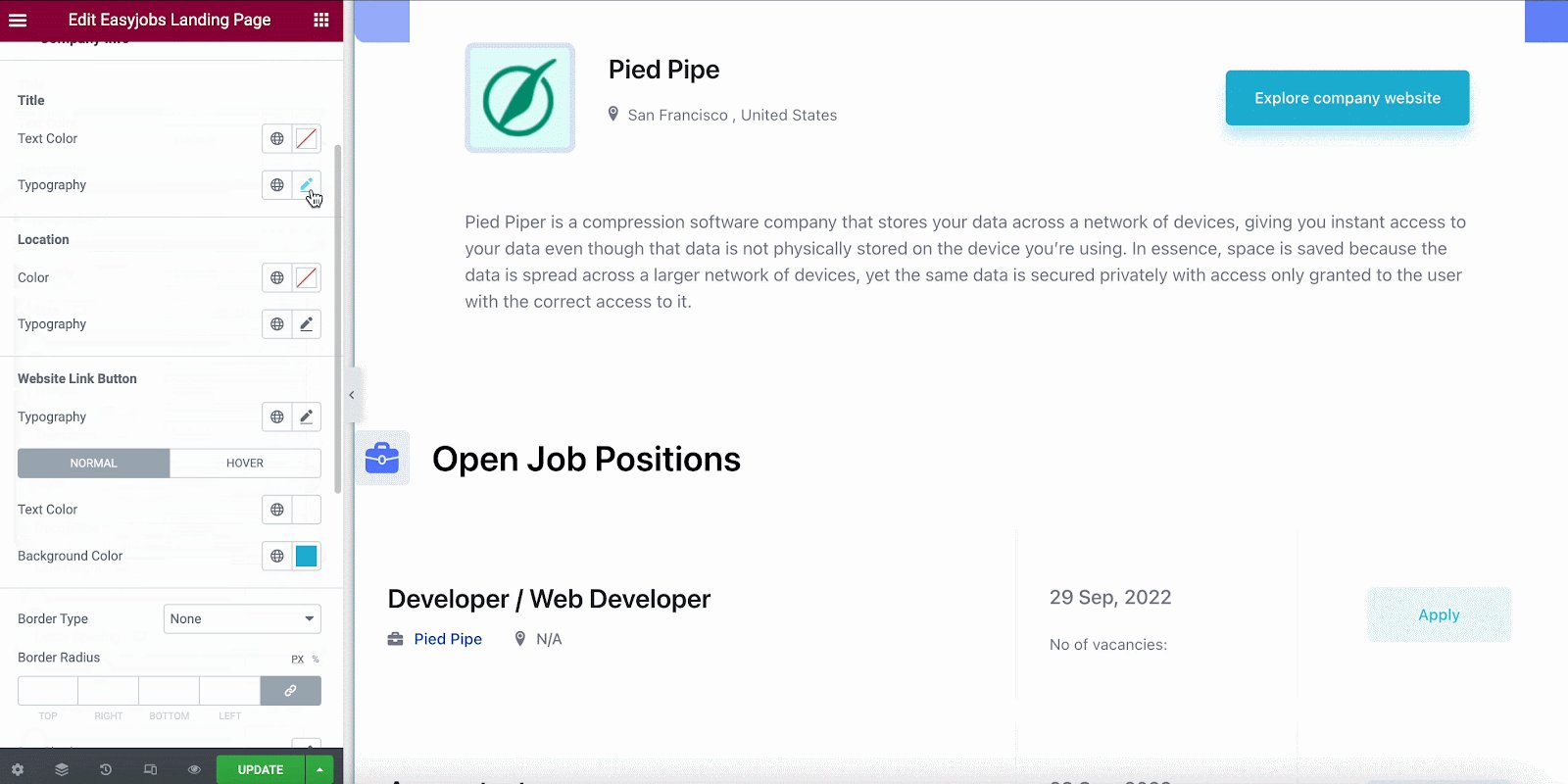
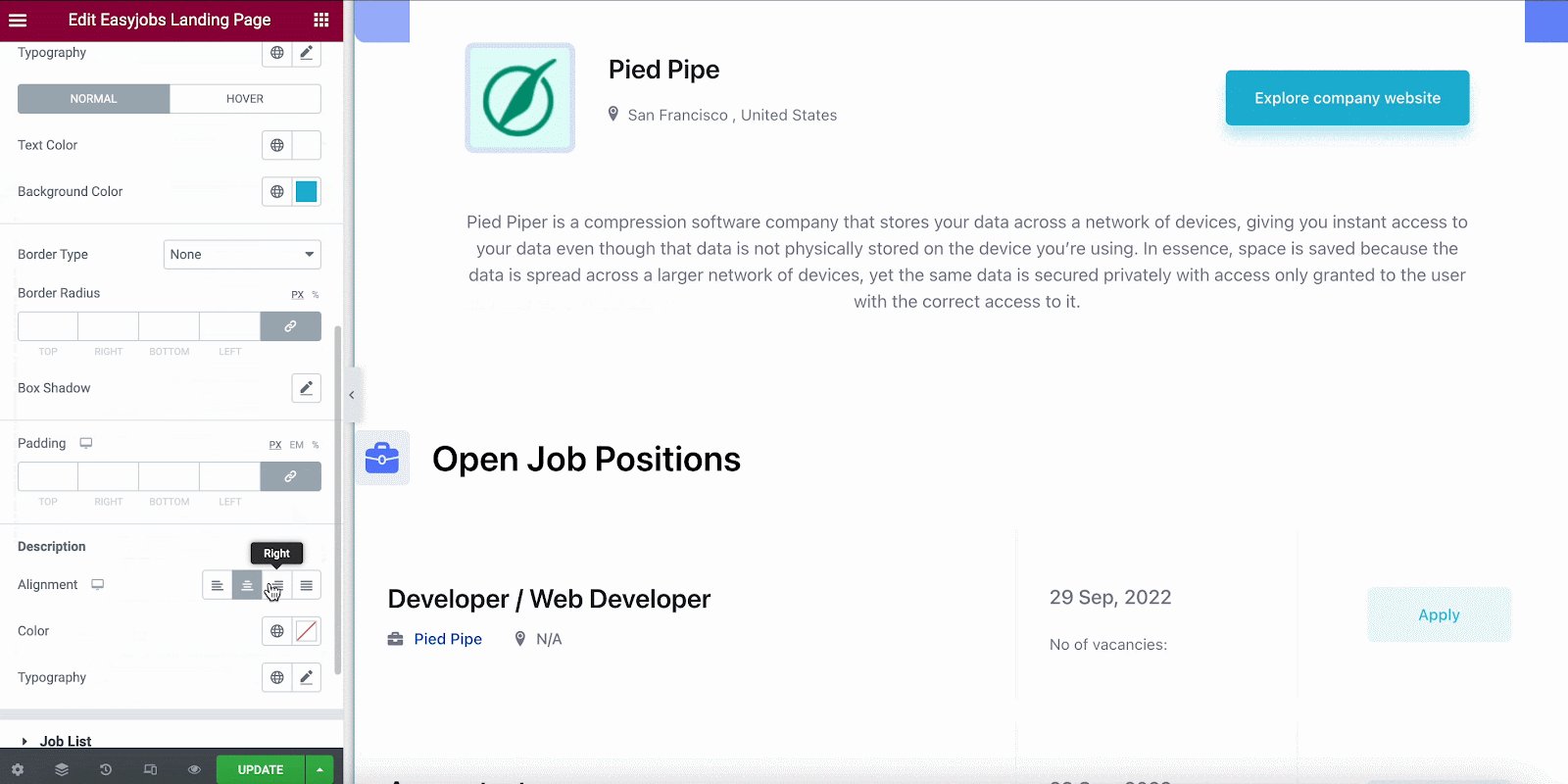
Company Info:
You can make changes to the company intro section appearance from here. Change company title and location’s color and typography. you can also style the Website Link Button’s color, border type, border radius, box shadow, padding, and so on. From the Description section, change the alignment of the company description, text color, typography, etc.
