Using Easy.Jobs and Elementor, you can easily design job board or job posting page as you want without any custom coding. A stunning job board page helps your potential candidates to get an overview of ongoing job openings as well as a way to apply for those openings directly.
Note: To design your job posting page with Elementor, you must install and activate Elementor in your WordPress dashboard.
How To Design Job Board Or Job Posting Page Using Elementor? #
Follow these easy steps to design your job posting page using Elementor in Easy.Jobs:
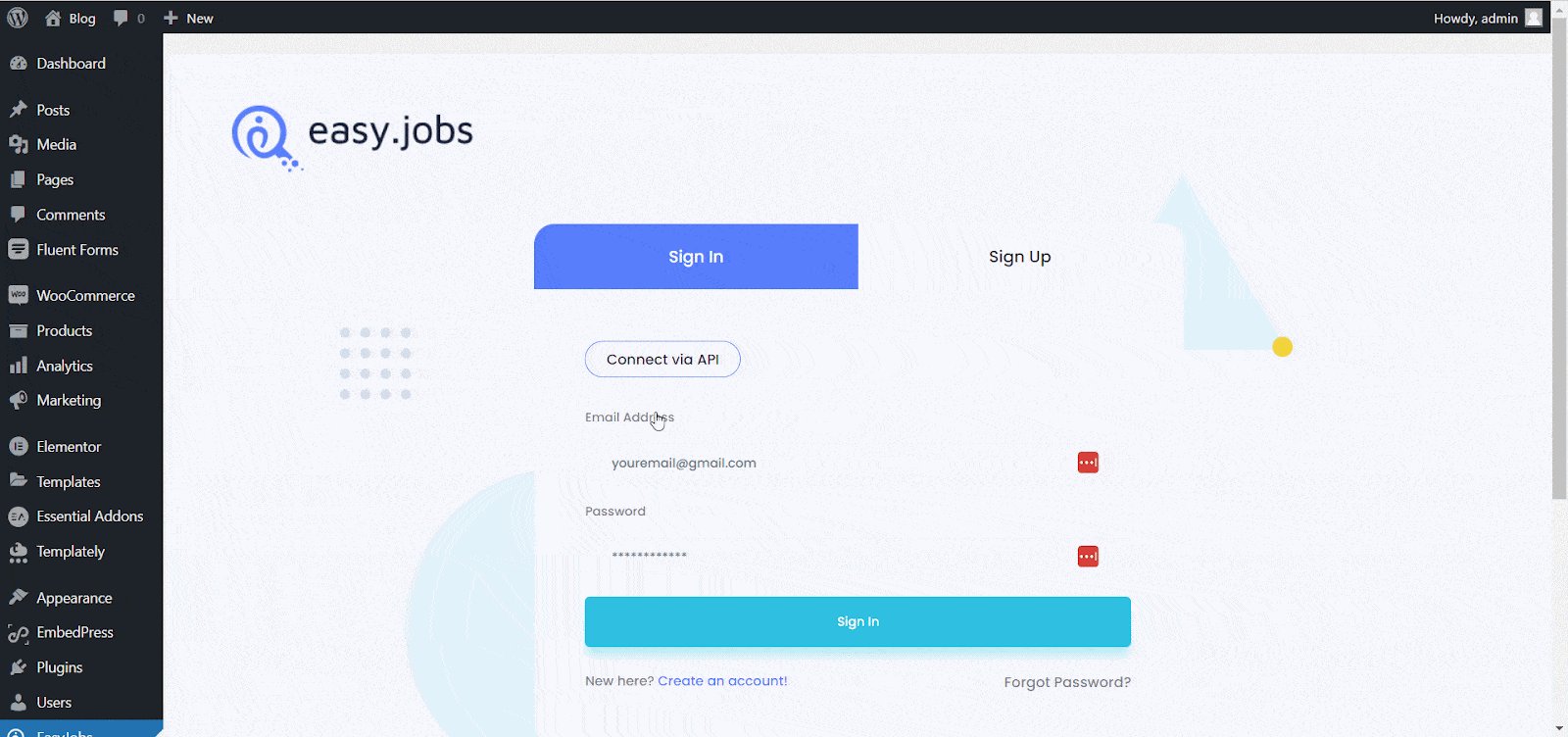
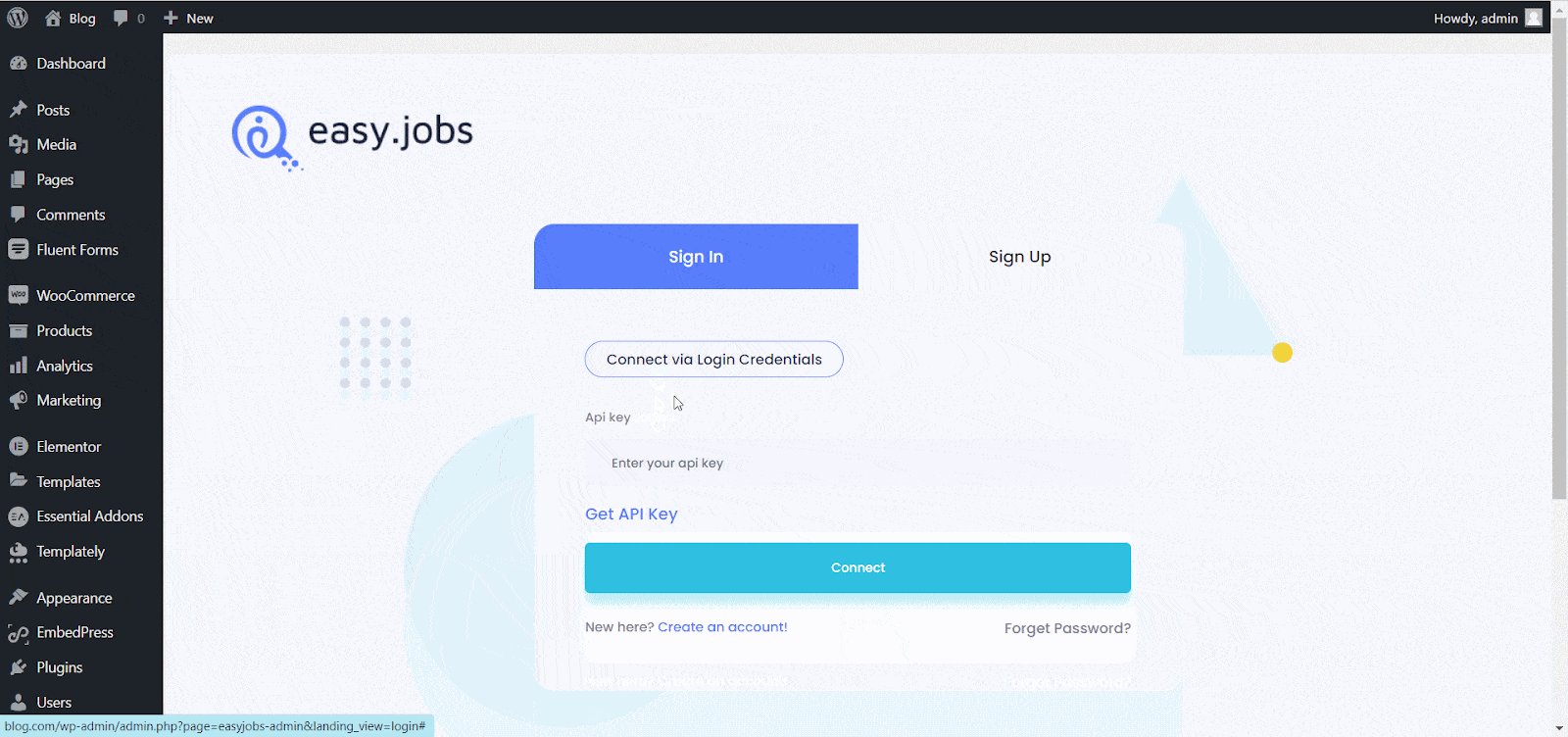
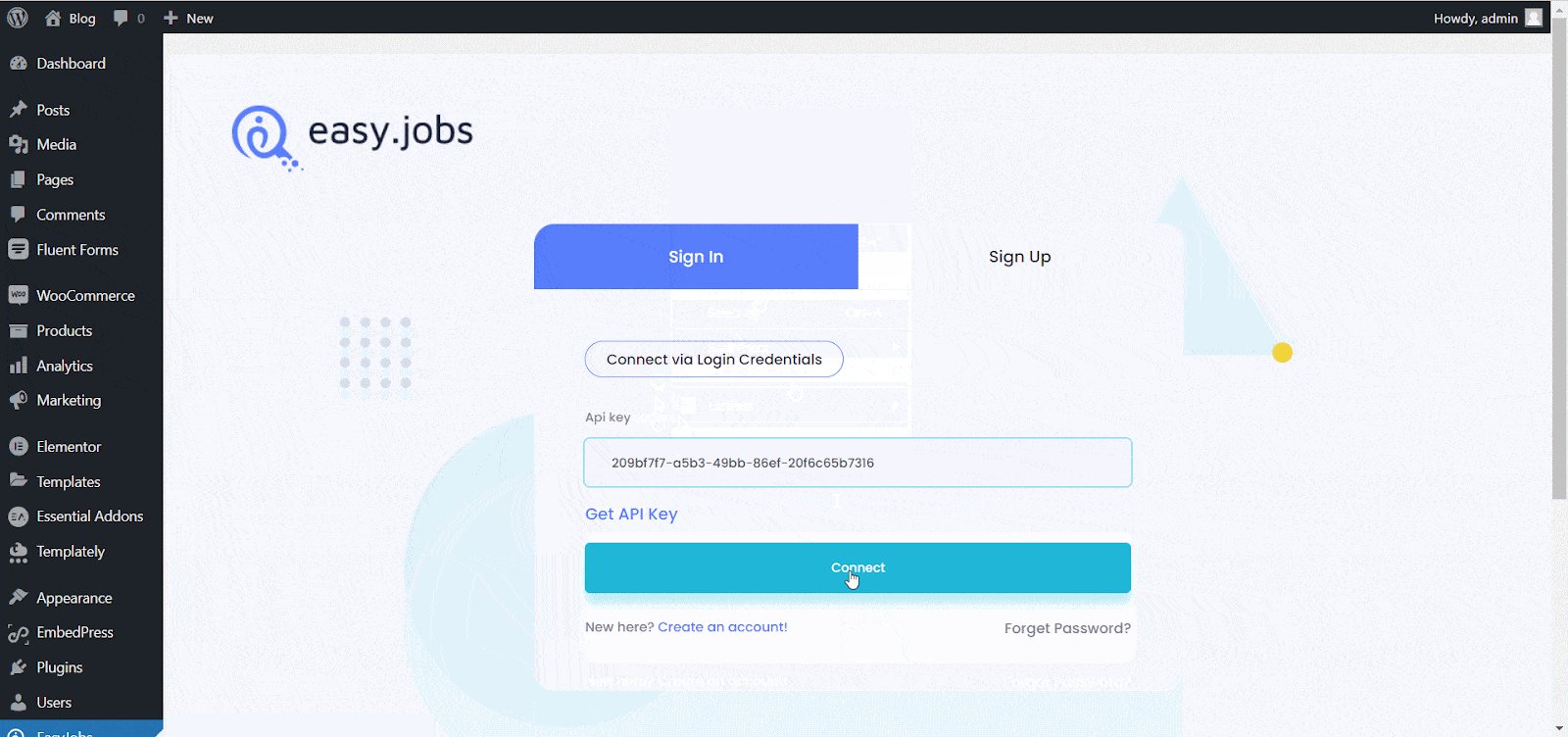
Step 1: Integrate easy.jobs To Your WordPress Dashboard #
You can create your profile in easy.jobs directly from the website or from your WordPress dashboard by installing easy.jobs plugin. If you already have created an account, then retrieve the App Key from your company profile and integrate it into your WordPress dashboard.
