Using easy.jobs and Gutenberg block editor, you can easily design a company career page or job posting page in WordPress as you want without any custom coding. A stunning career page helps your potential candidates get an overview of ongoing job openings as well as a way to apply for those openings directly.
How to Design a Company Career Page Using Gutenberg? #
Using easy.jobs and the Gutenberg block editor in WordPress, you can create a stunning and informative career page without any coding knowledge. Follow these easy steps to design your company career page and start attracting qualified candidates:
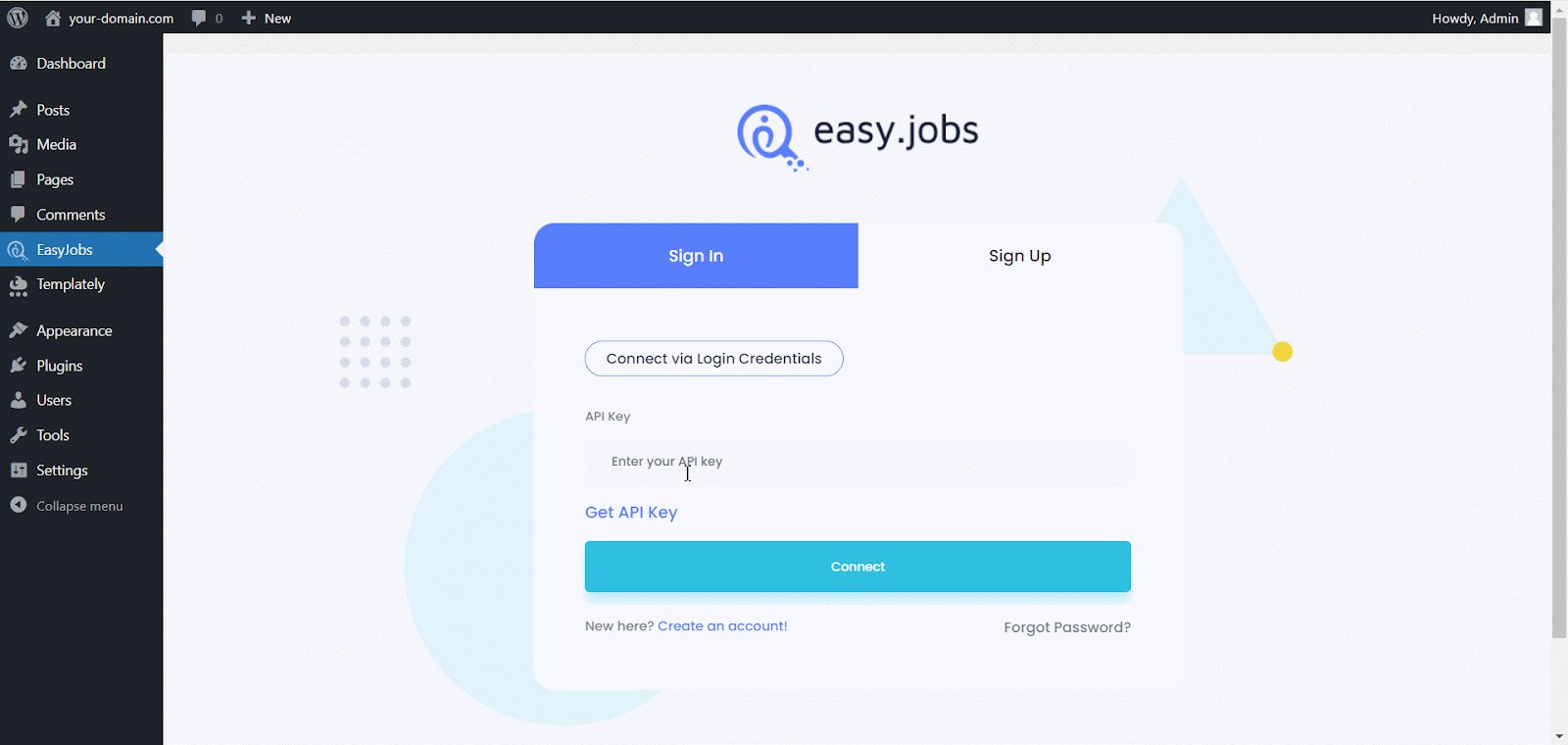
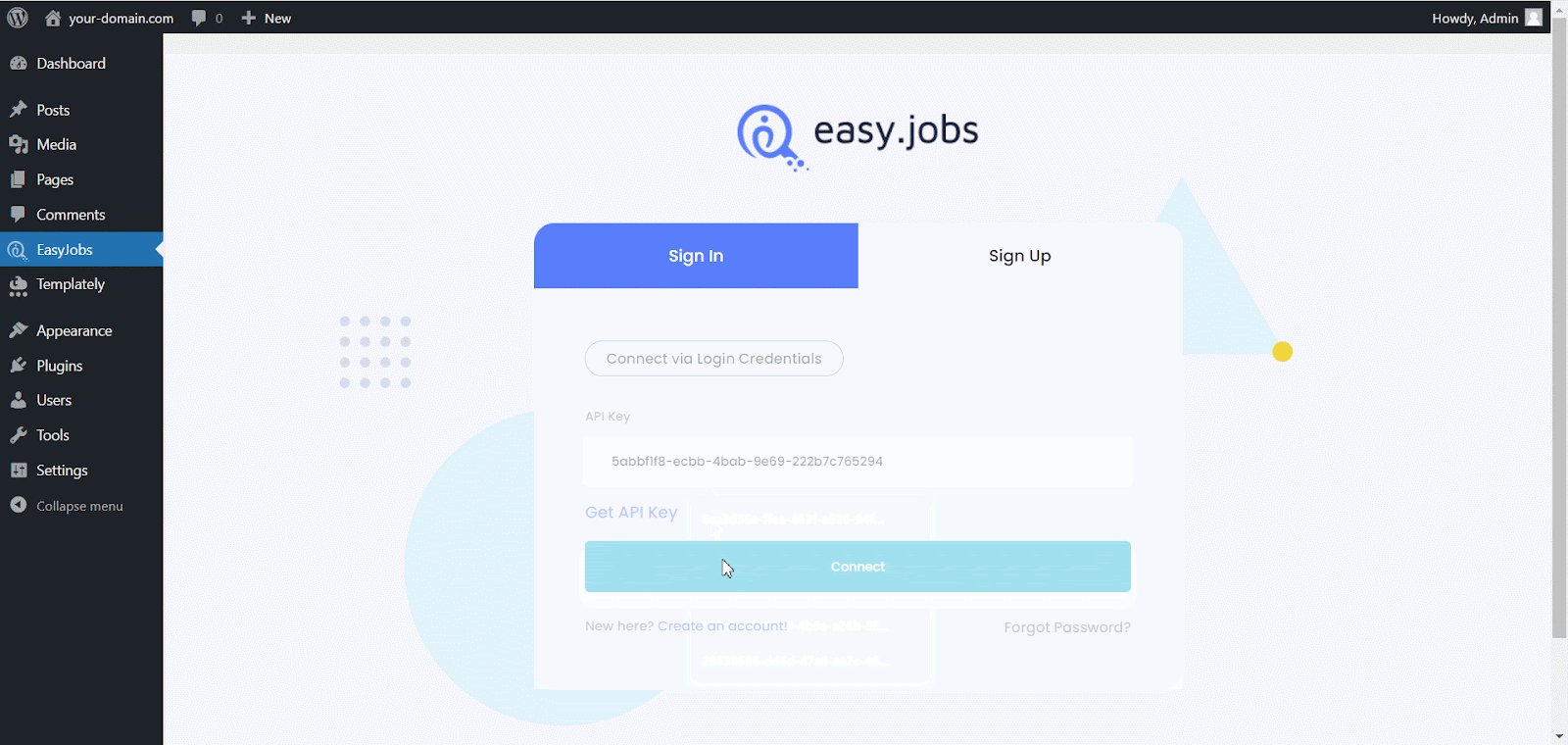
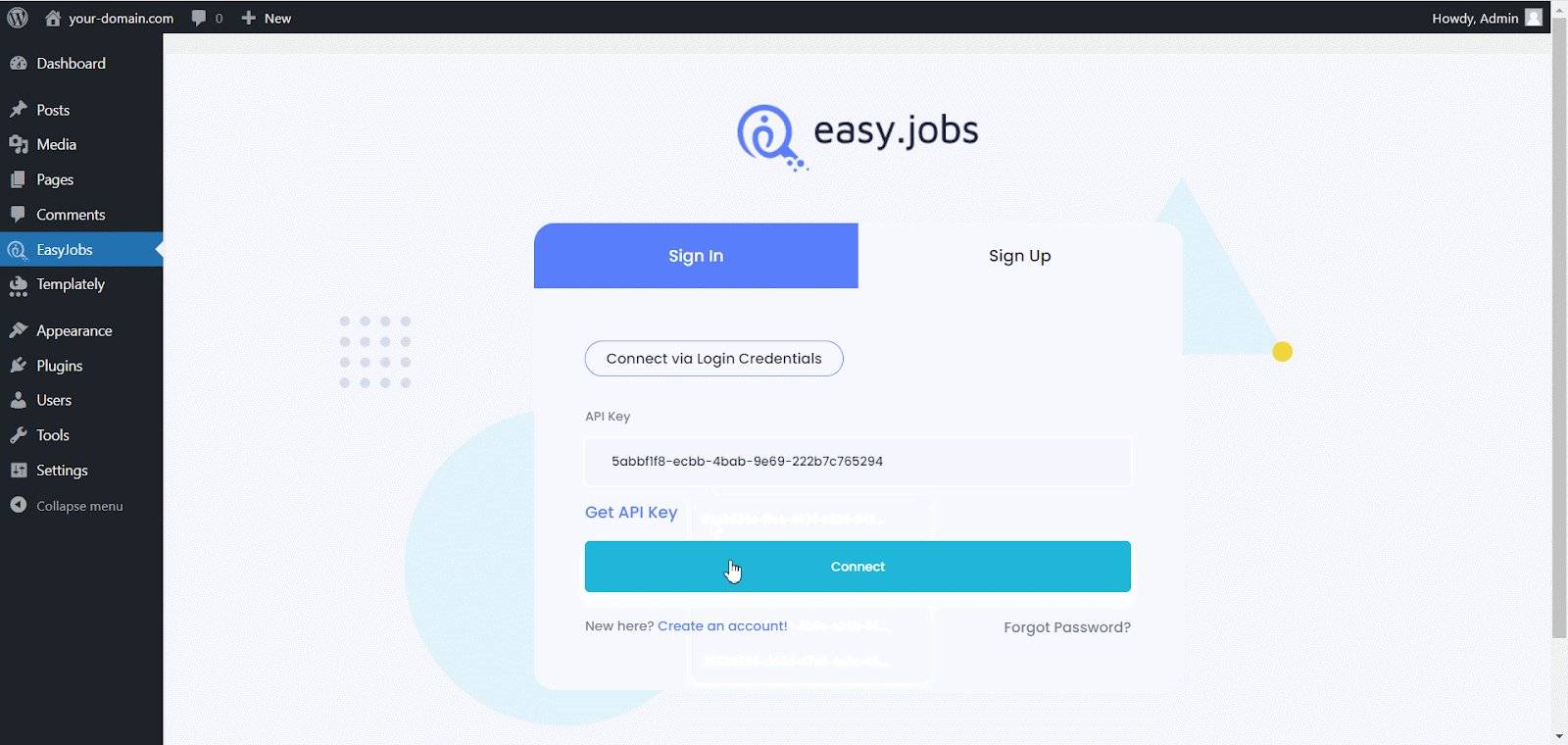
Step 1: Connect easy.jobs to Your WordPress Dashboard #
You can create your profile in easy.jobs directly from the website or from your WordPress dashboard by installing easy.jobs plugin. If you already have created an account, then retrieve the App Key from your company profile and connect it to your WordPress dashboard.