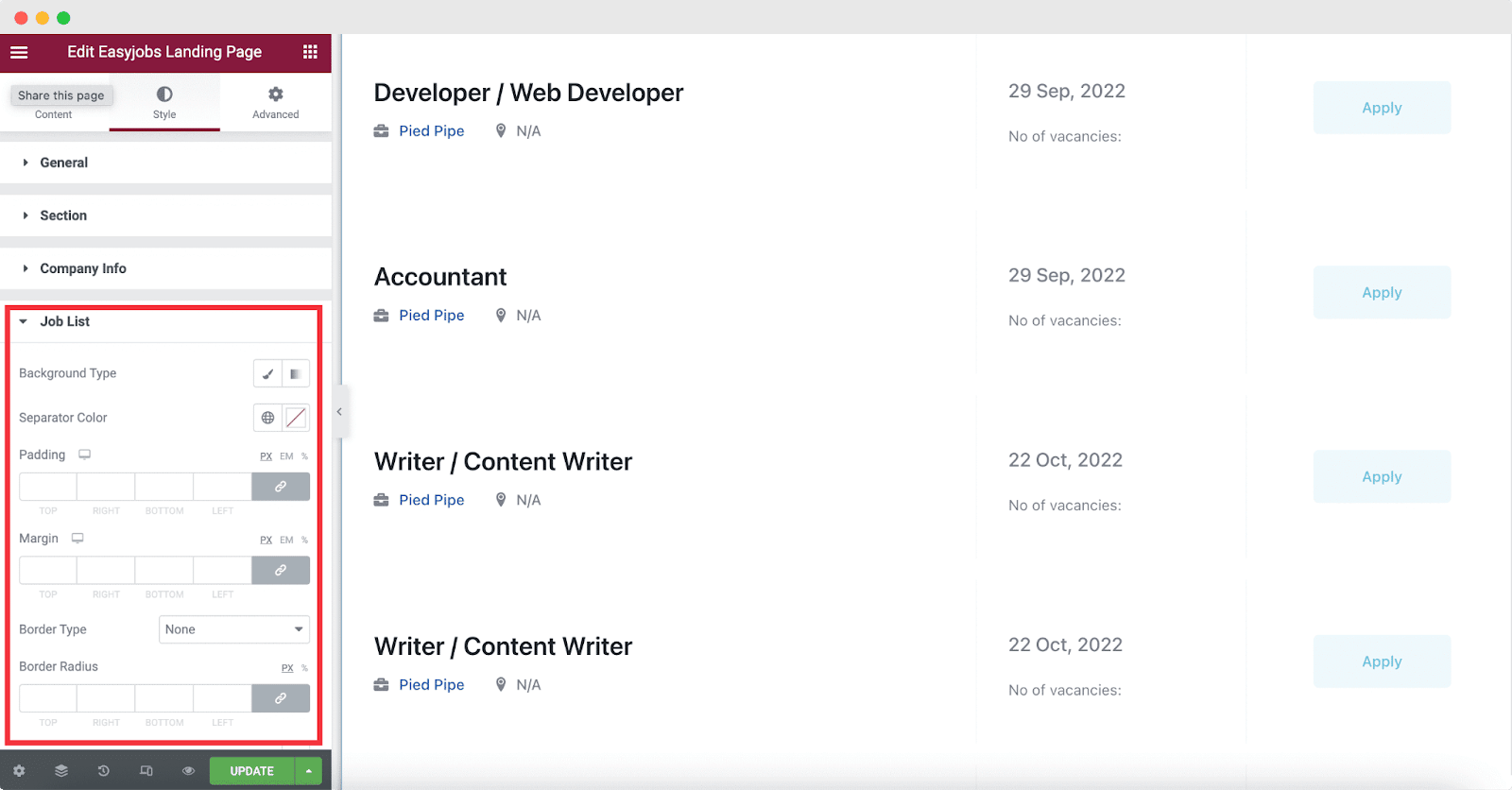
Job List:
You can separately change the job lists’ appearance from here. Customize job title, company name, job location, job deadline, job vacancies, job apply buttons color, typography, padding, spacing, radius, and many more.