Step 2: Design Your Job Posting Page In Elementor #
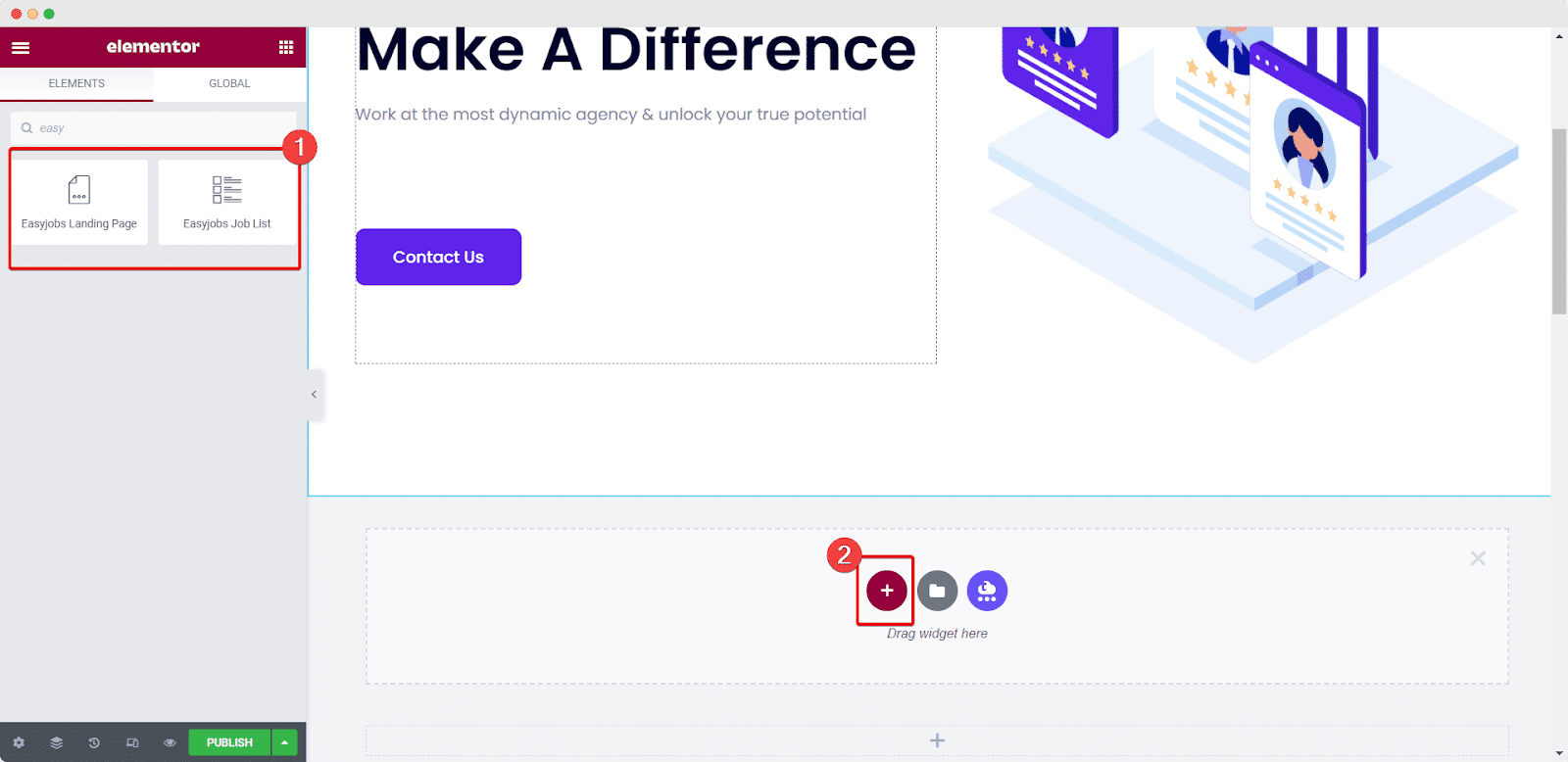
Open a new page from your dashboard and click on the ‘Edit With Elementor’ button to open the Elementor editor. Now search for easy.jobs widgets in the left navigation. At present, 2 Elementor widgets are available: easy.jobs Landing Page and easy.jobs Job List. Now drag and drop the easy.jobs Job List widget to design your job posting page.

Step 3: Customize Your Job Posting Page From The ‘Content’ Tab #
The easy.jobs Job List widget will fetch all the information from your easy.jobs company account. Now from the ‘Content’ tab, you can customize the pre-set contents of your job posting page.