Step 2: Design Your Company Career Page in Gutenberg #
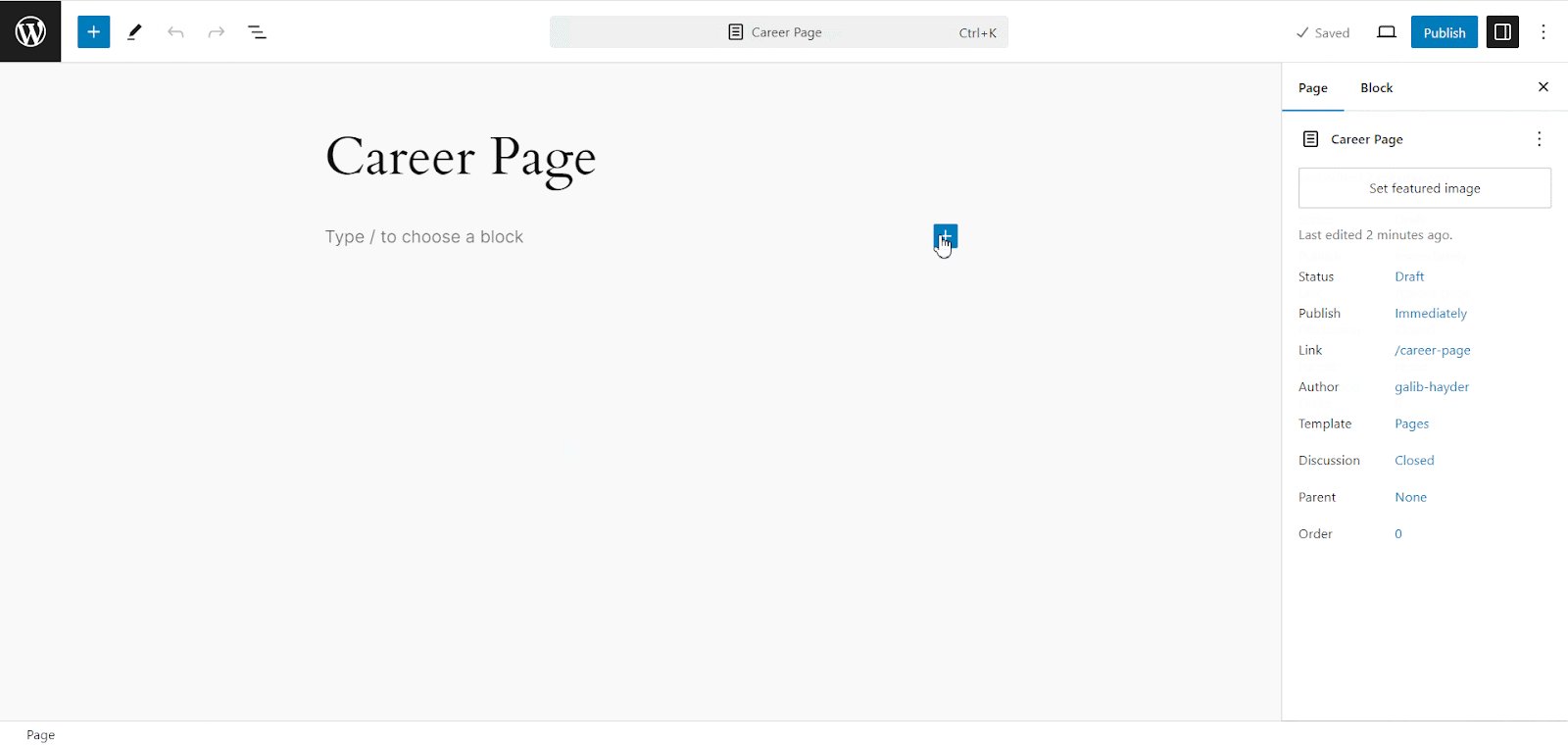
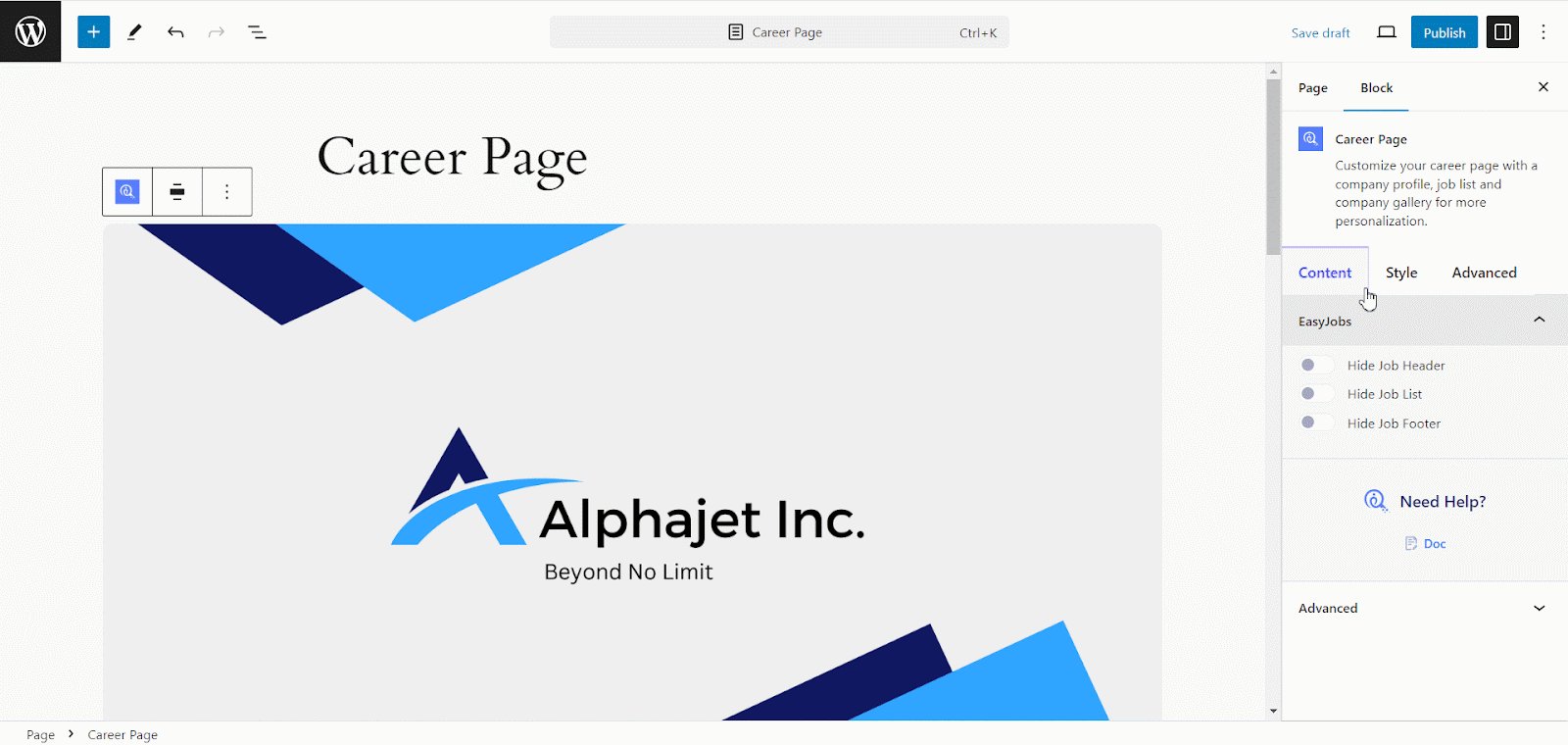
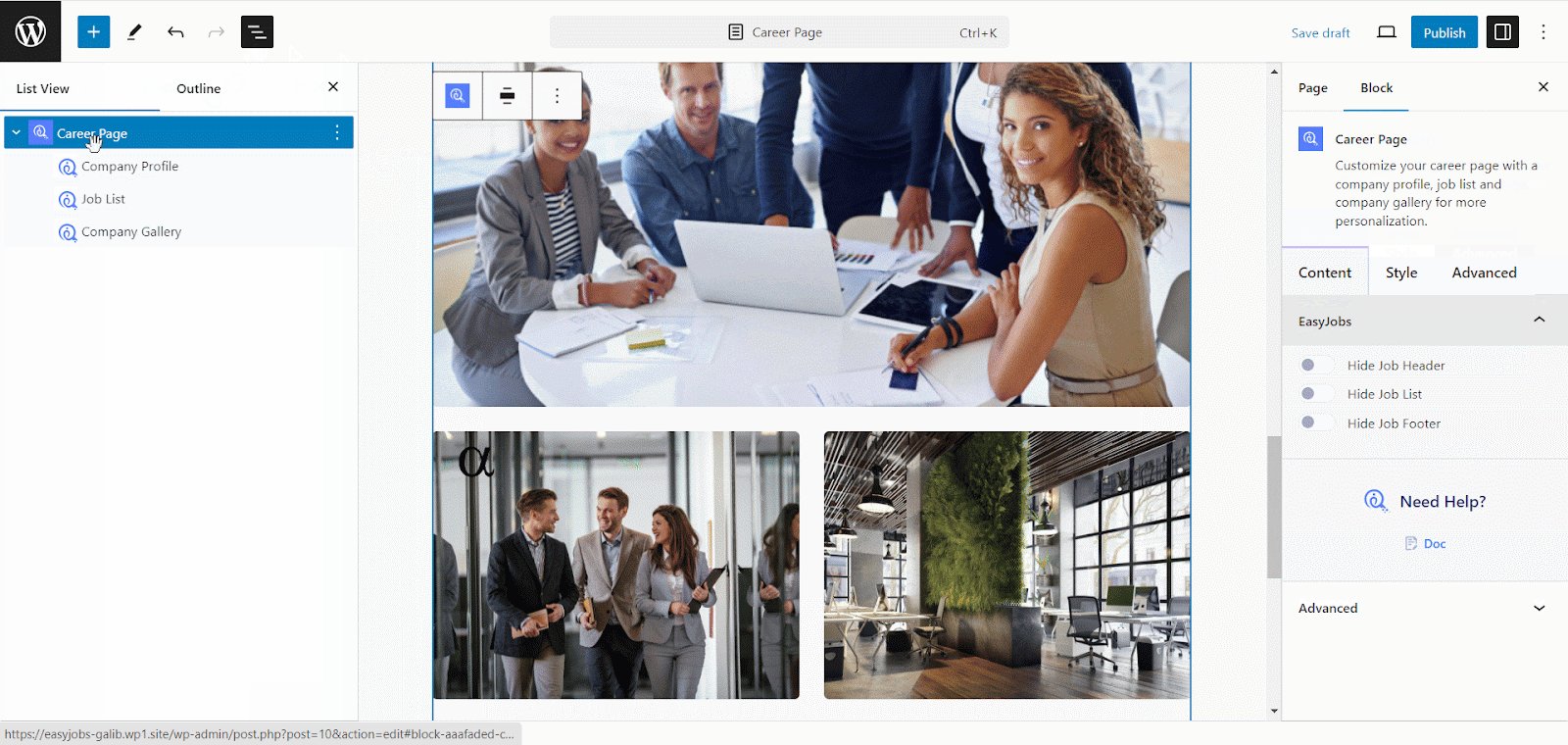
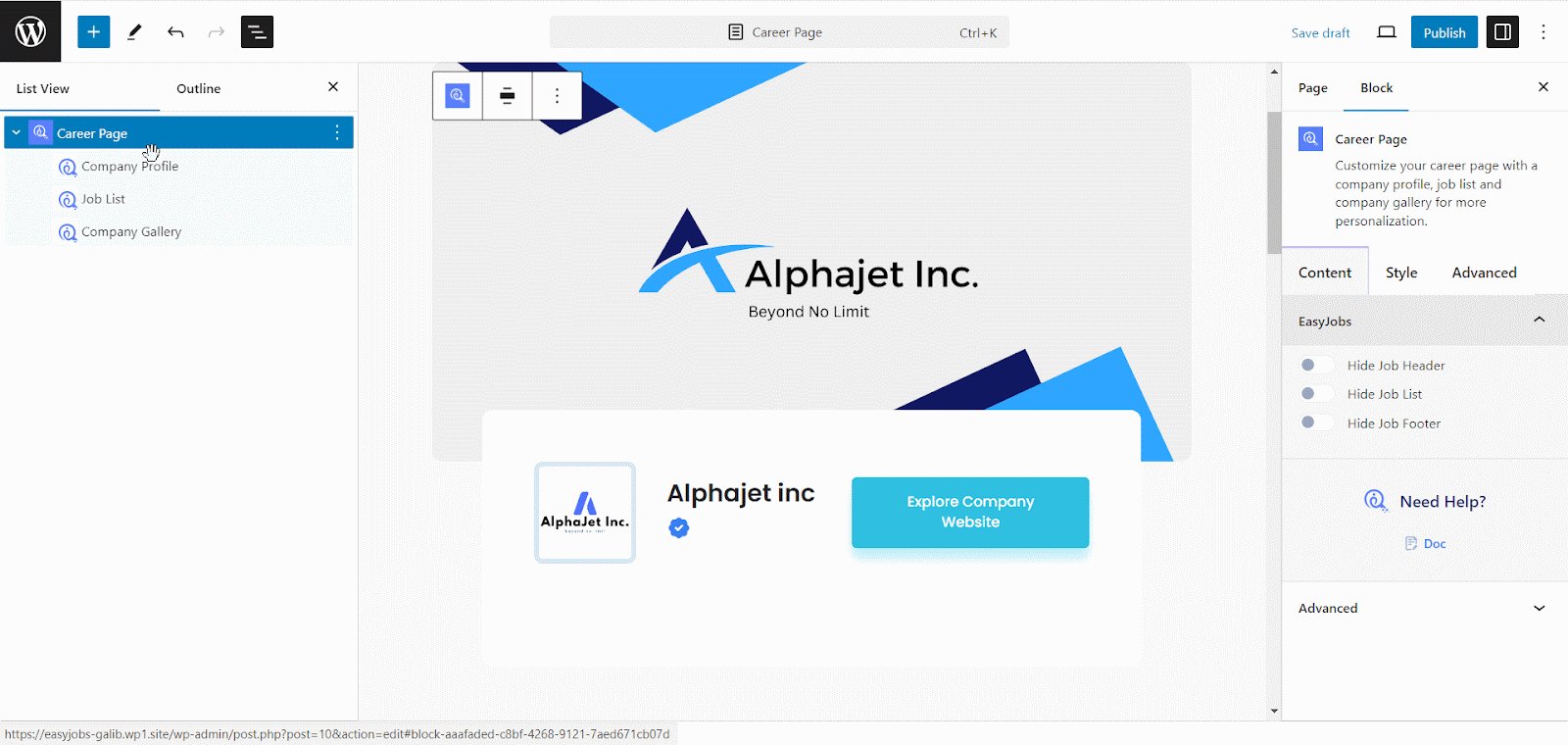