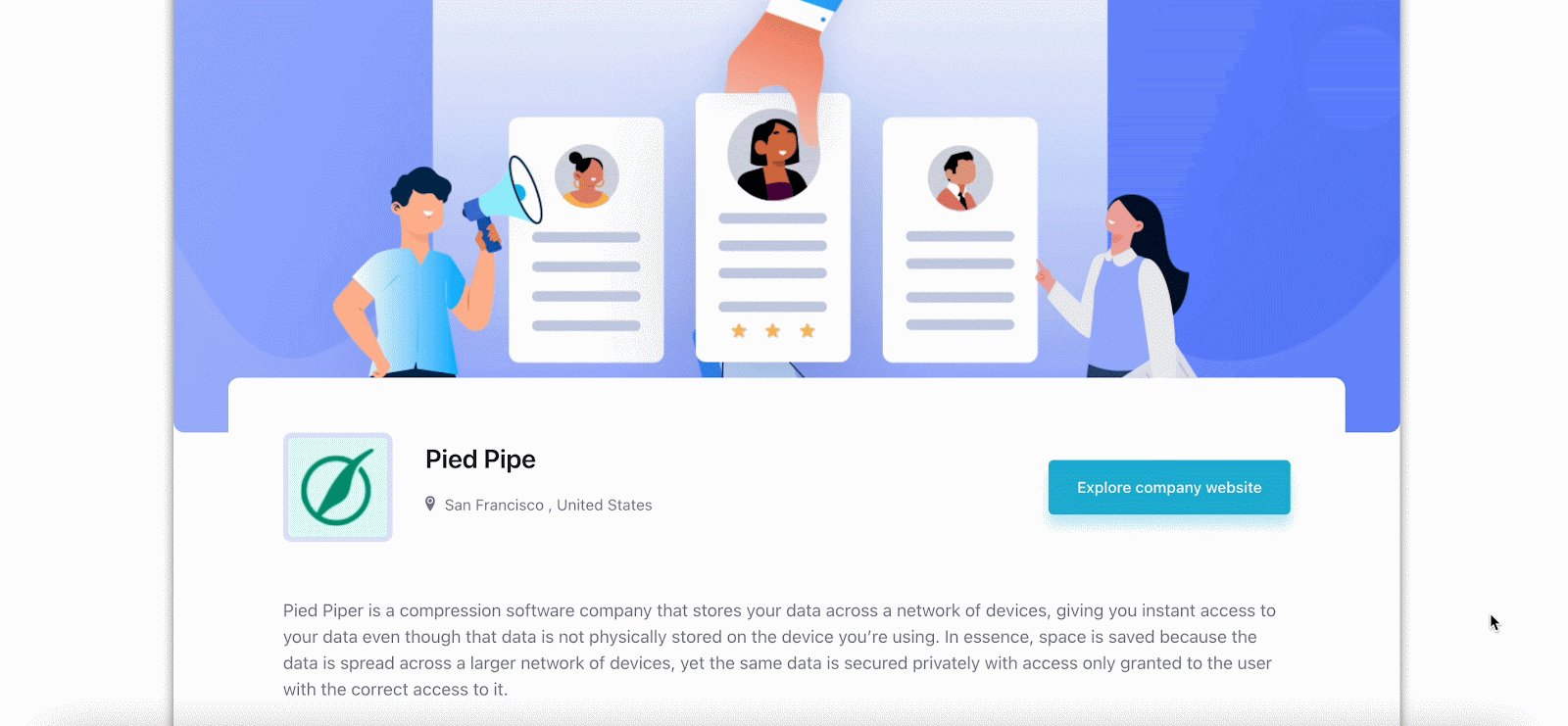
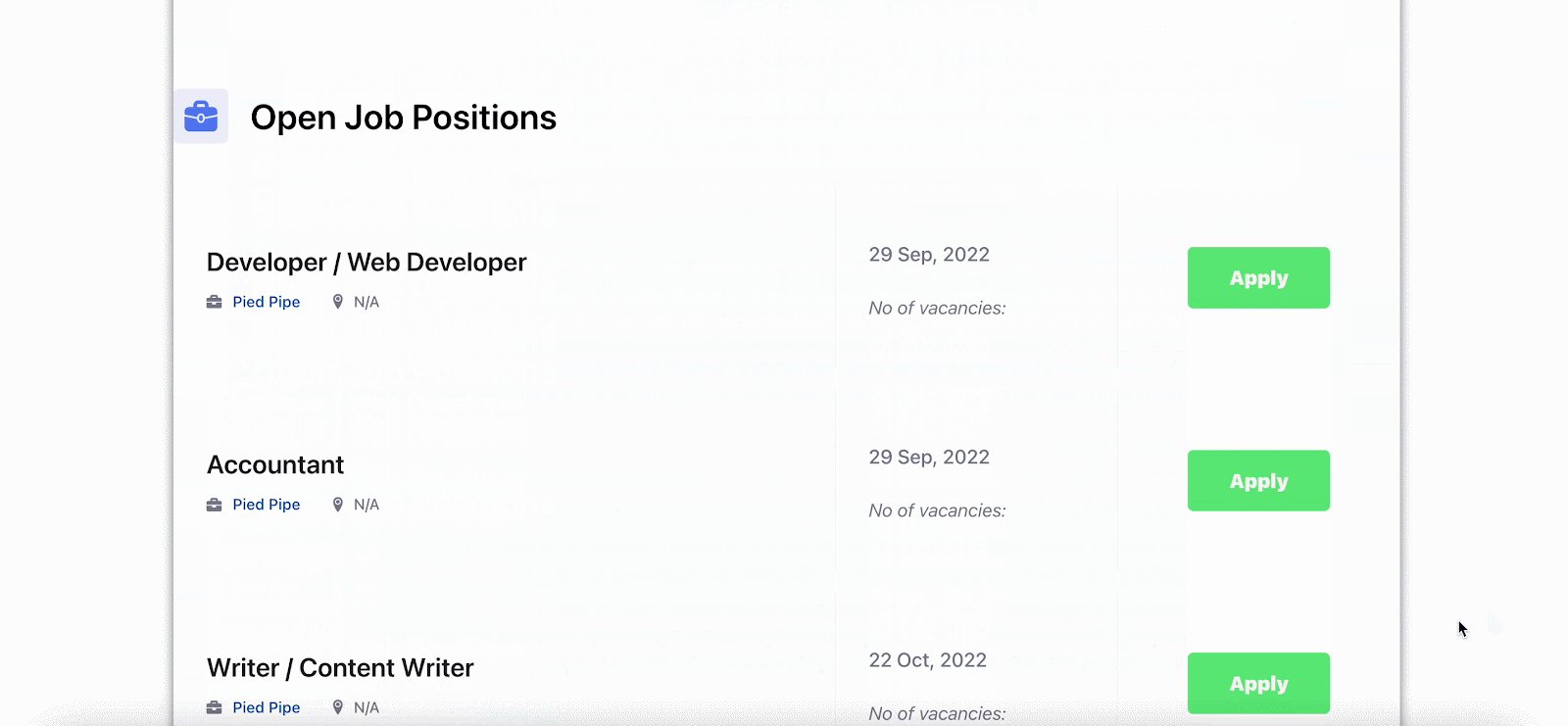
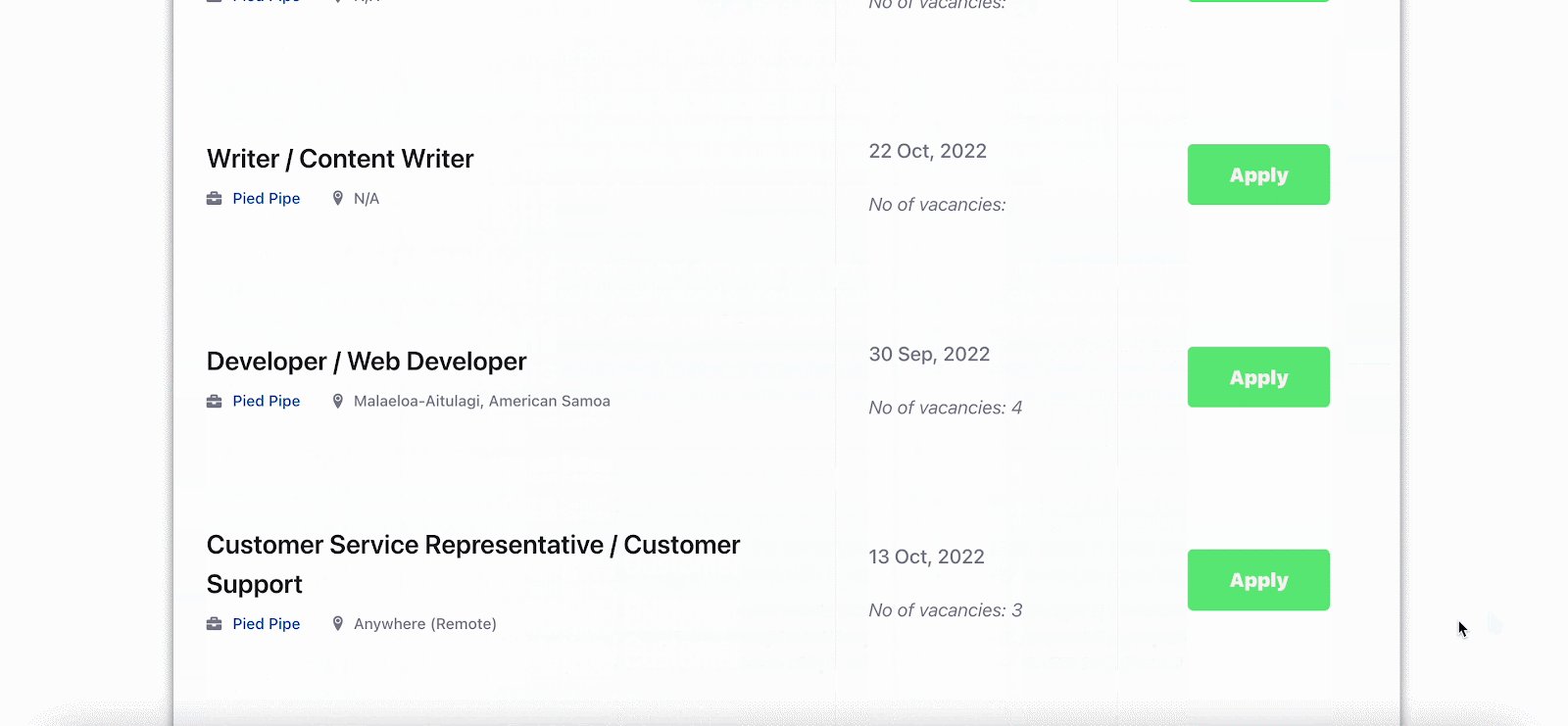