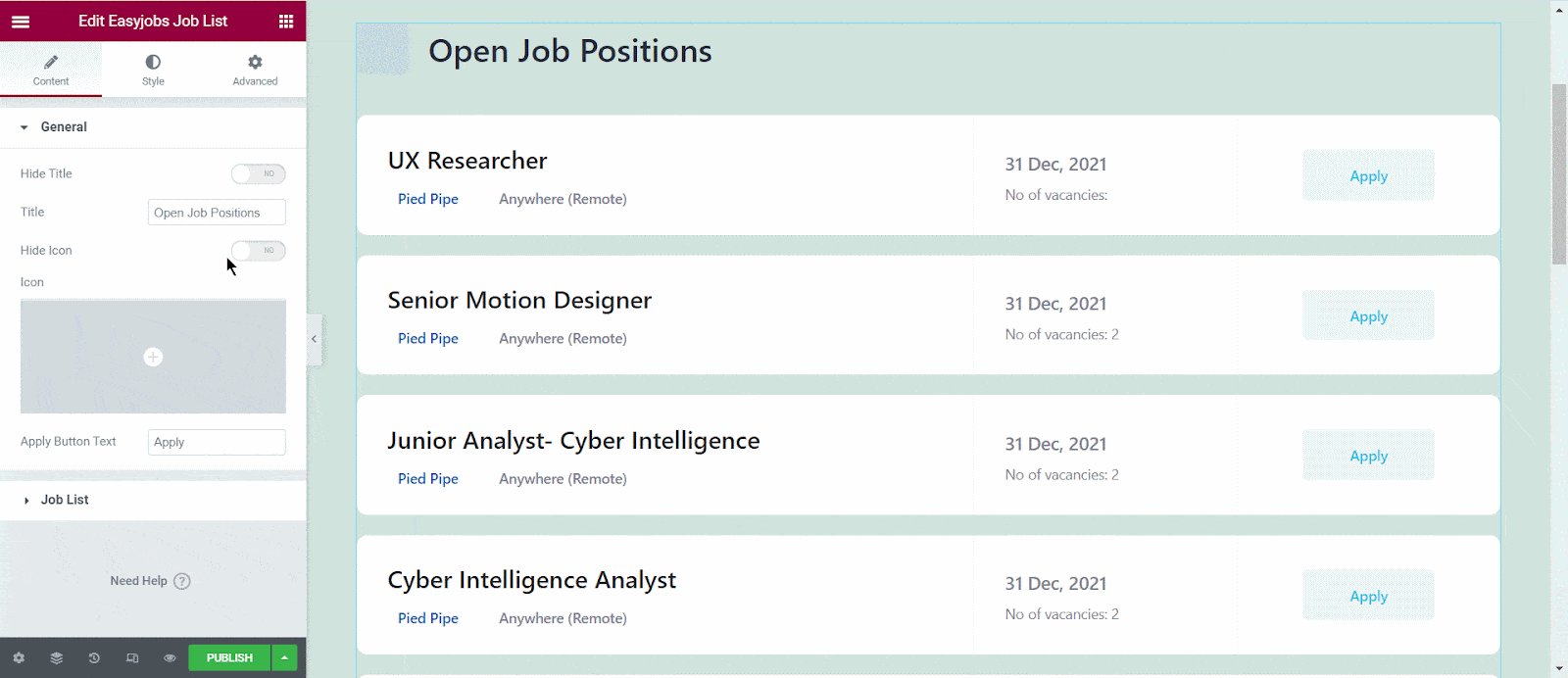
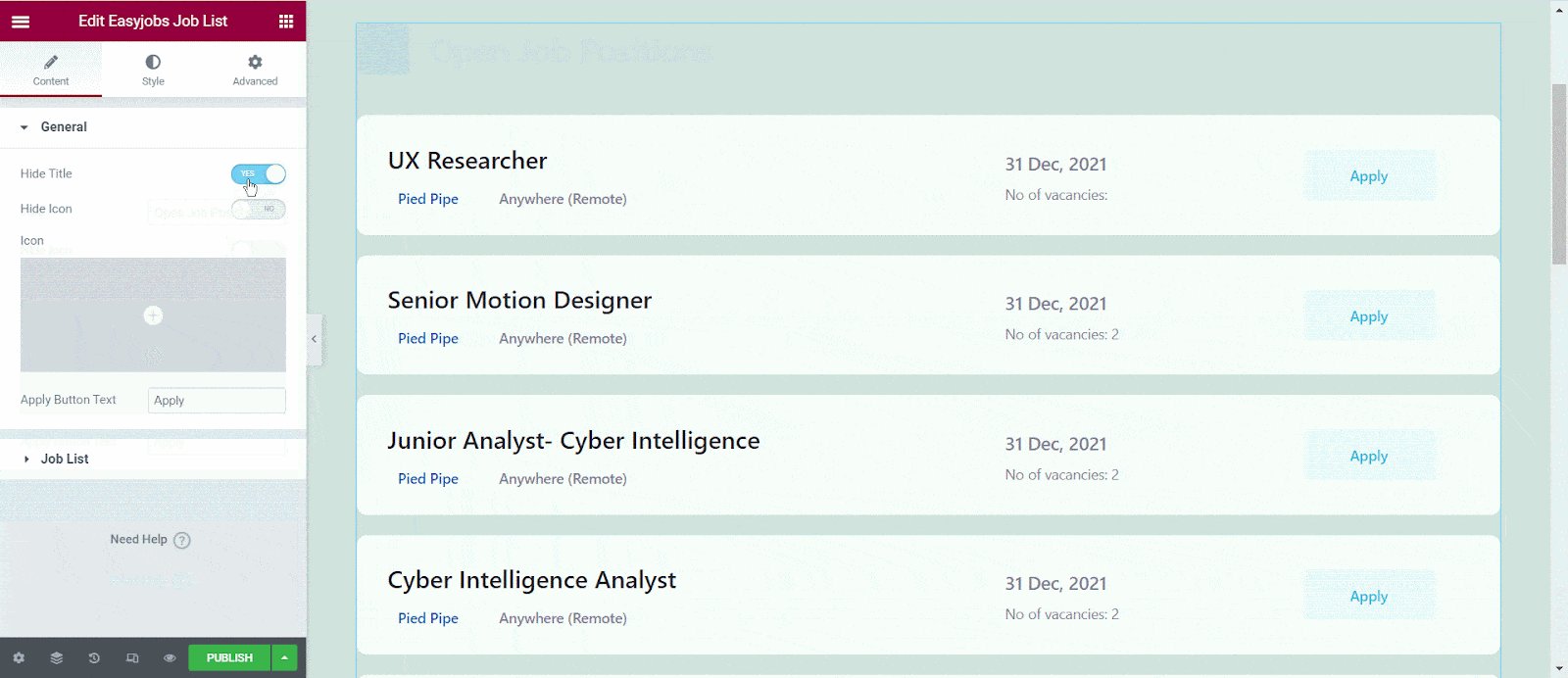
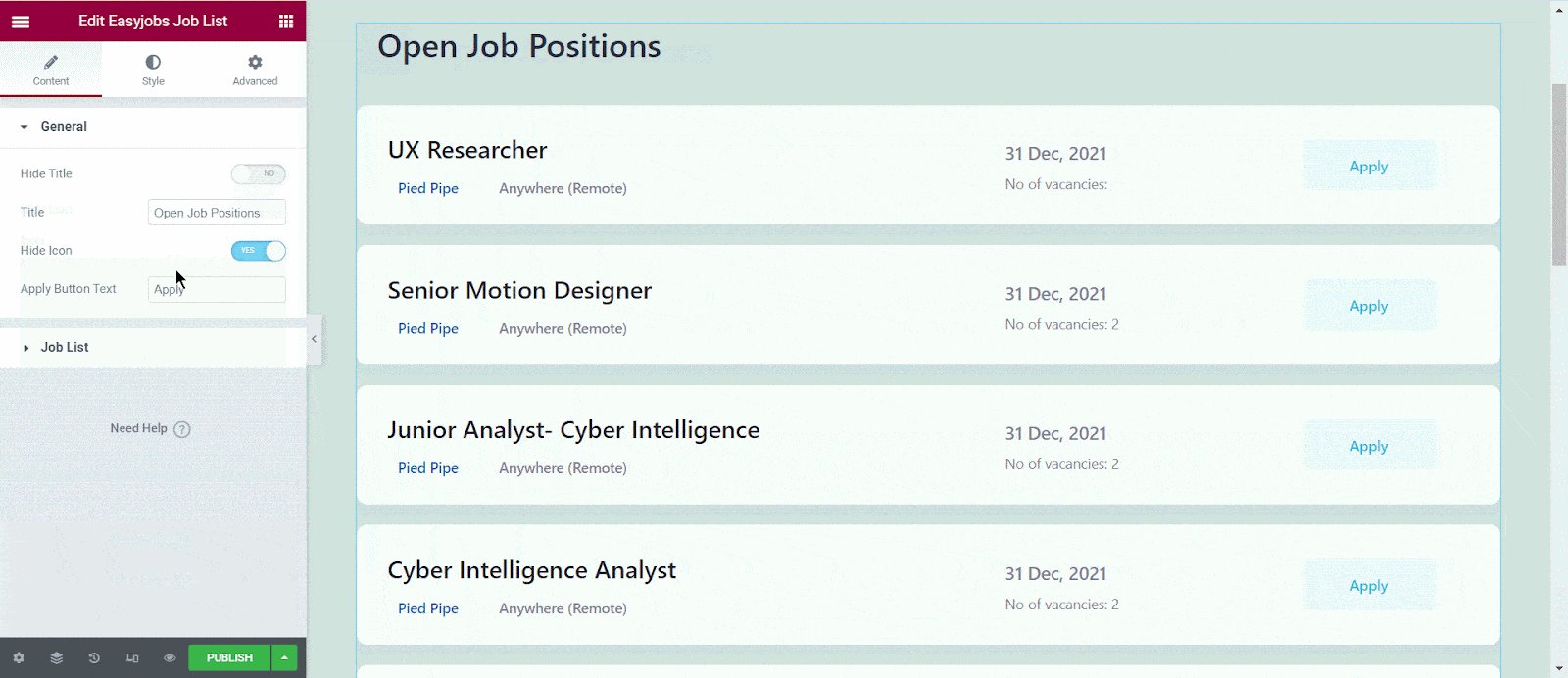
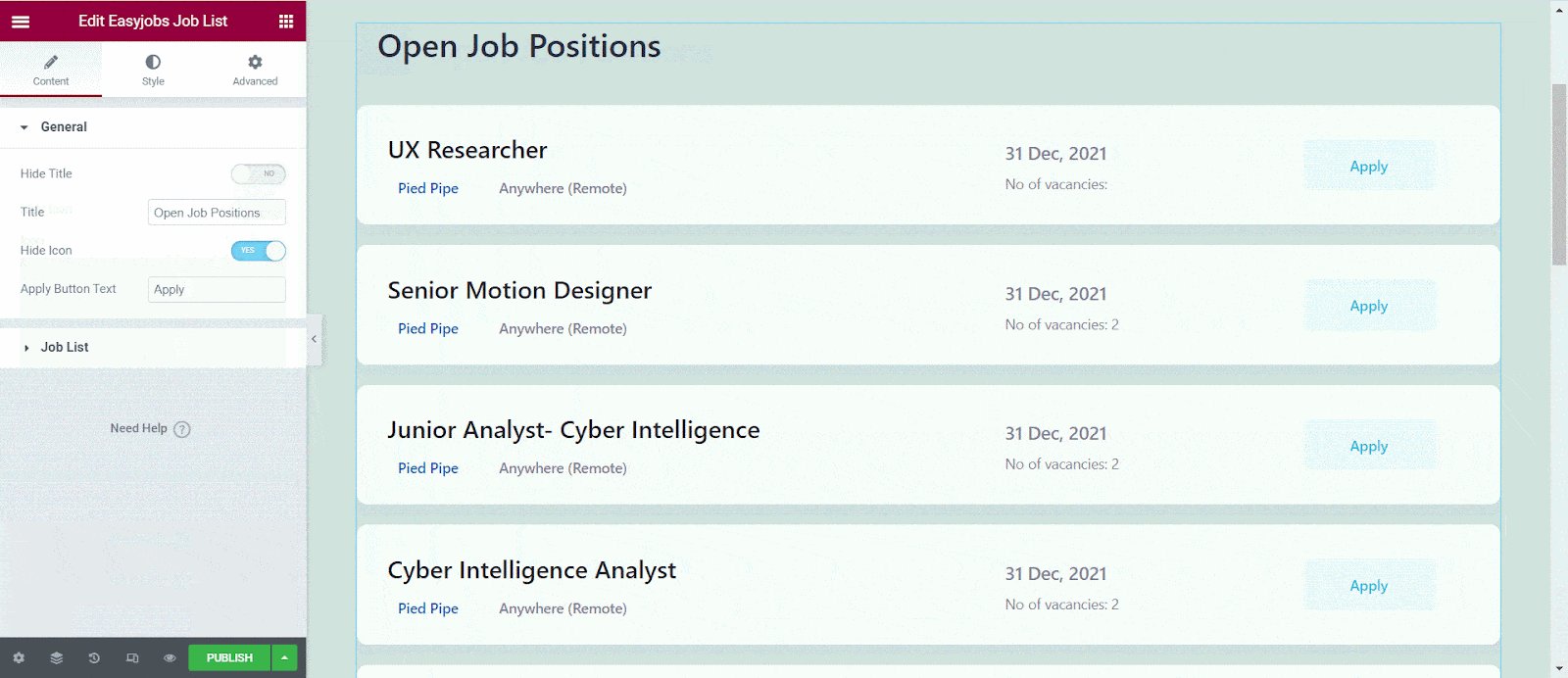
General:
From this section, you can disable or enable the heading of the page. Also, you can rename the heading, hide icons, change the icon, and change the apply button content.
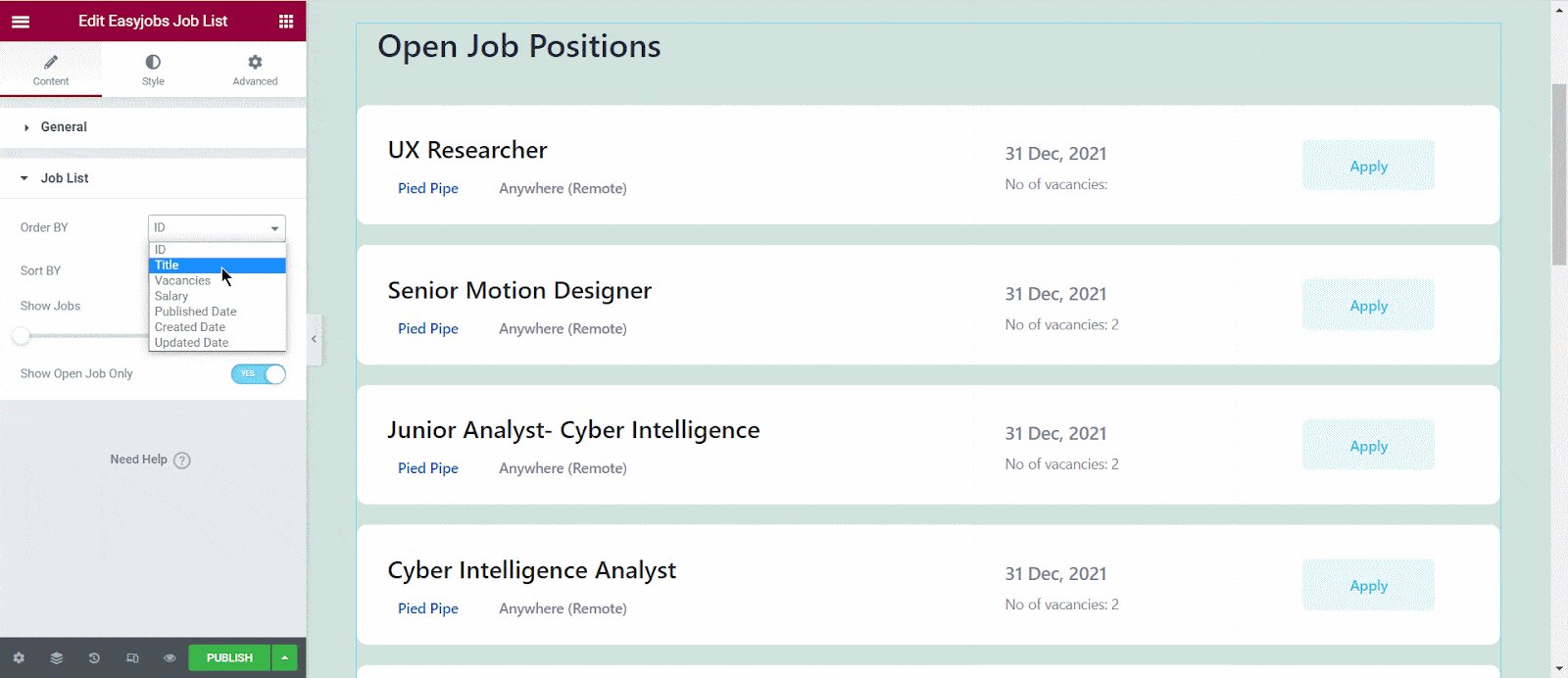
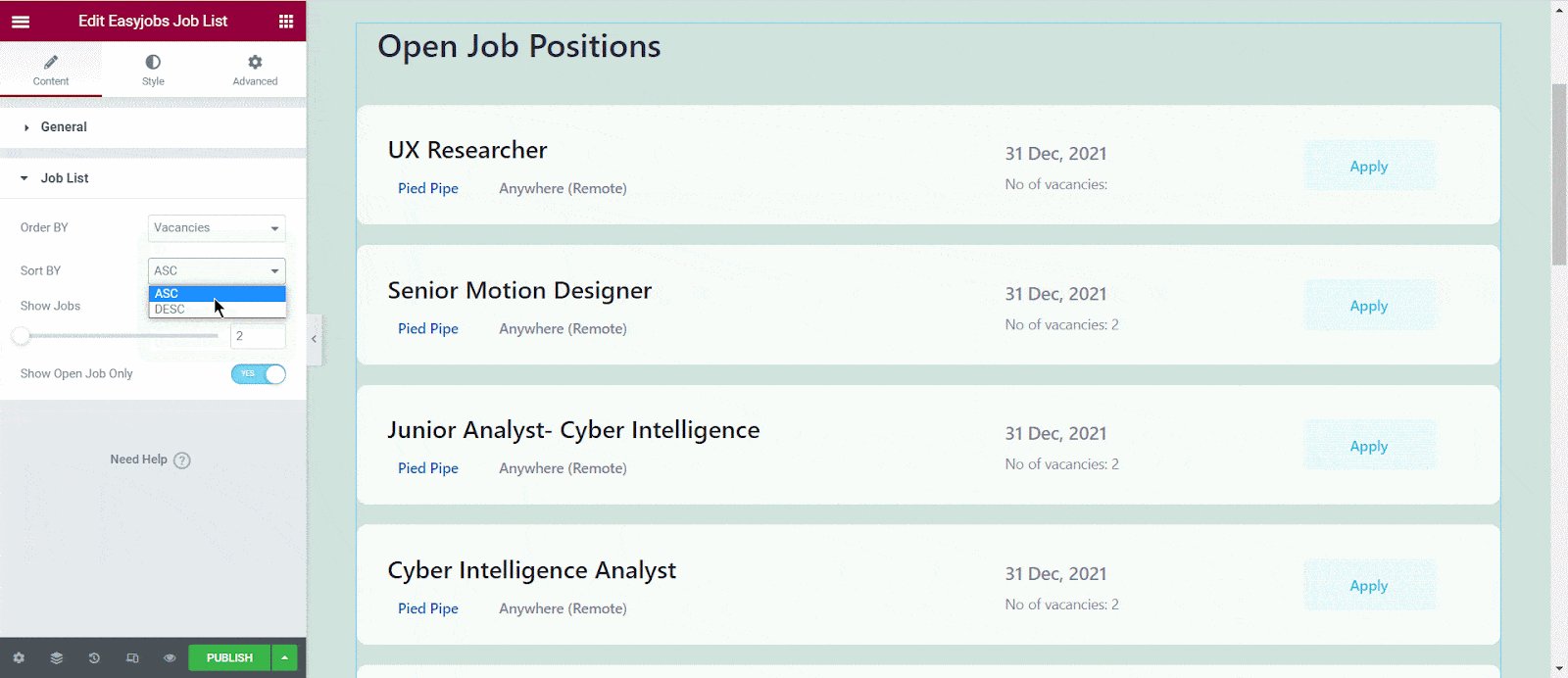
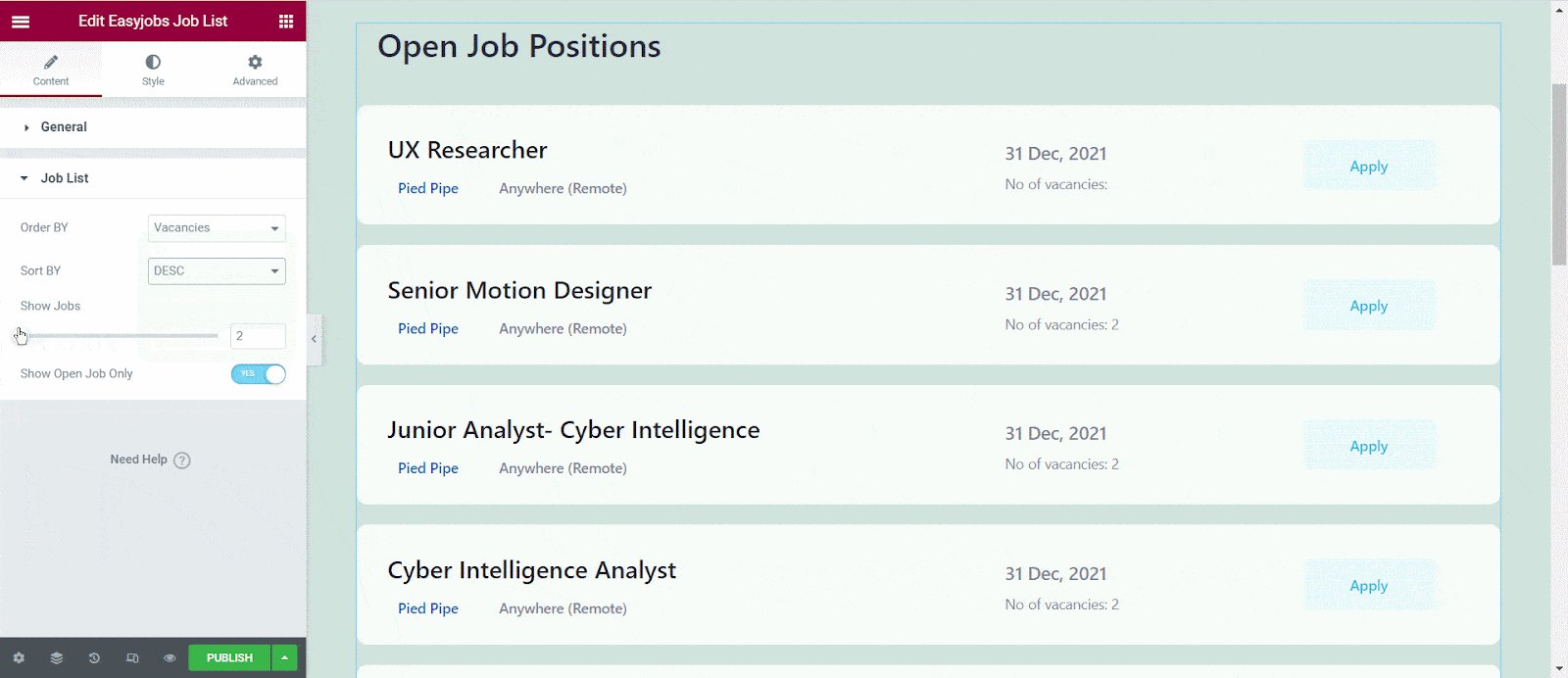
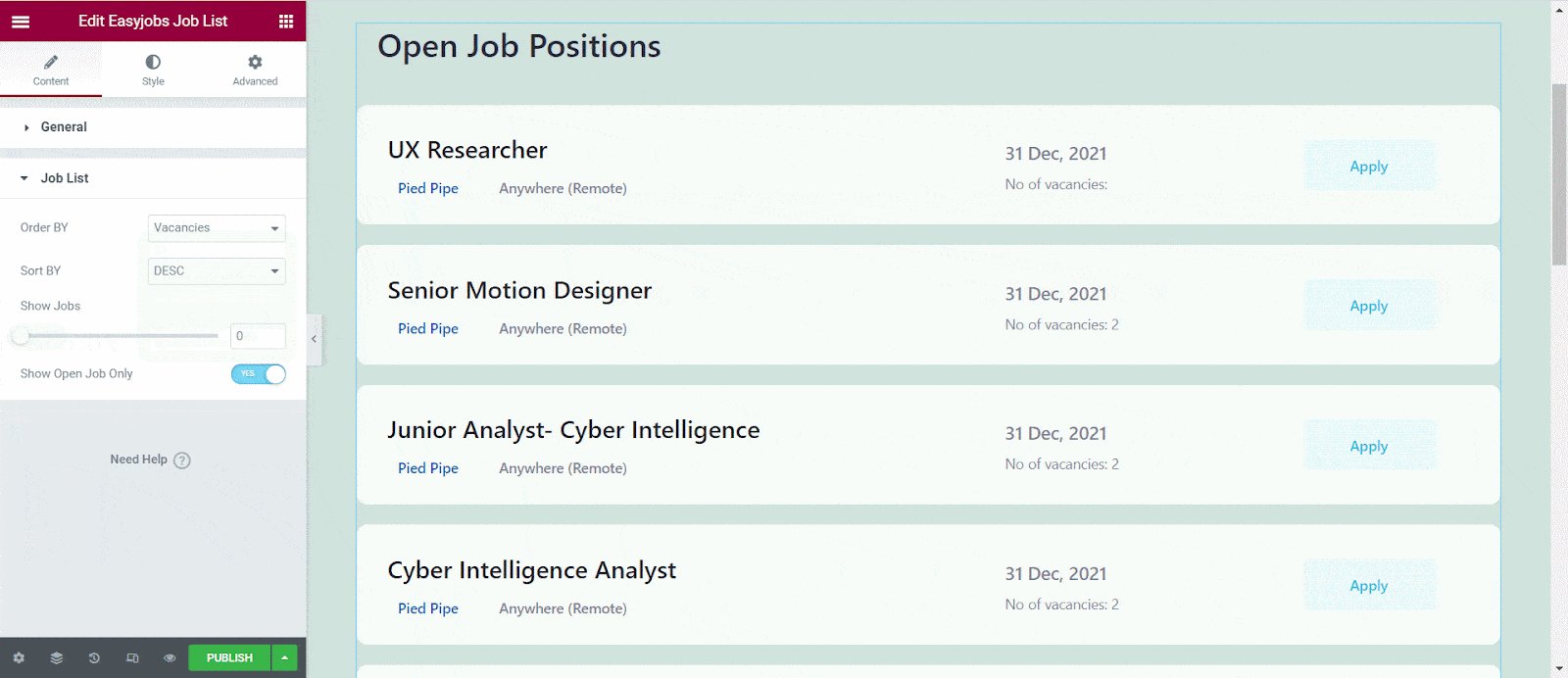
Job List:
You can control showcasing job posting for your Job Posting Page from here. From Order By section you can order job posts based on job ID, the number of vacancies, title, salary, published date, created date, updated date, and many more. From Sort By section, you can sort job posts in ascending or descending orders. You can change the number of job posts shown, and decide whether visible only live posts or not.
Step 4: Style Your Job Board Appearance #
Give your job board a stunning appearance by styling. Tweak and turn all the available options into styling and give your Job Posting Page a stunning look.