To design your company career page in Gutenberg add a new page or go to an existing page and click on ‘Edit Page’ to open the Gutenberg editor. Now, click on ‘+’ where you like, search the ‘Career Page’ block, and add it to the page. A default company career page will appear with your easy.jobs account pieces of information.

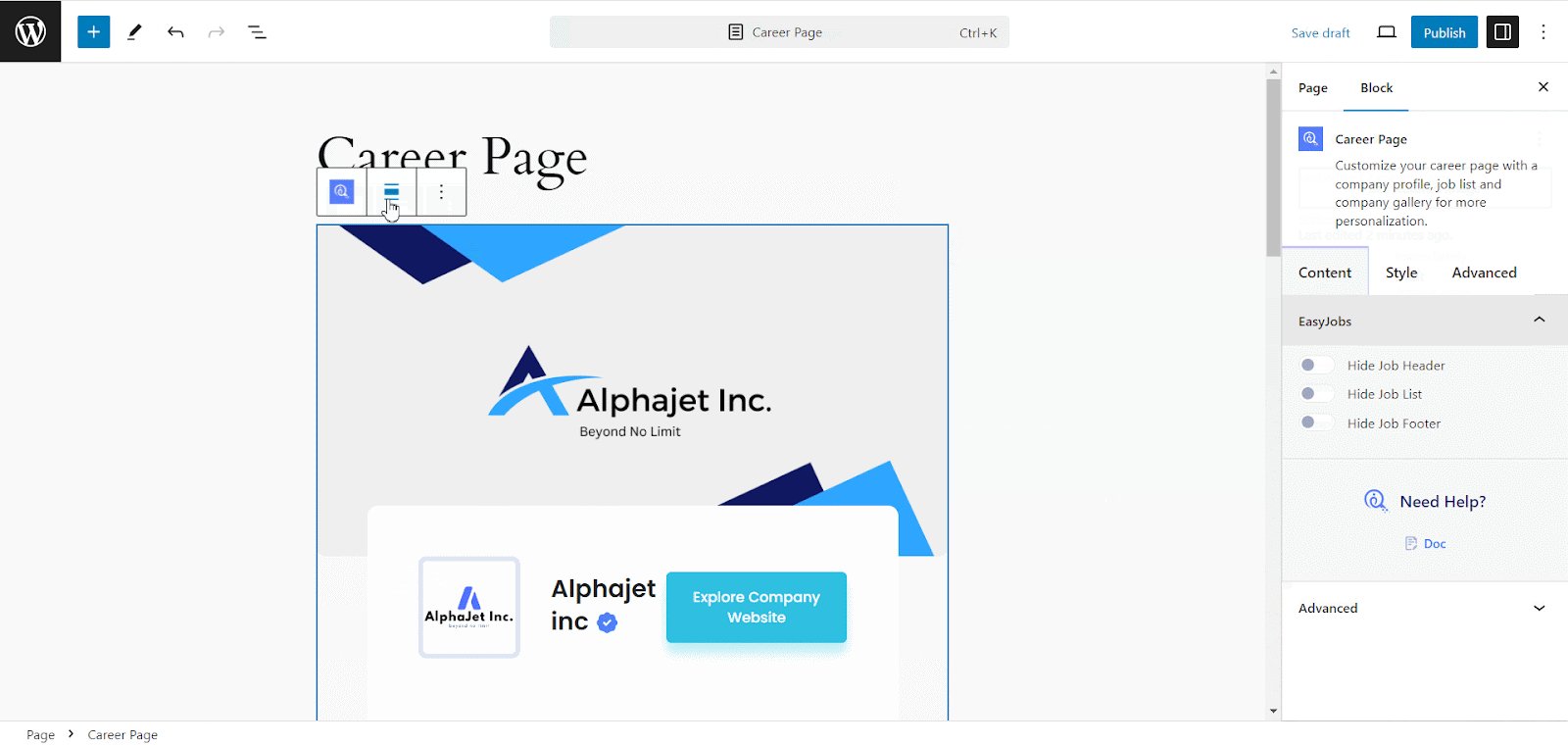
Step 3: Customize Your Company Career Page in Gutenberg #
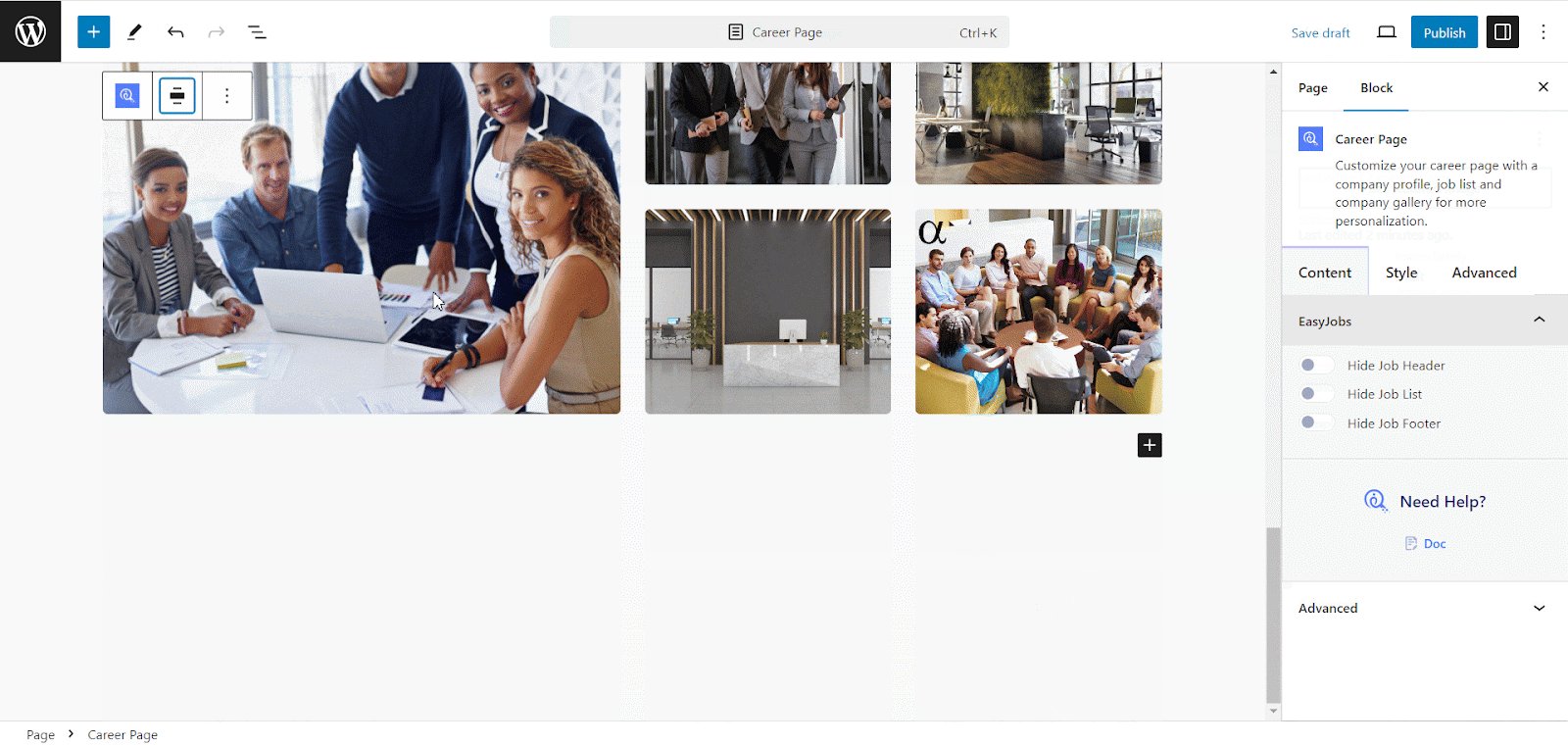
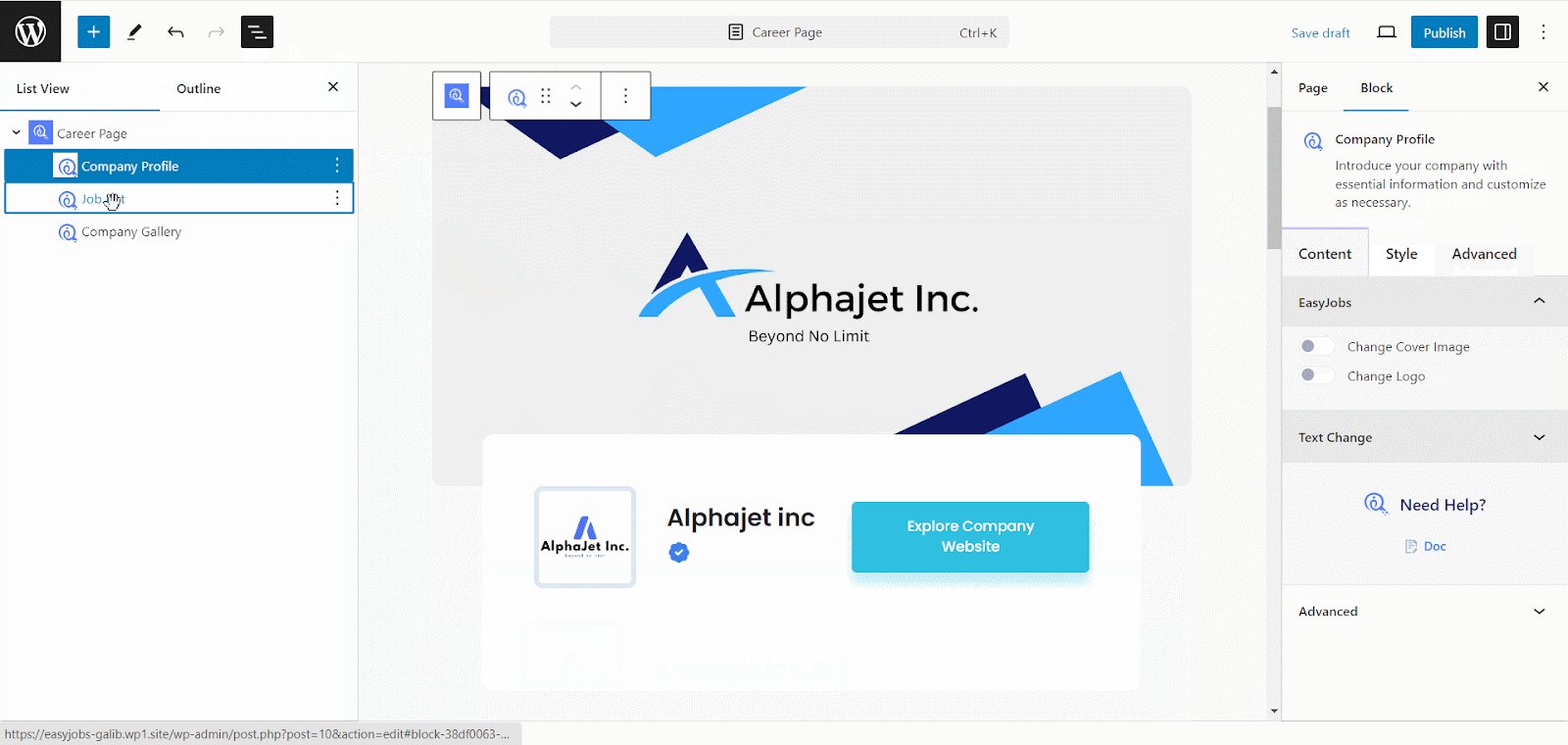
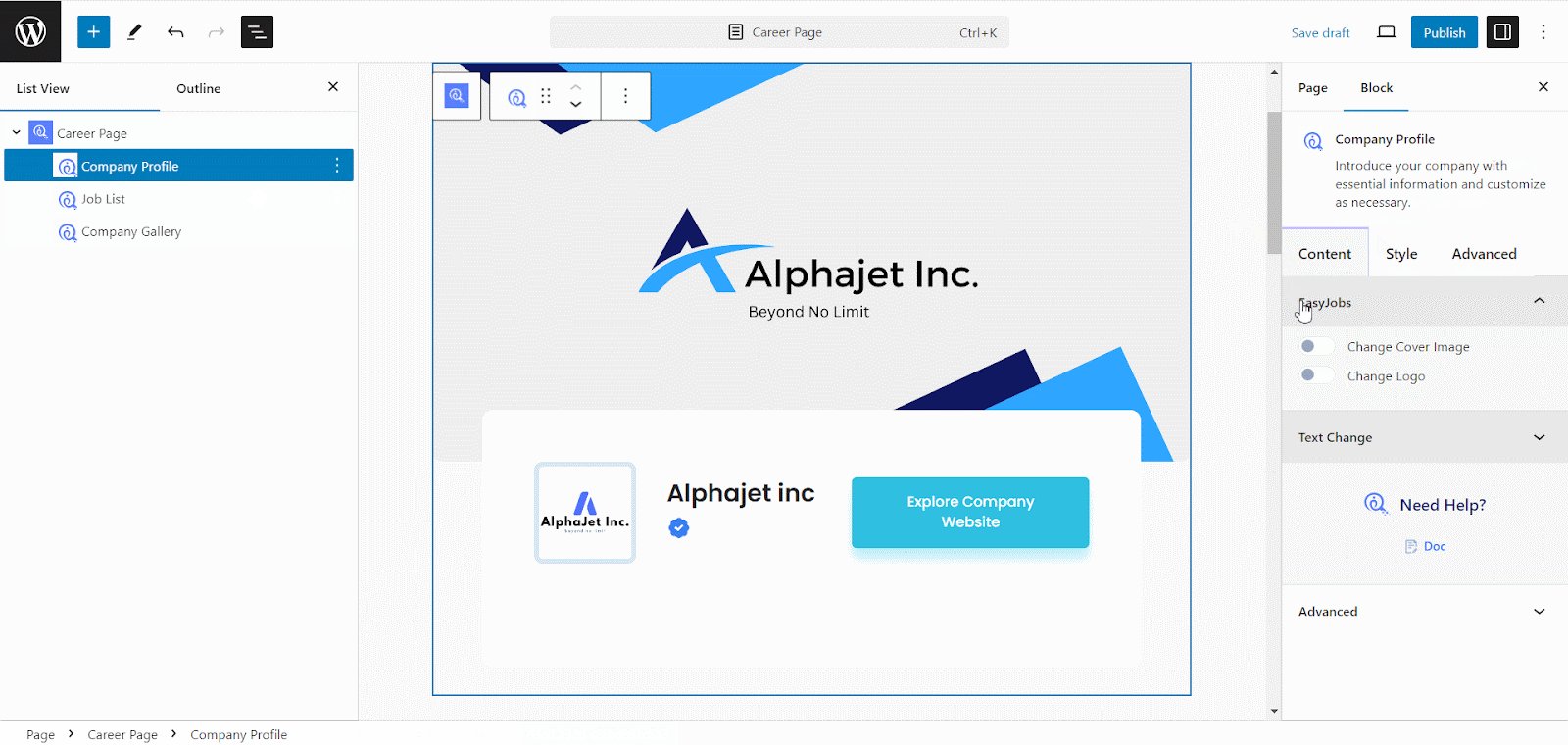