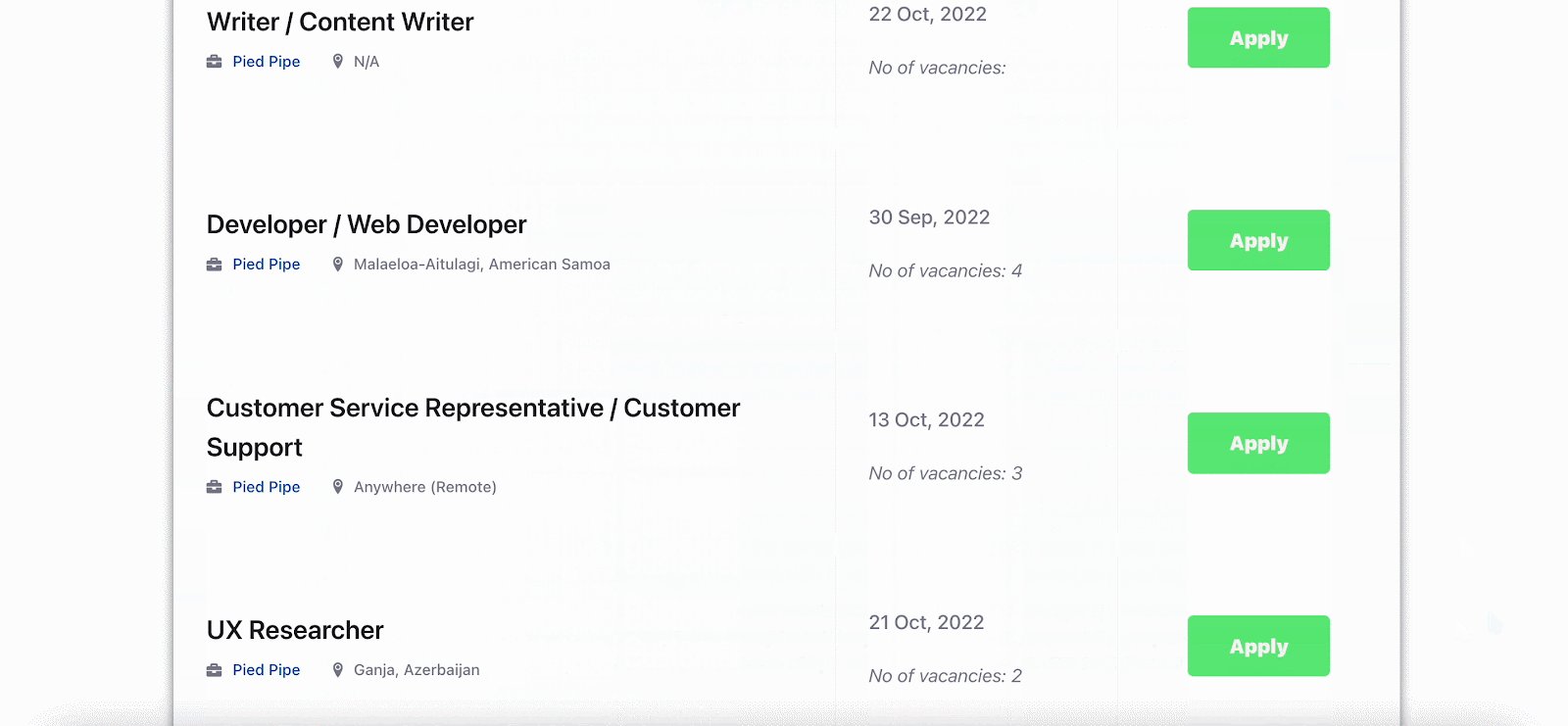
Final Outcome Of Your Career Site In Elementor #
After making all the changes, click on the ‘Publish’ button. Your career site will be live immediately. This is how it will look:
By following the simple steps, this is how you can design your career site using Elementor with easy.jobs. If you need any help, feel free to contact our support team.