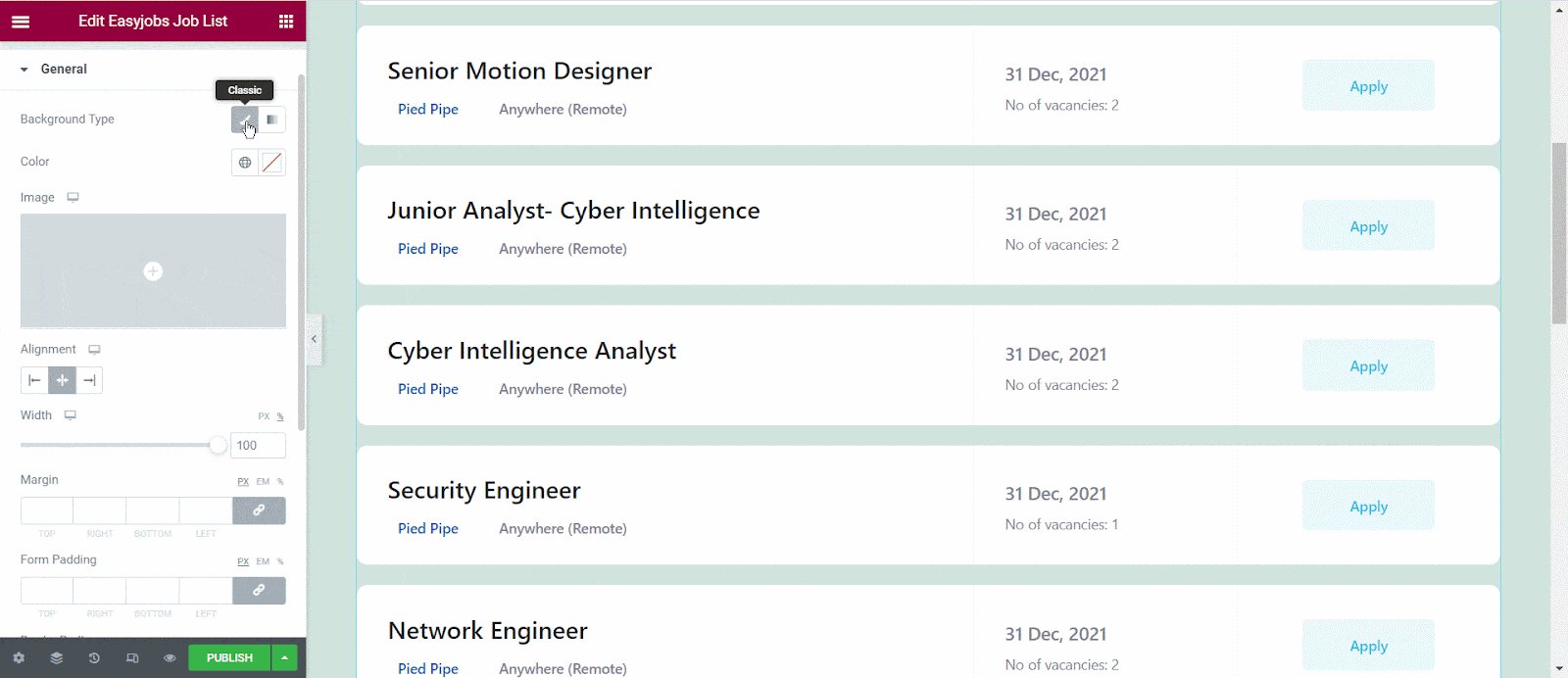
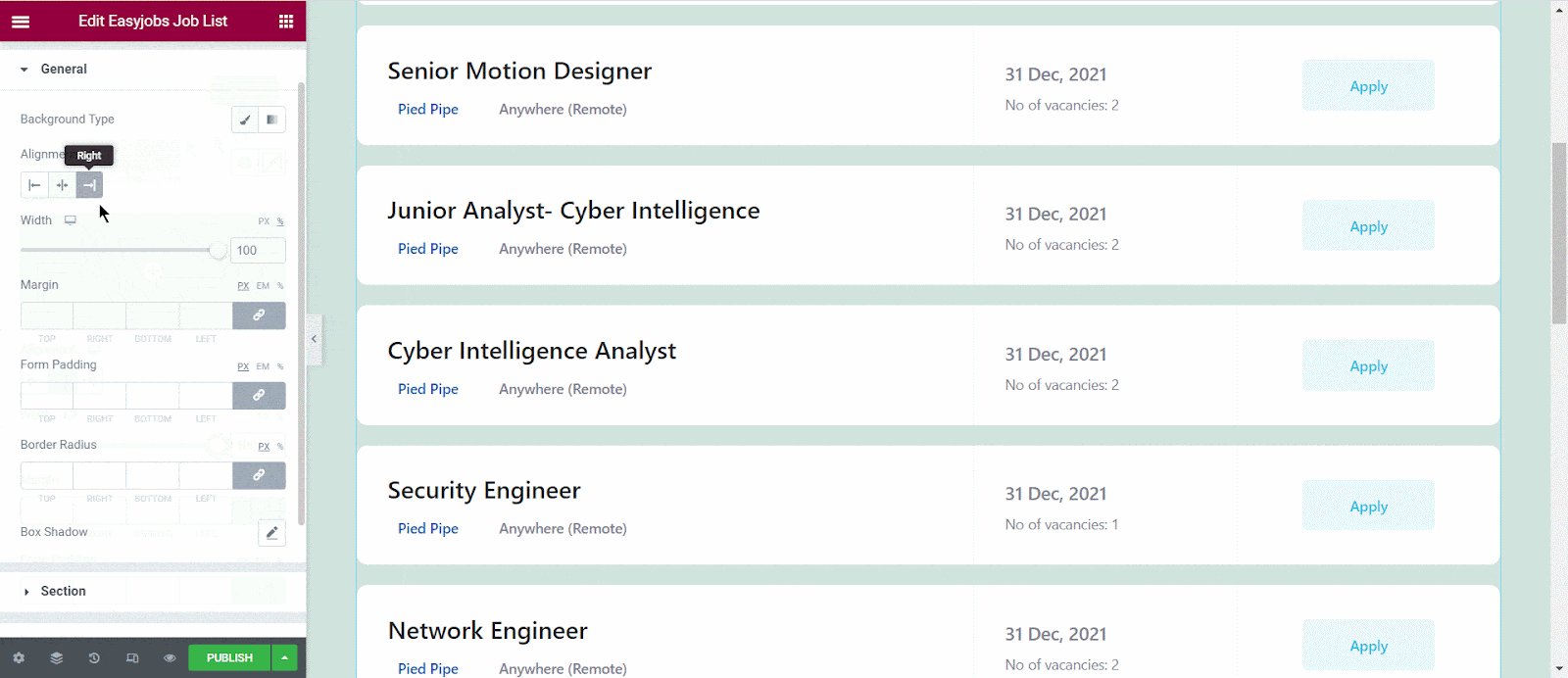
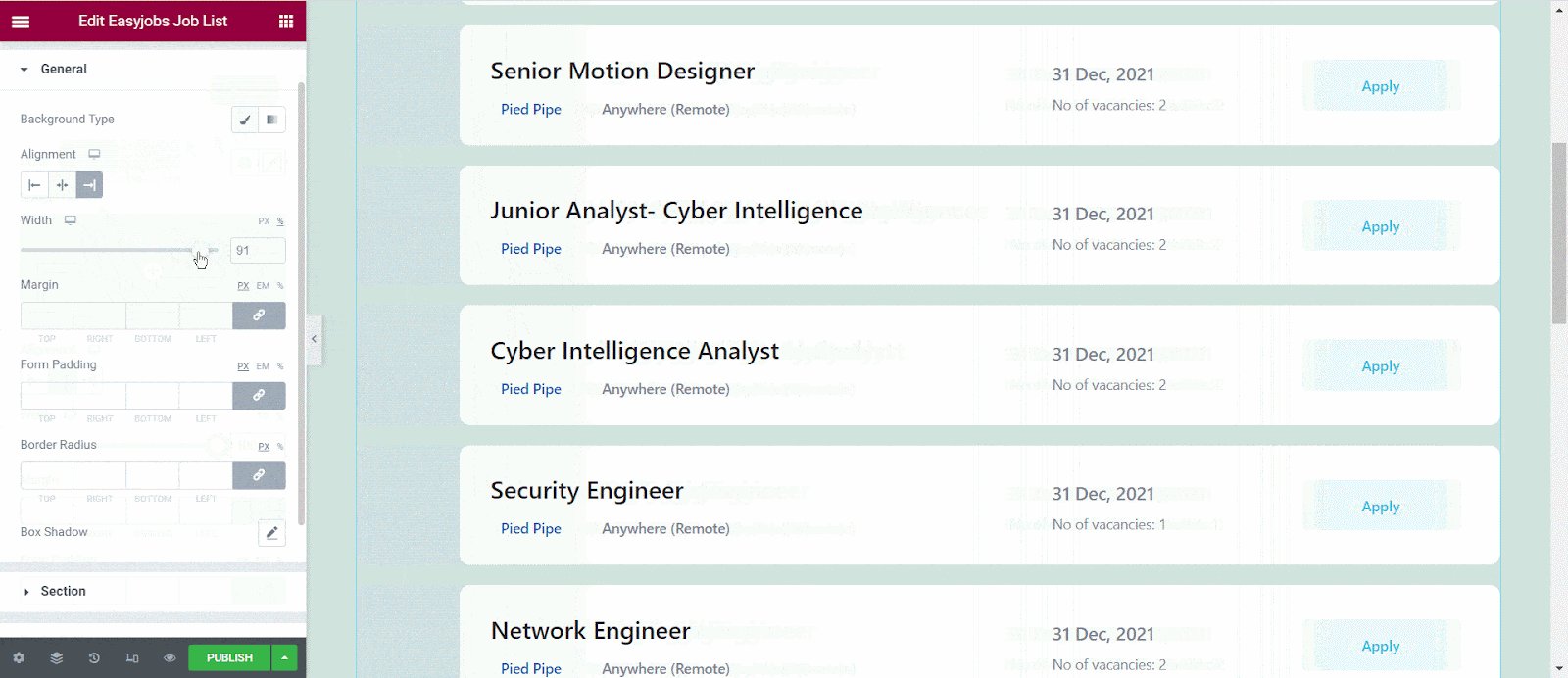
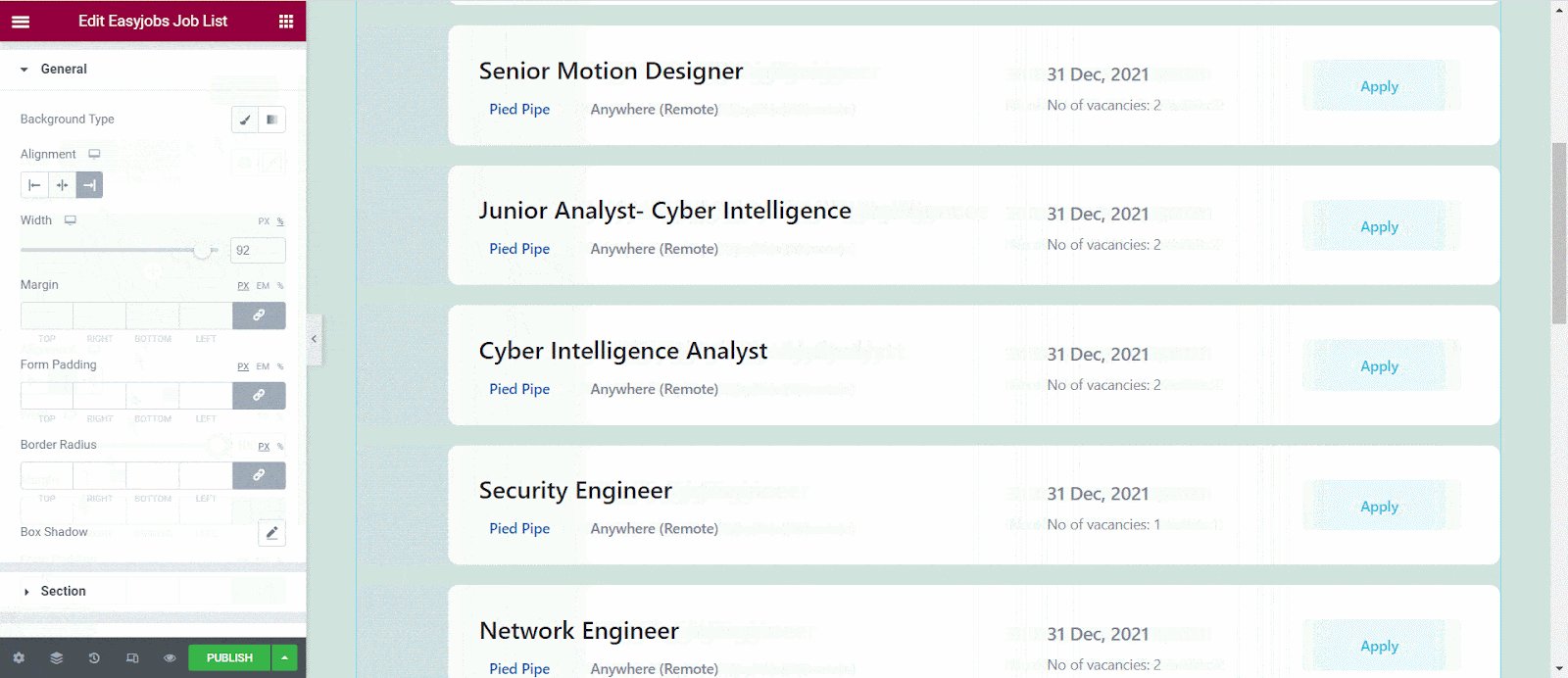
General:
From the general section, you can add a background color or image easily. You can set the page alignment, width, margin, padding, box shadow, and many more.