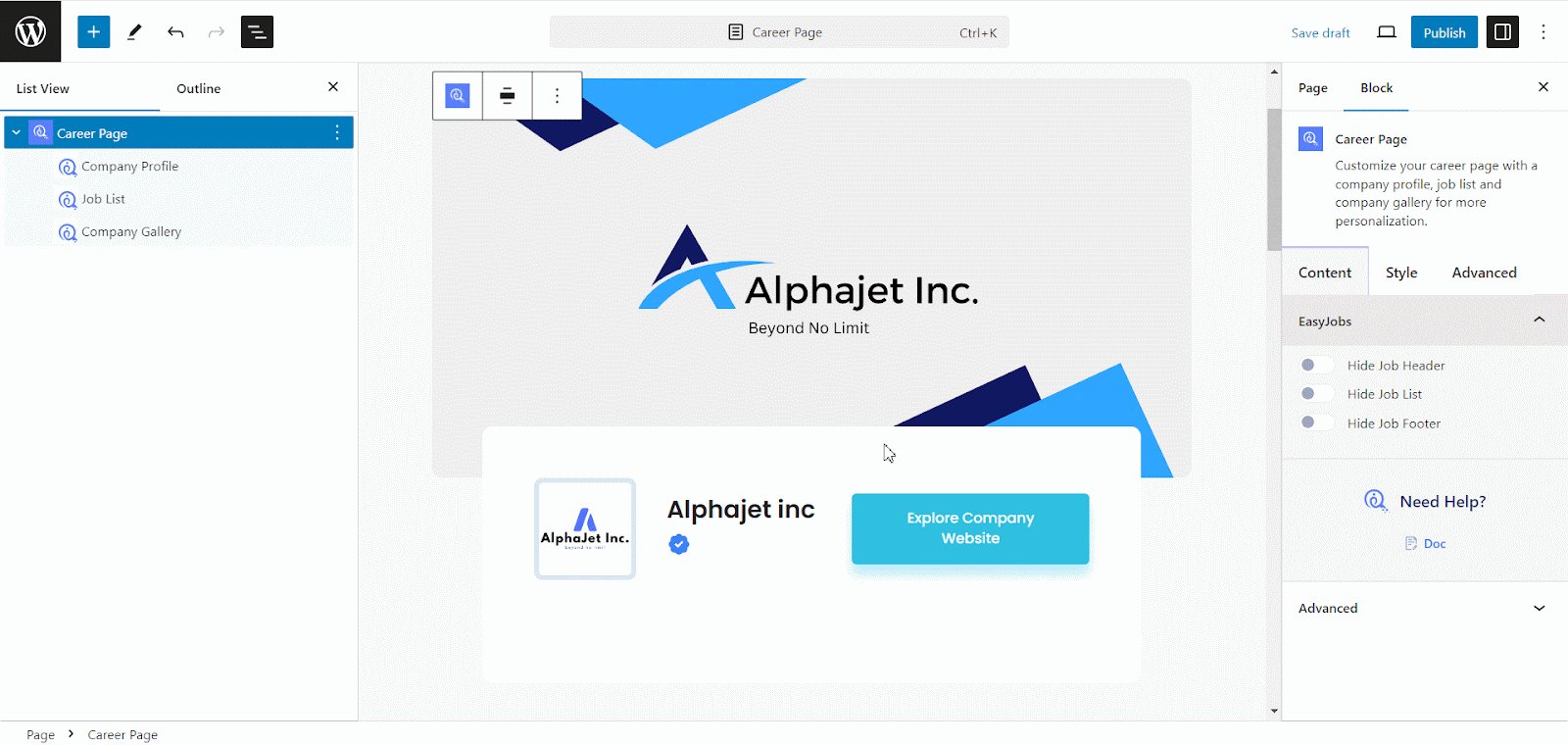
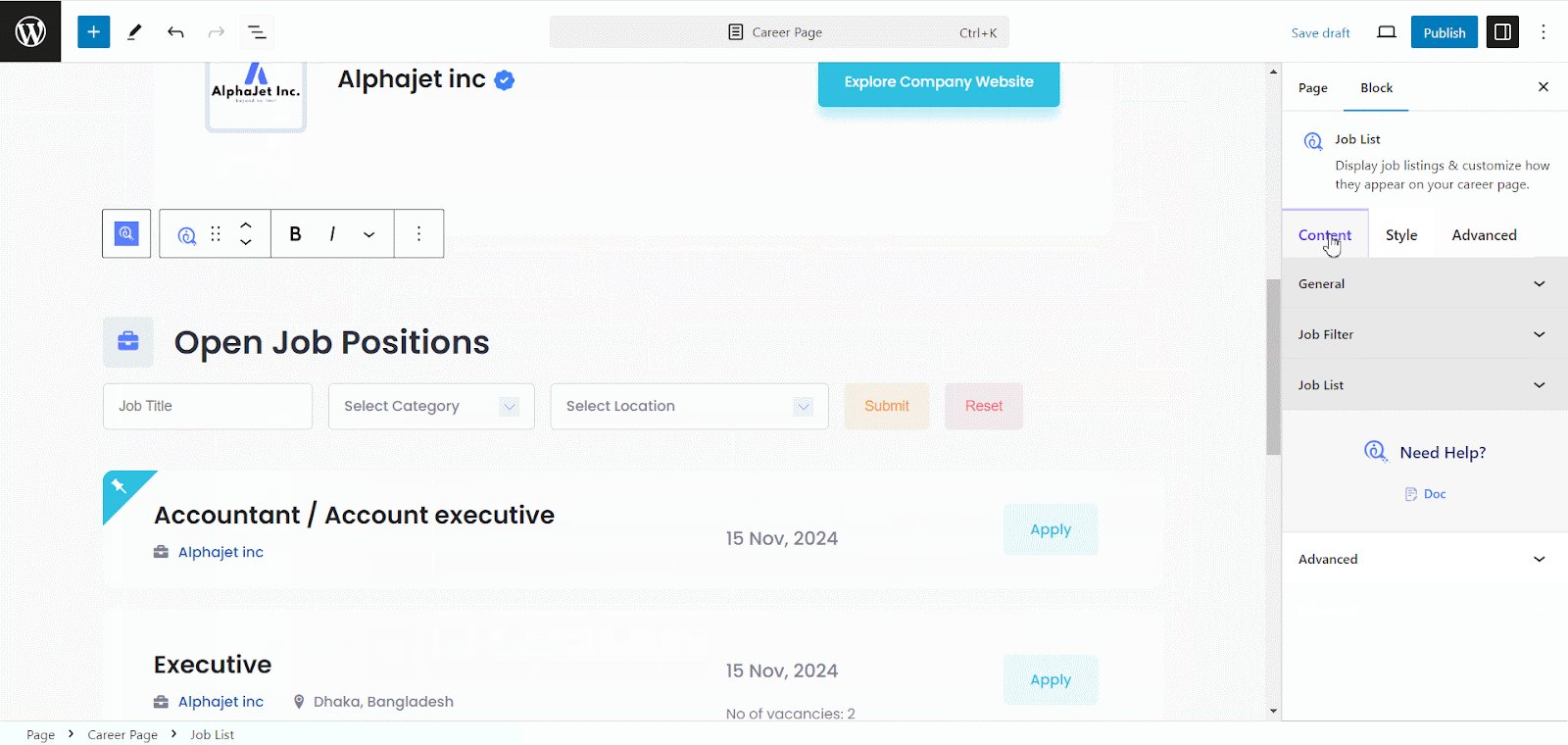
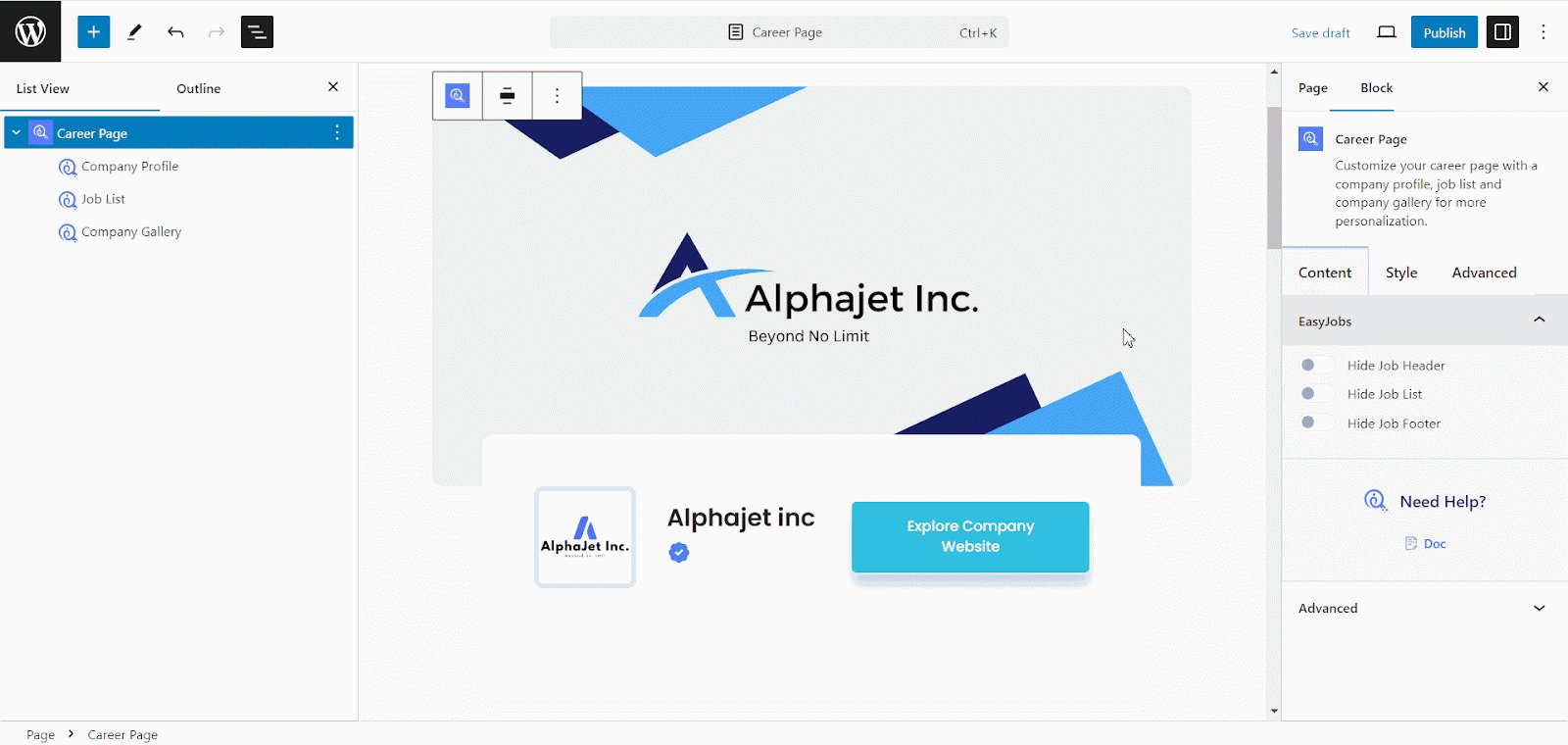
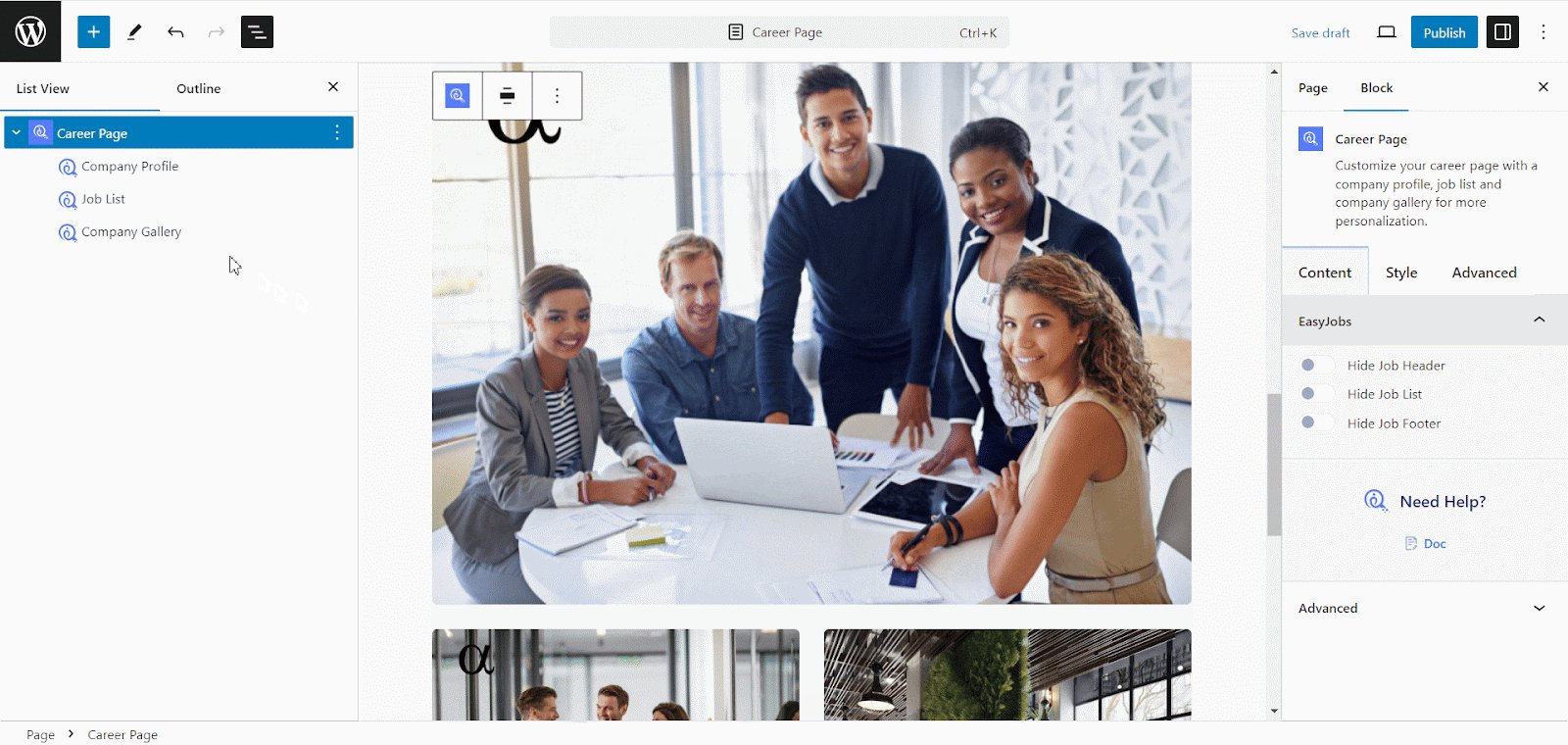
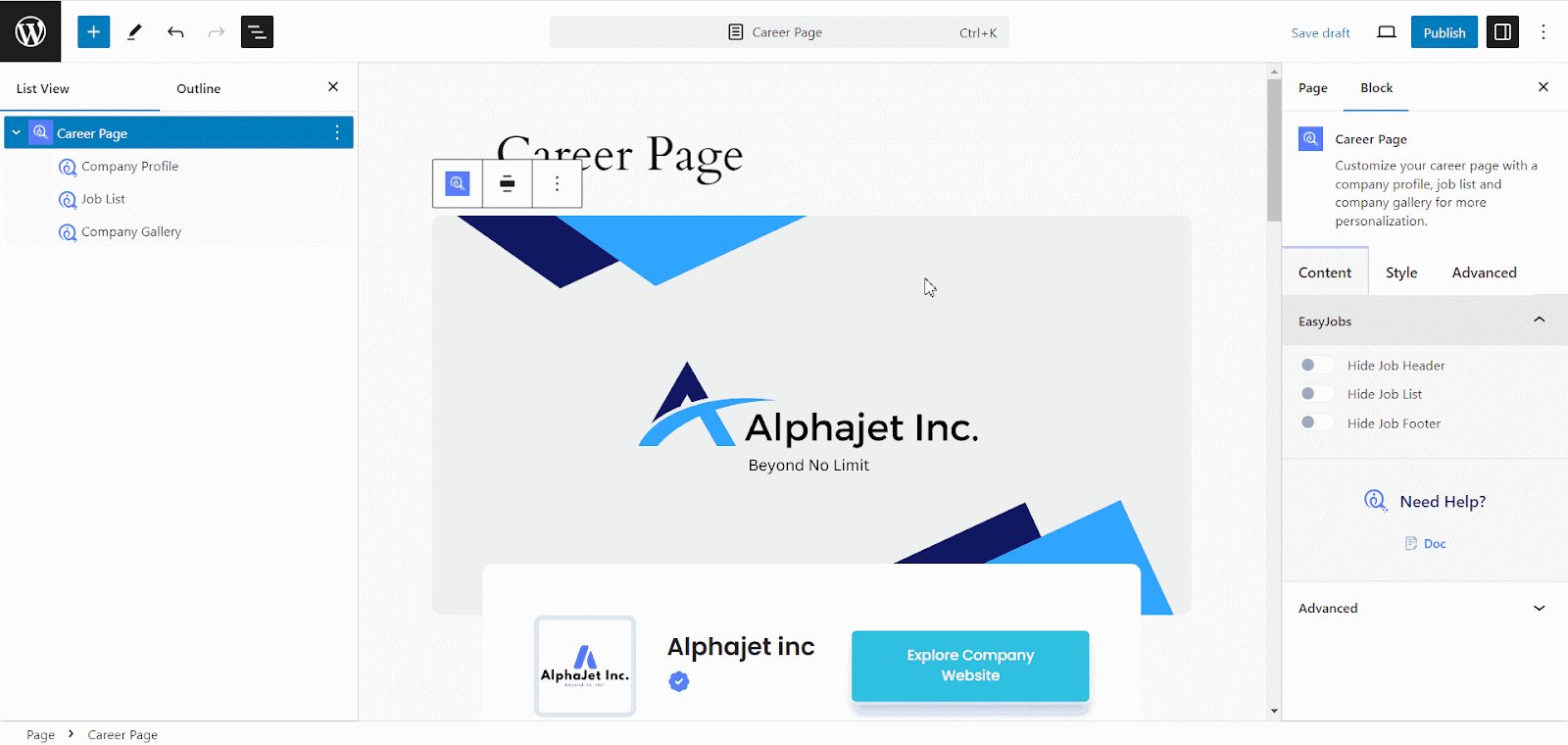
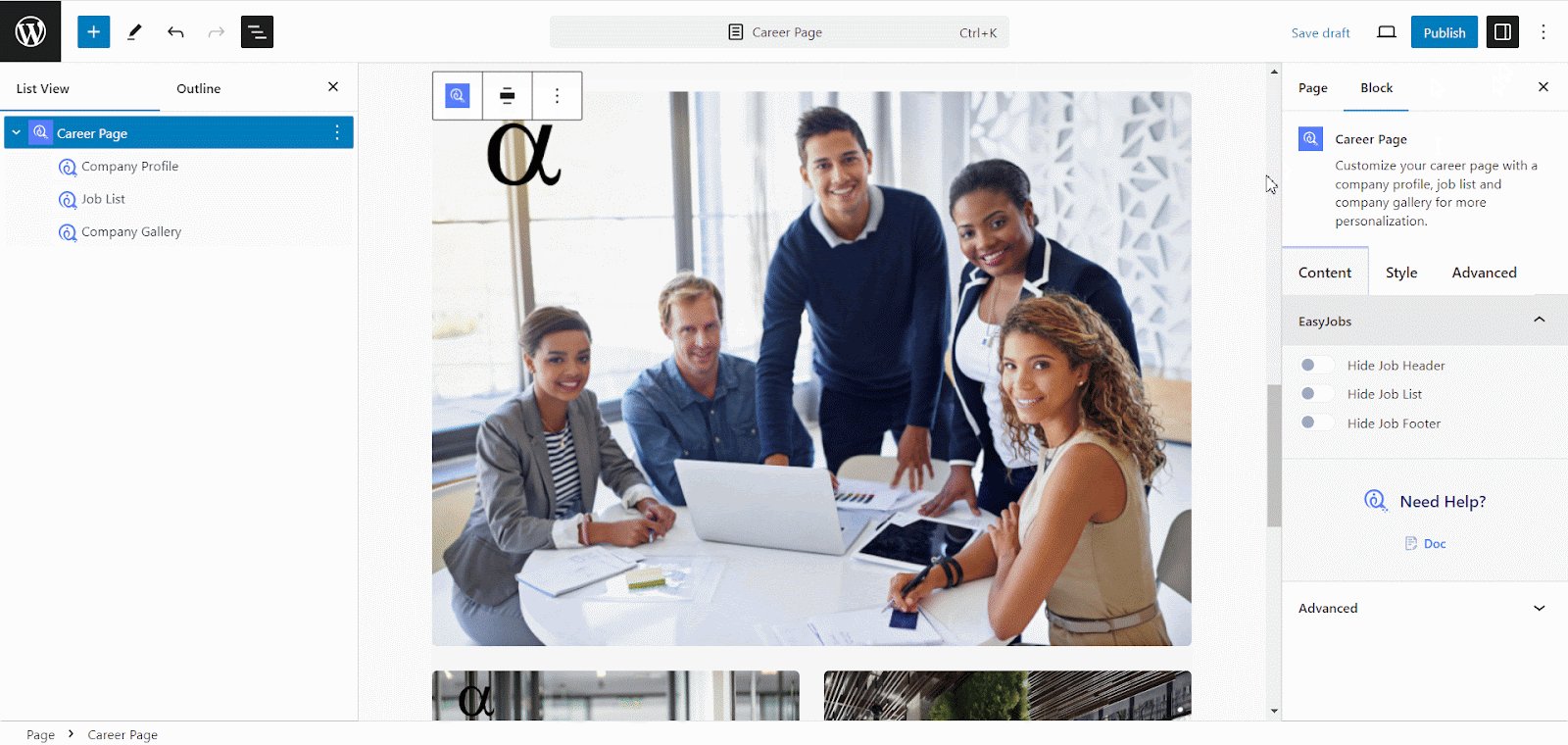