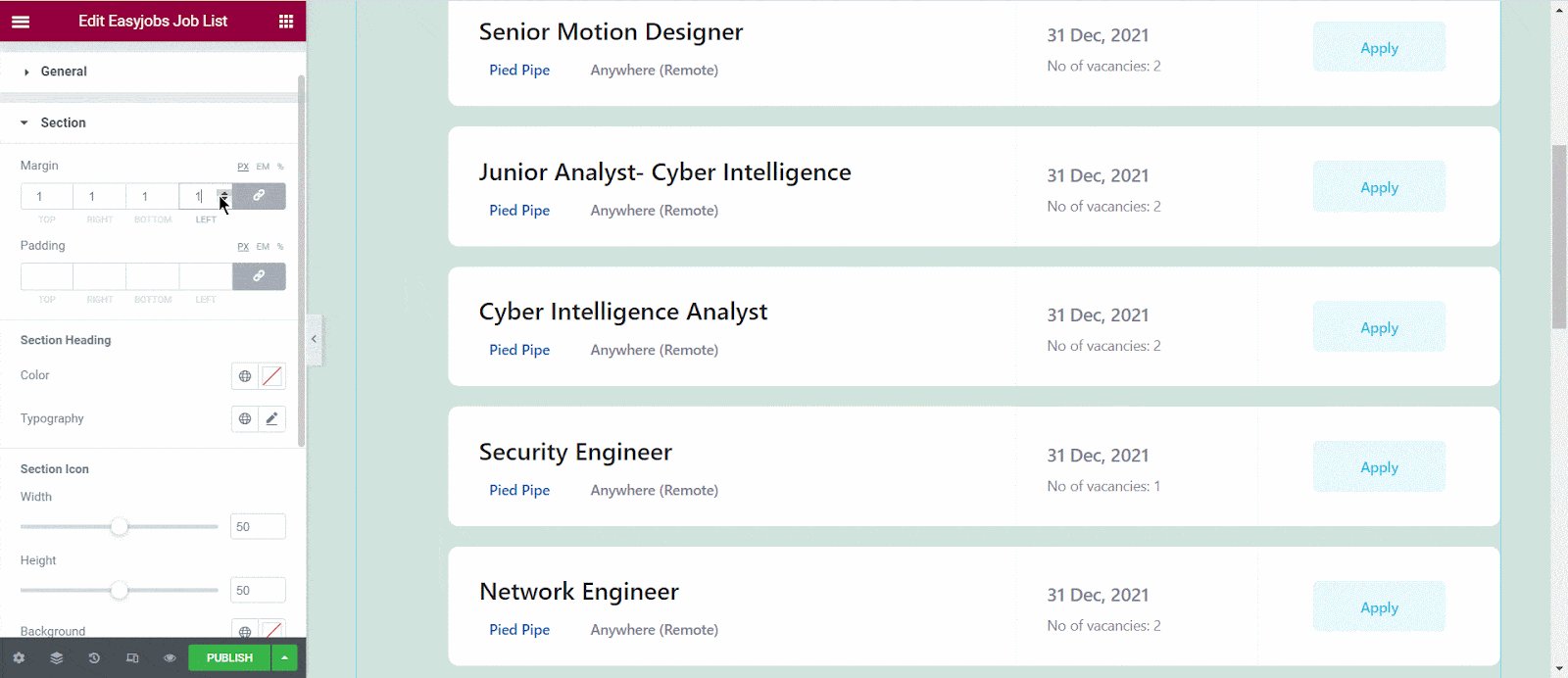
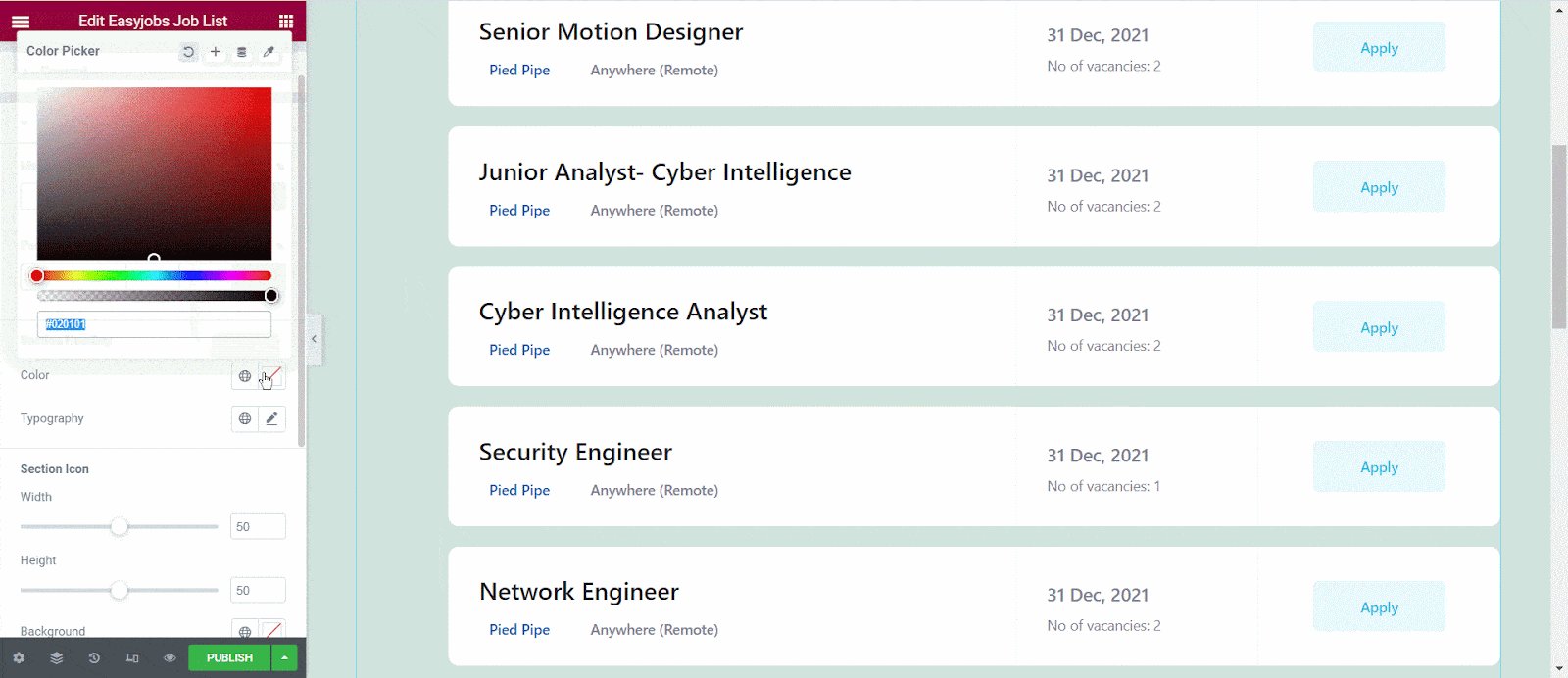
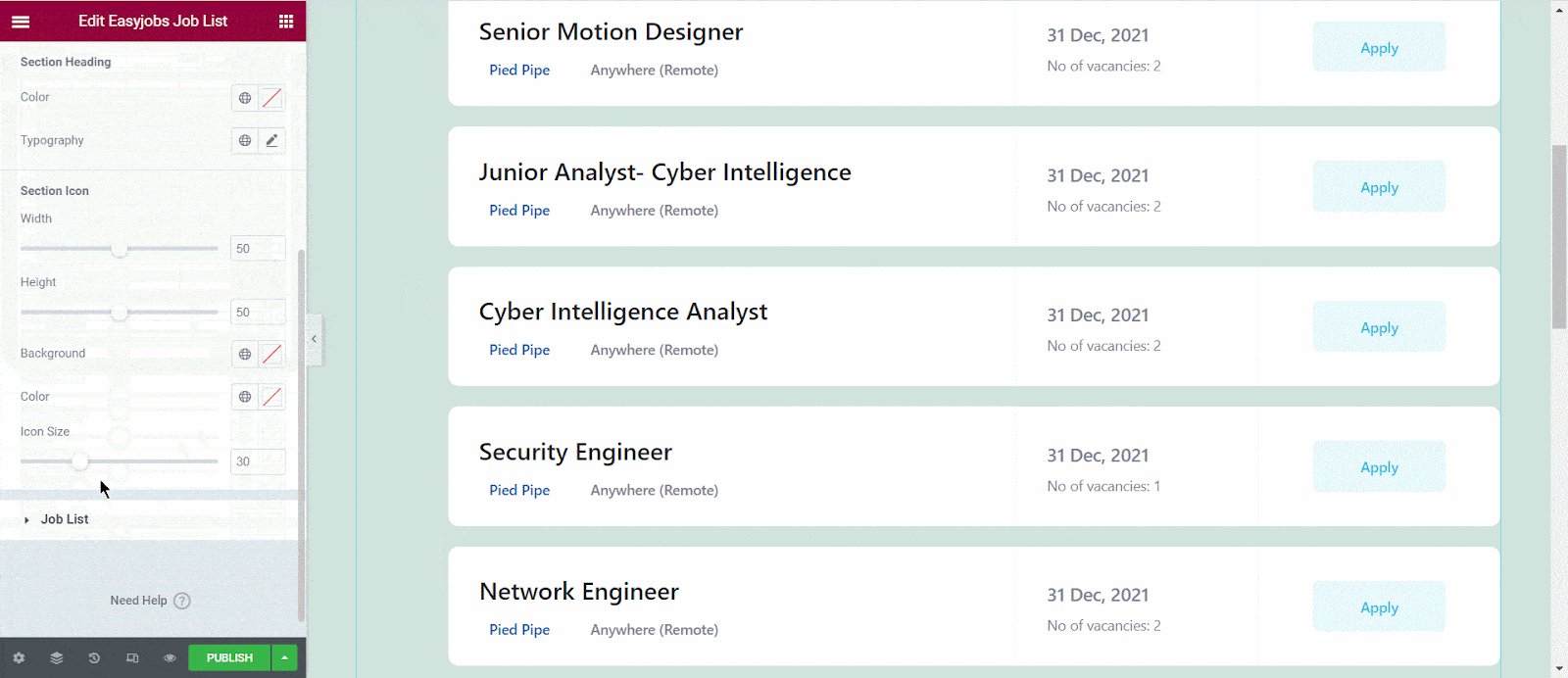
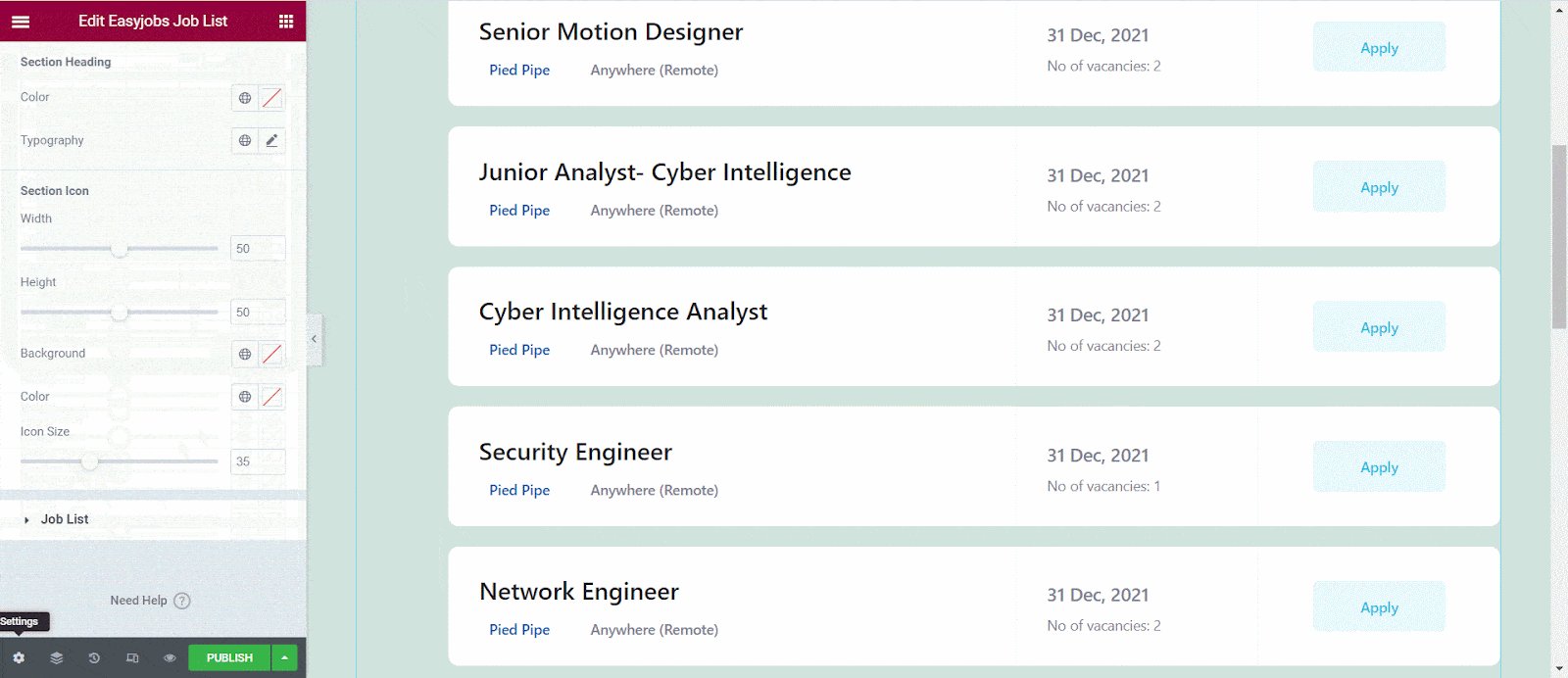
Section:
From the Section, you can customize every section’s margin, padding centrally. The color of each section’s heading, typography, etc can be changed also from here. You can also style every section’s icon height, width, size, background color, etc.
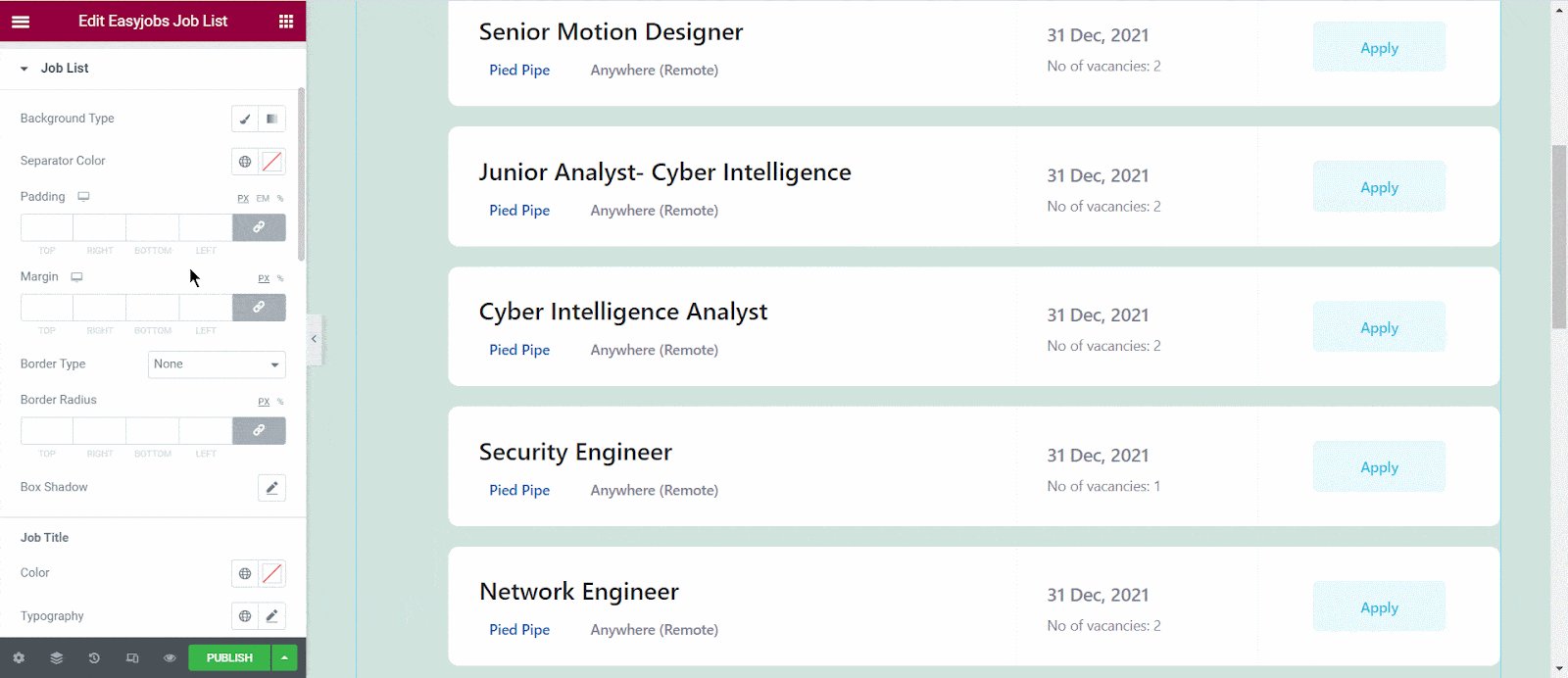
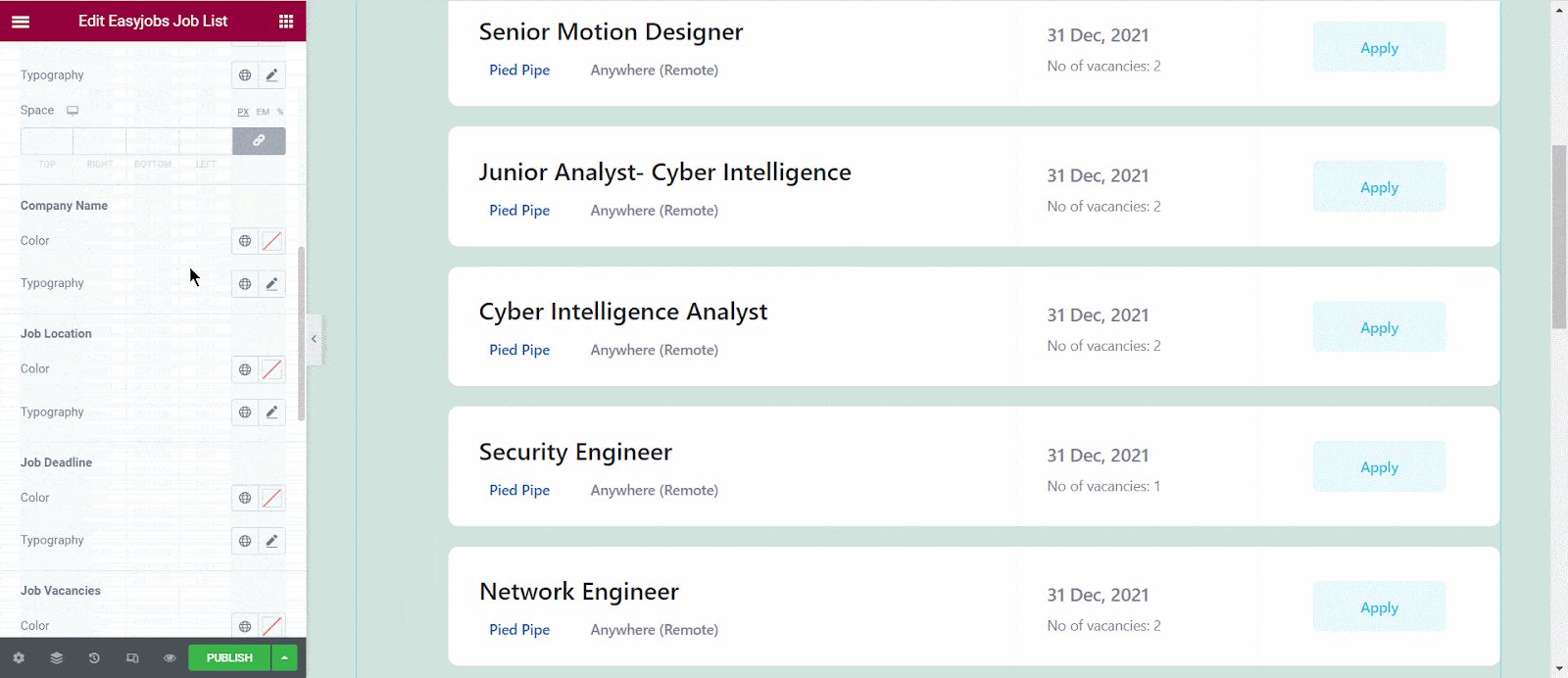
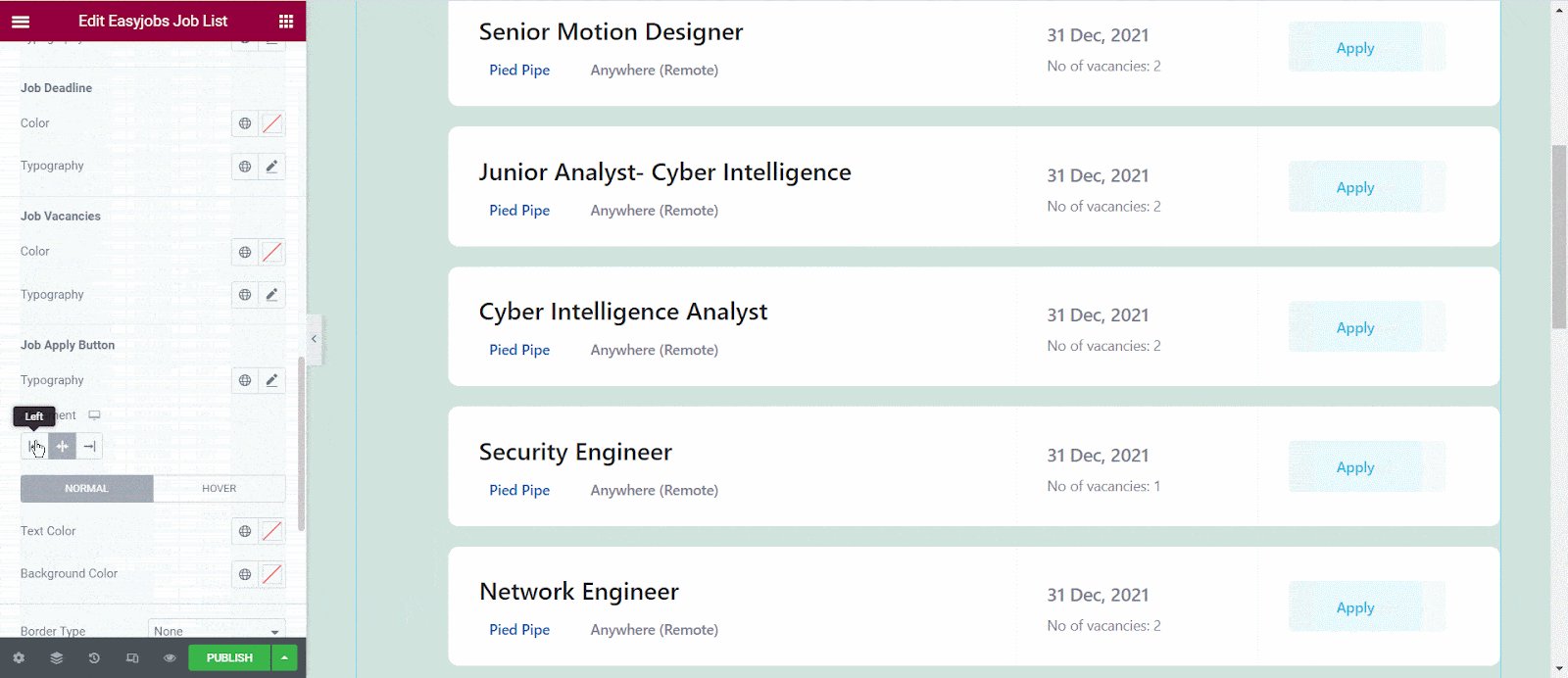
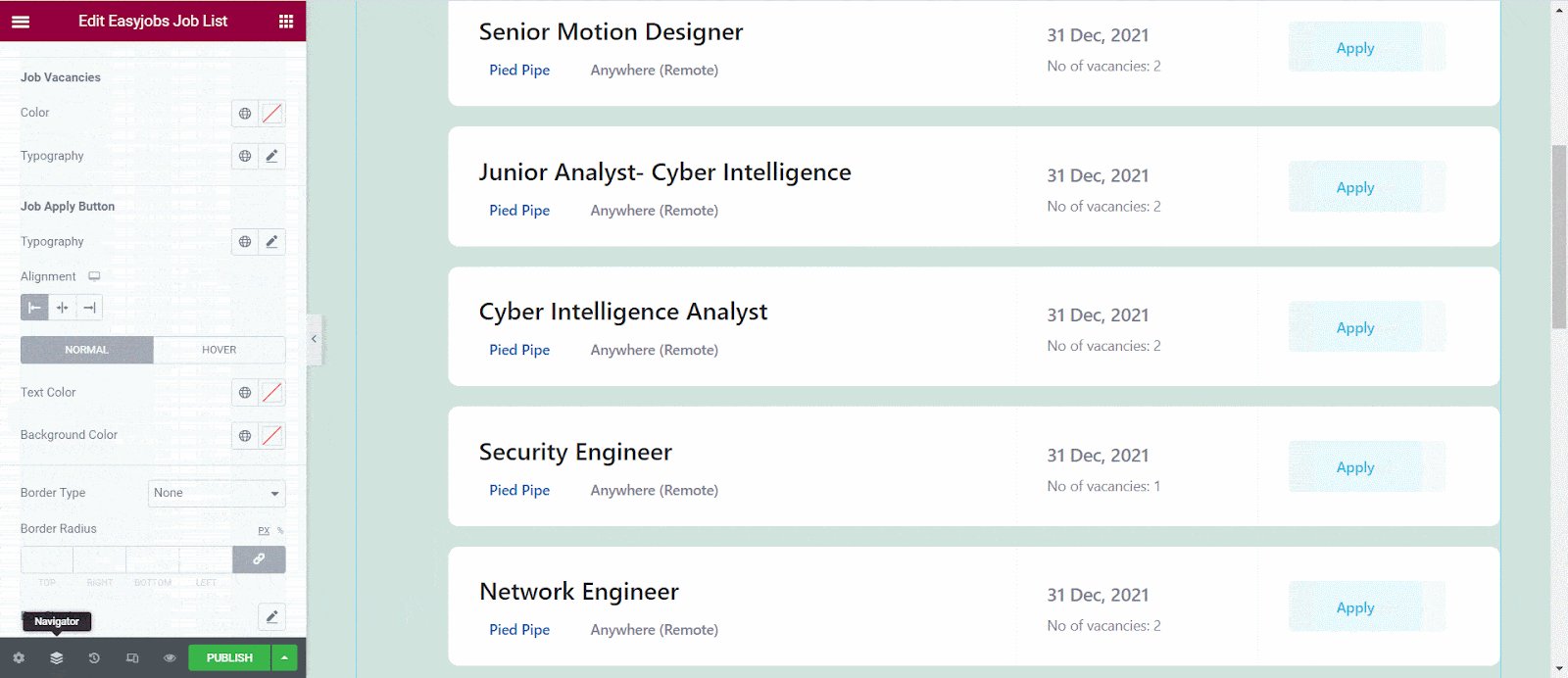
Job List:
You can separately change the job lists’ appearance from here. Customize job title, company name, job location, job deadline, job vacancies, job apply buttons color, typography, padding, spacing, alignment, radius, and many more.
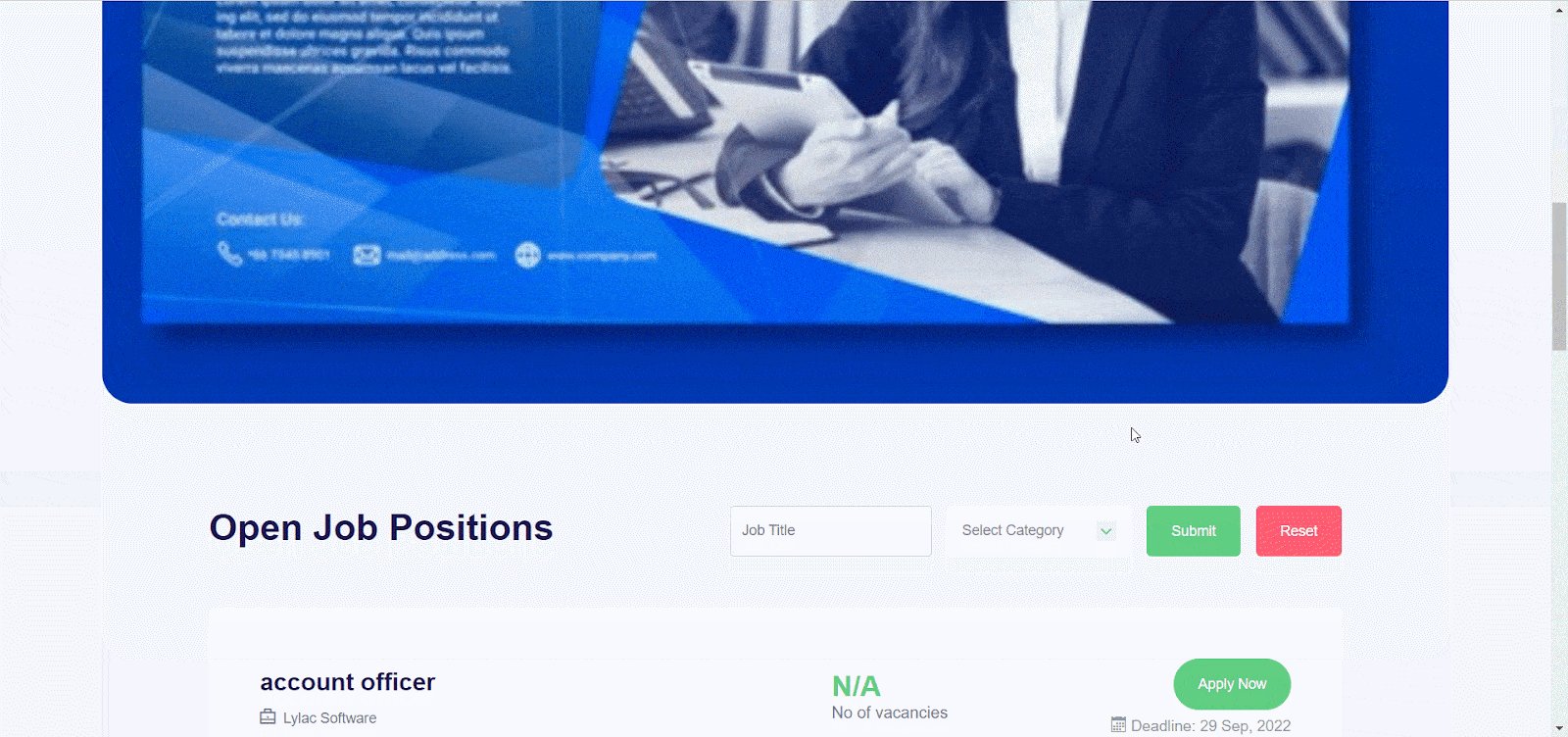
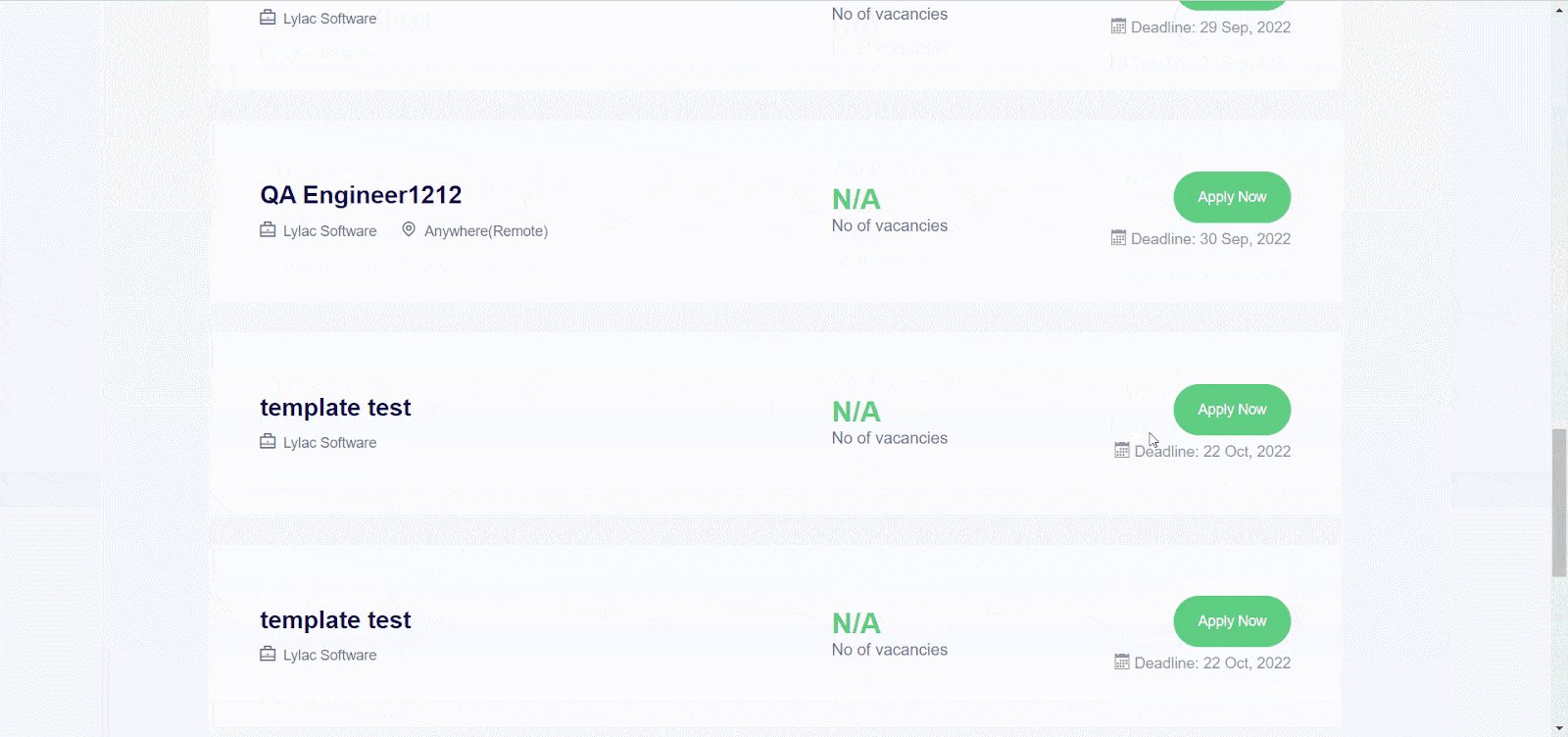
Final Outcome Of Your Job Board Or Job Posting Page Using Elementor #
After making all the changes, click on the ‘Publish’ button. Your job posting page will be live immediately. This is how it will look:
By following the simple steps, this is how you can design your job posting page using Elementor with easy.jobs.
Here’s how to use a ready job template to create a new job post in easy.jobs hiring solution. If you need any help, feel free to contact us or join our friendly Facebook community.