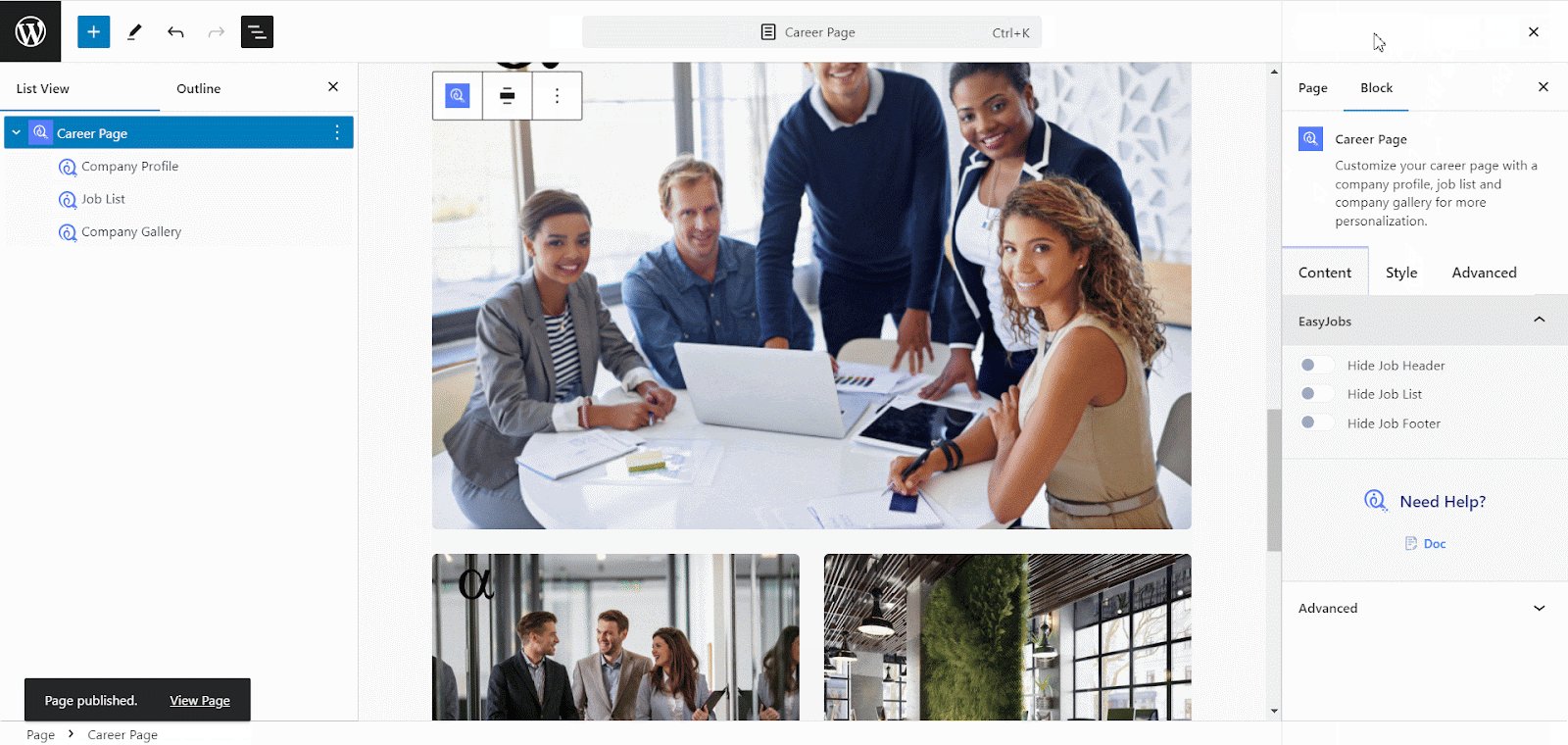
In the Gutenberg editor, the easy.jobs Career Page block is a combination of three easy.jobs blocks: Company Profile, Job List, and Company Gallery. You need to customize these blocks individually to make them appear as you like.

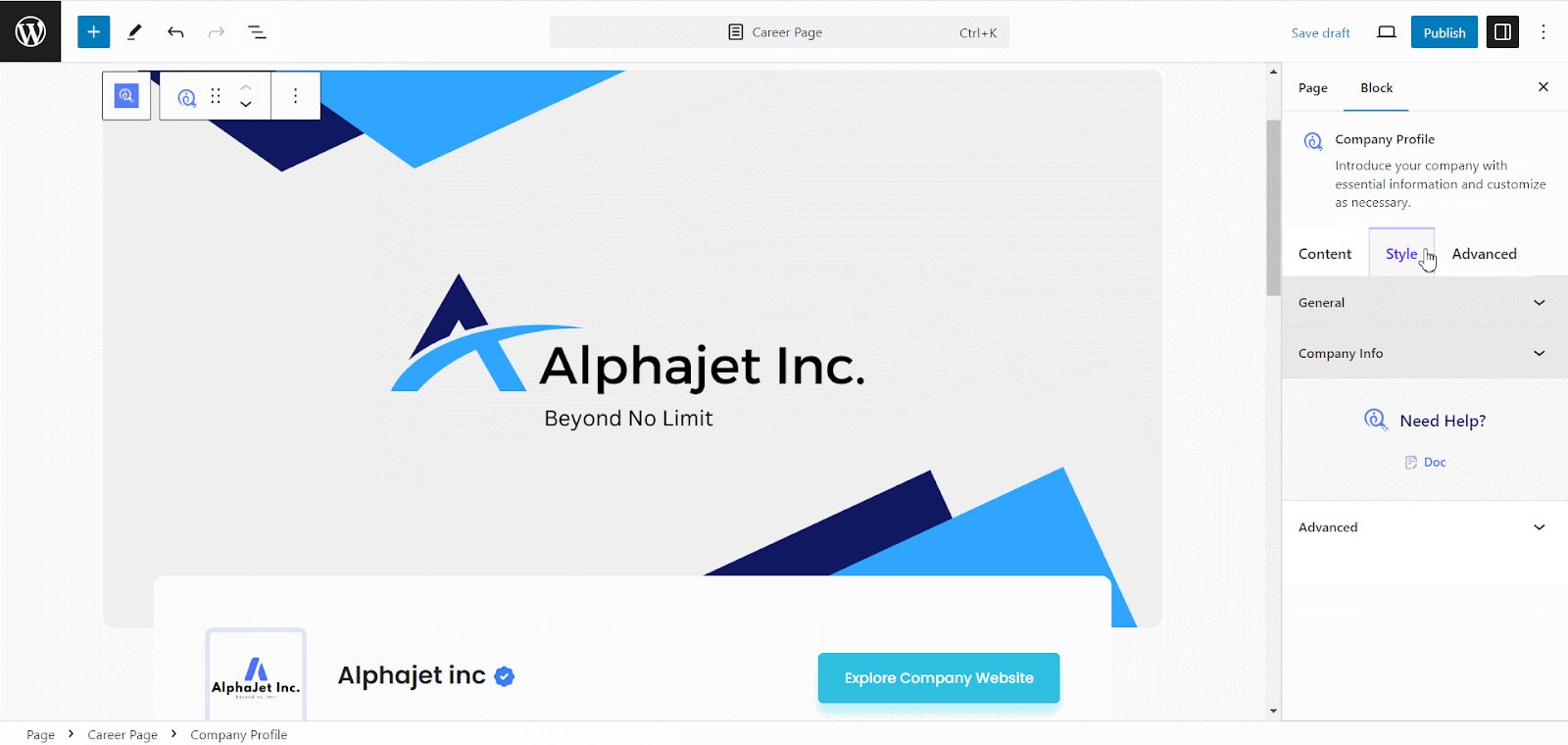
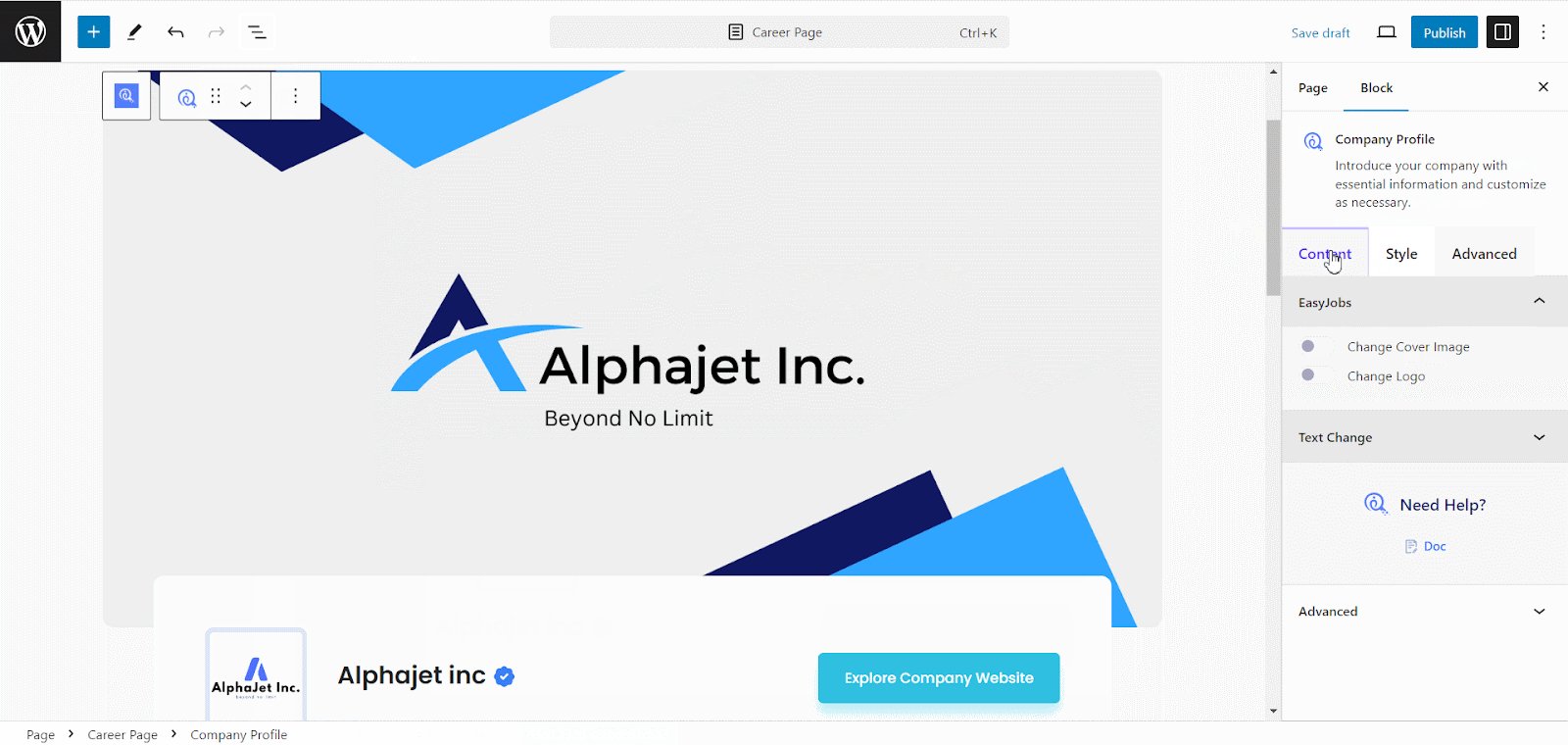
To customize the company profile select on the block and customize its content, style and more with your preferences. To know more about customizing this block you can follow this documentation on the Company Profile block.

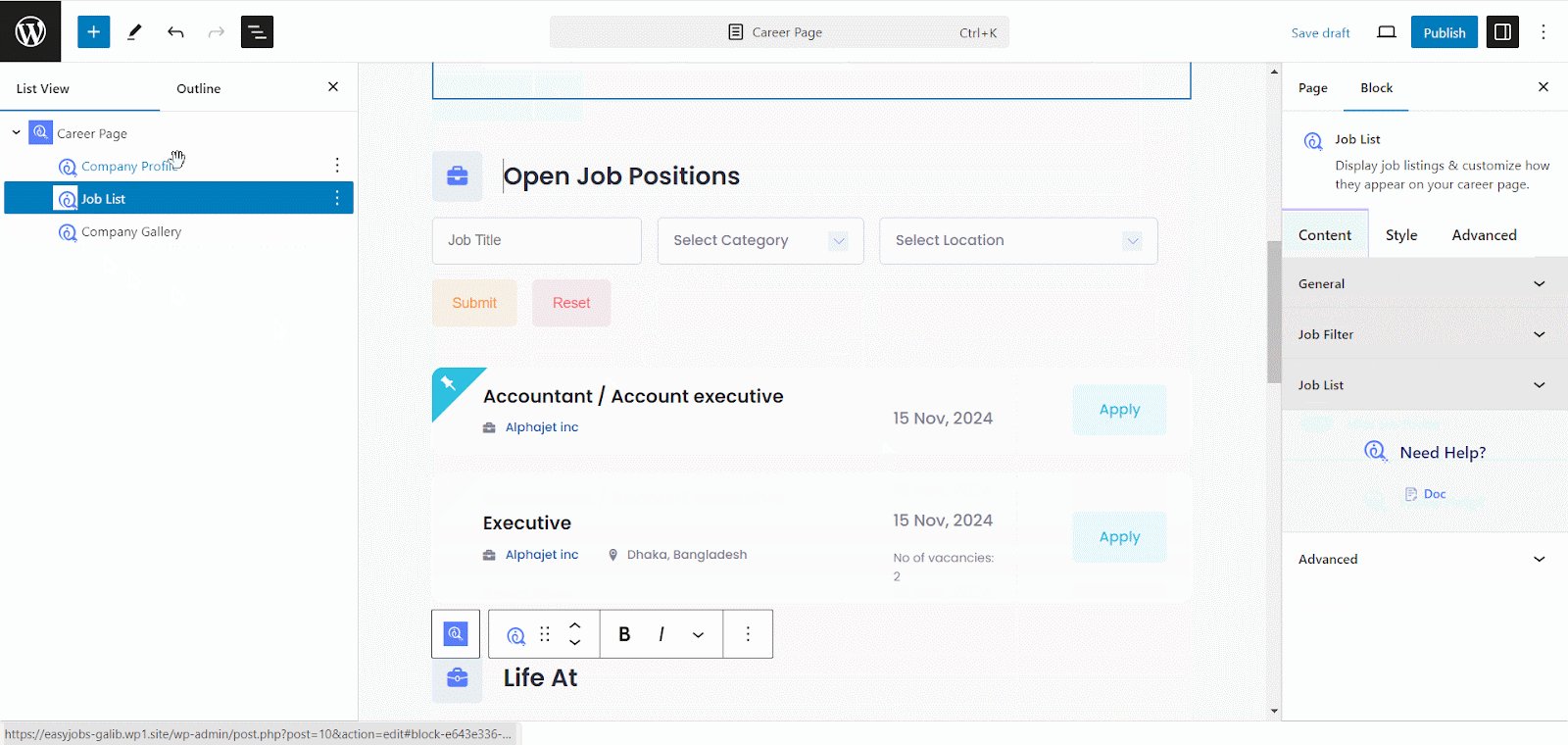
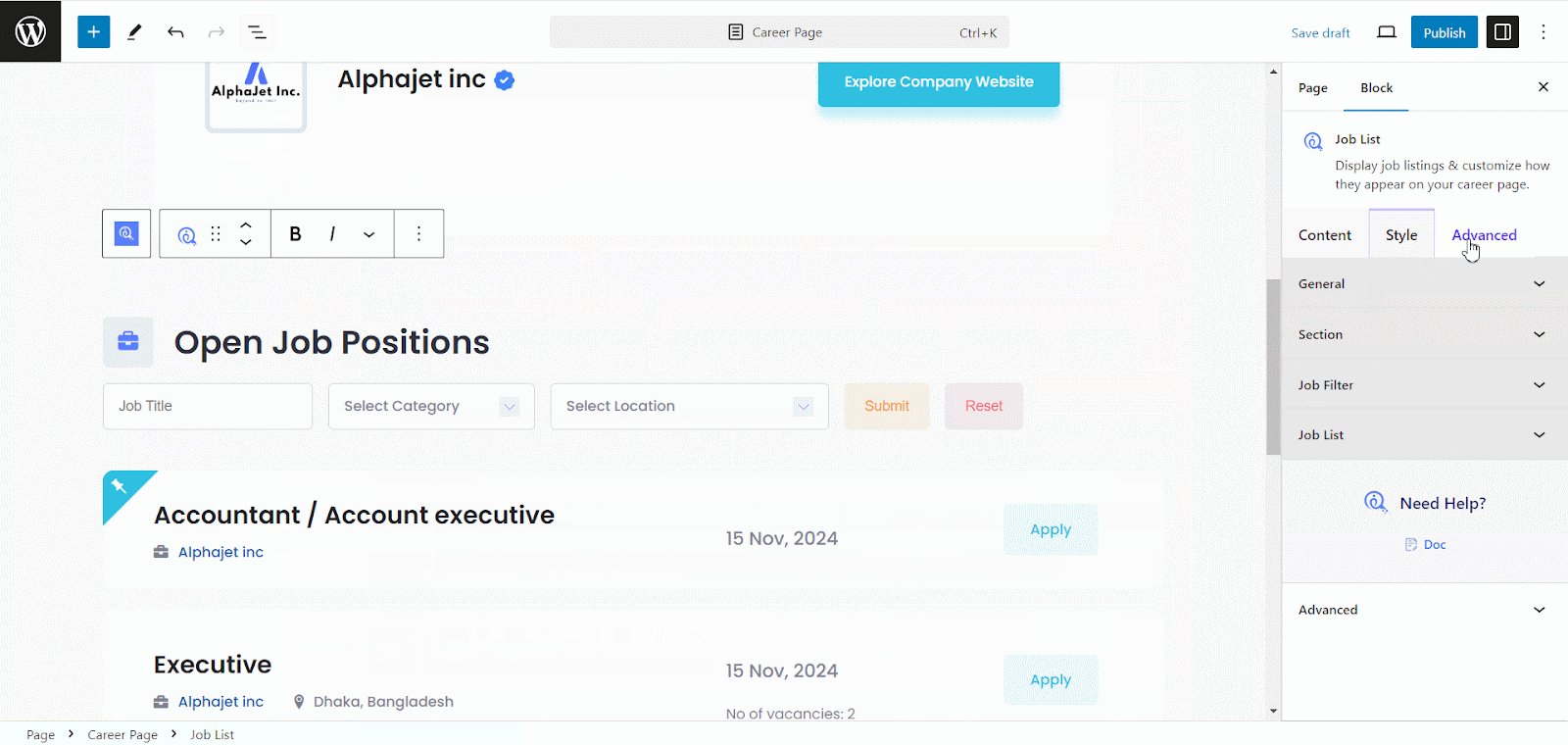
To change how the Job List looks, click on the block, and you will find settings to customize it. You can make it look different or add new things to it. If you want to learn how to display the job list better, you can read the guide about the Job List.

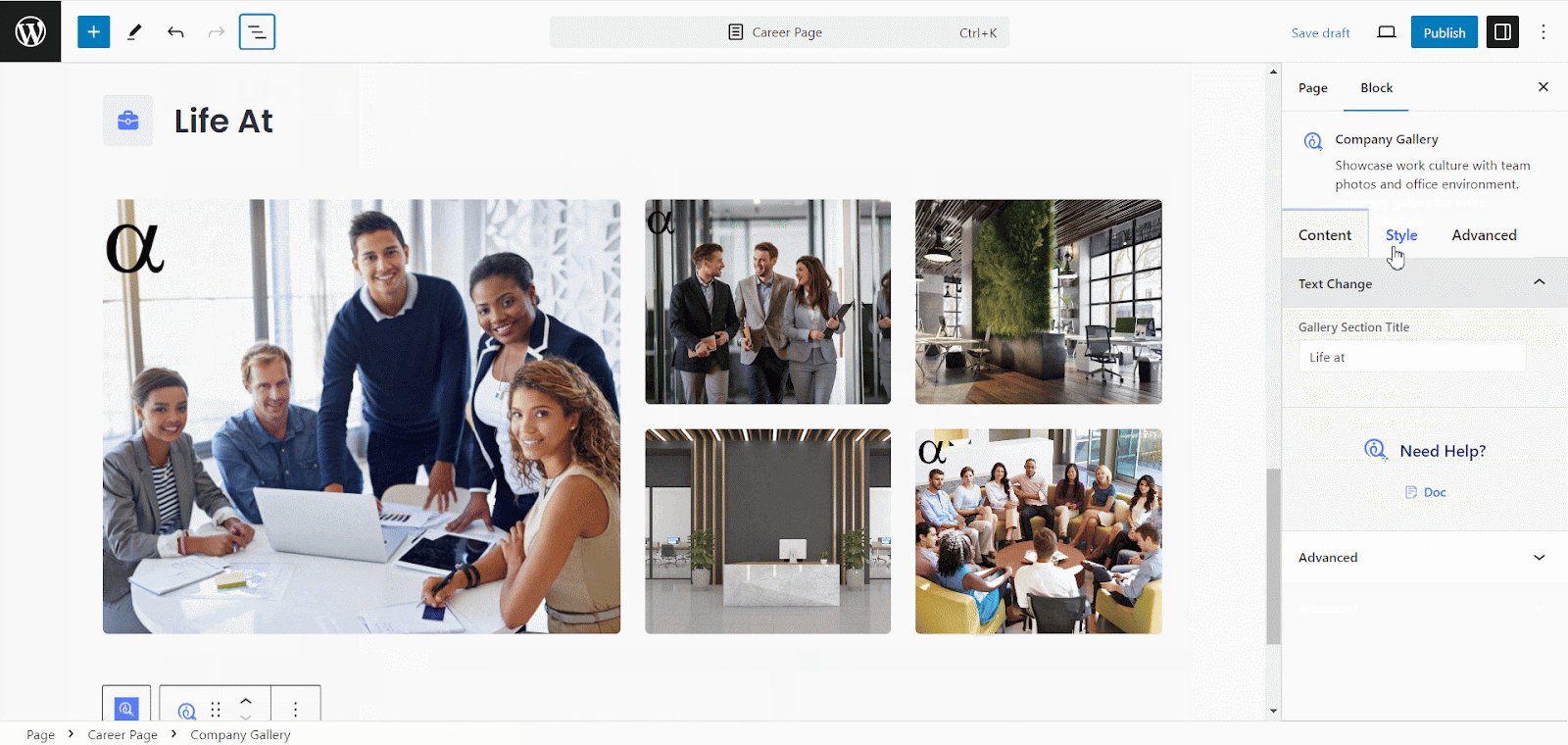
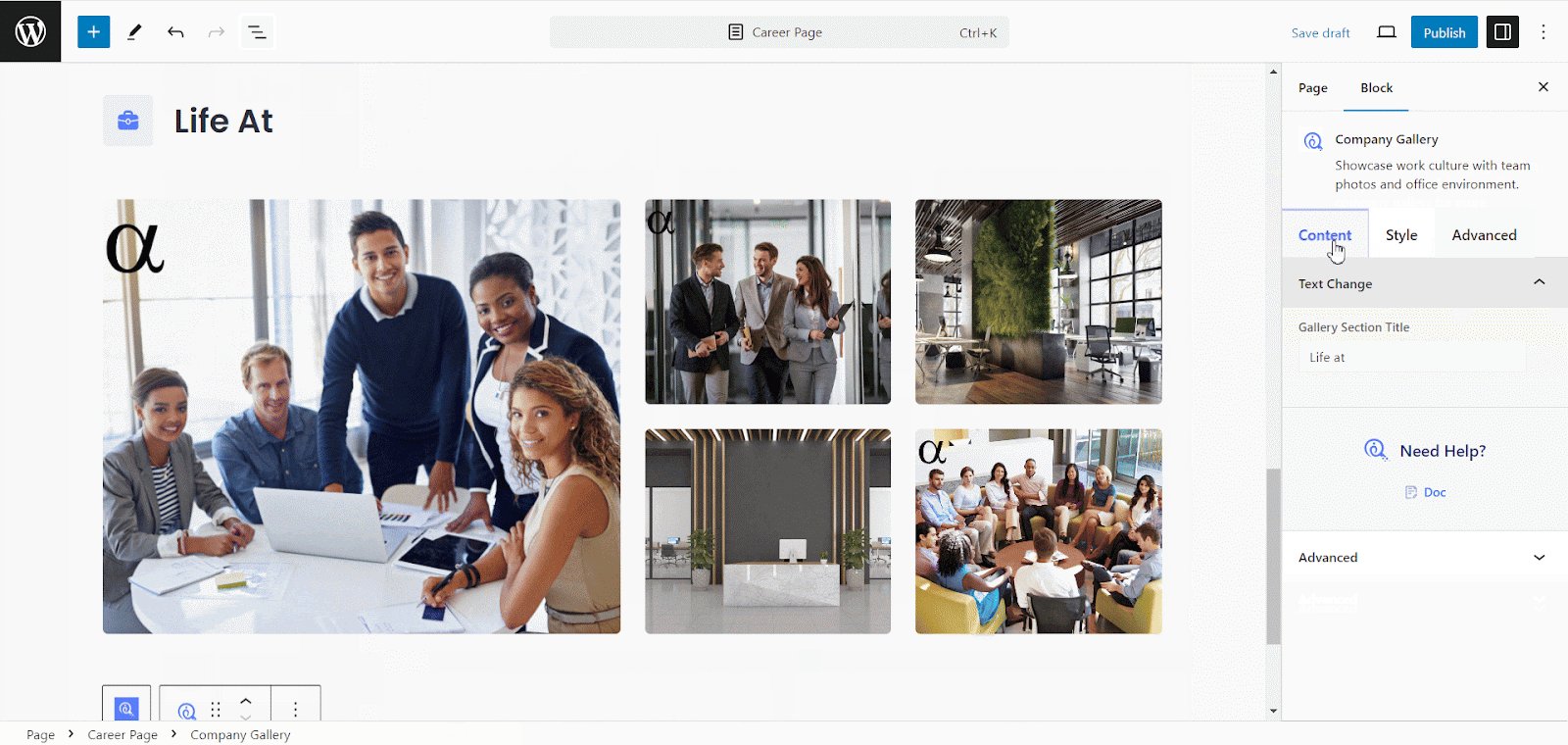
To change how the Company Gallery looks, click on the block. You can then adjust the pictures, colors, and other things to make it fit your style. If you need more help, you can read this documentation about how to showcase Company Gallery.

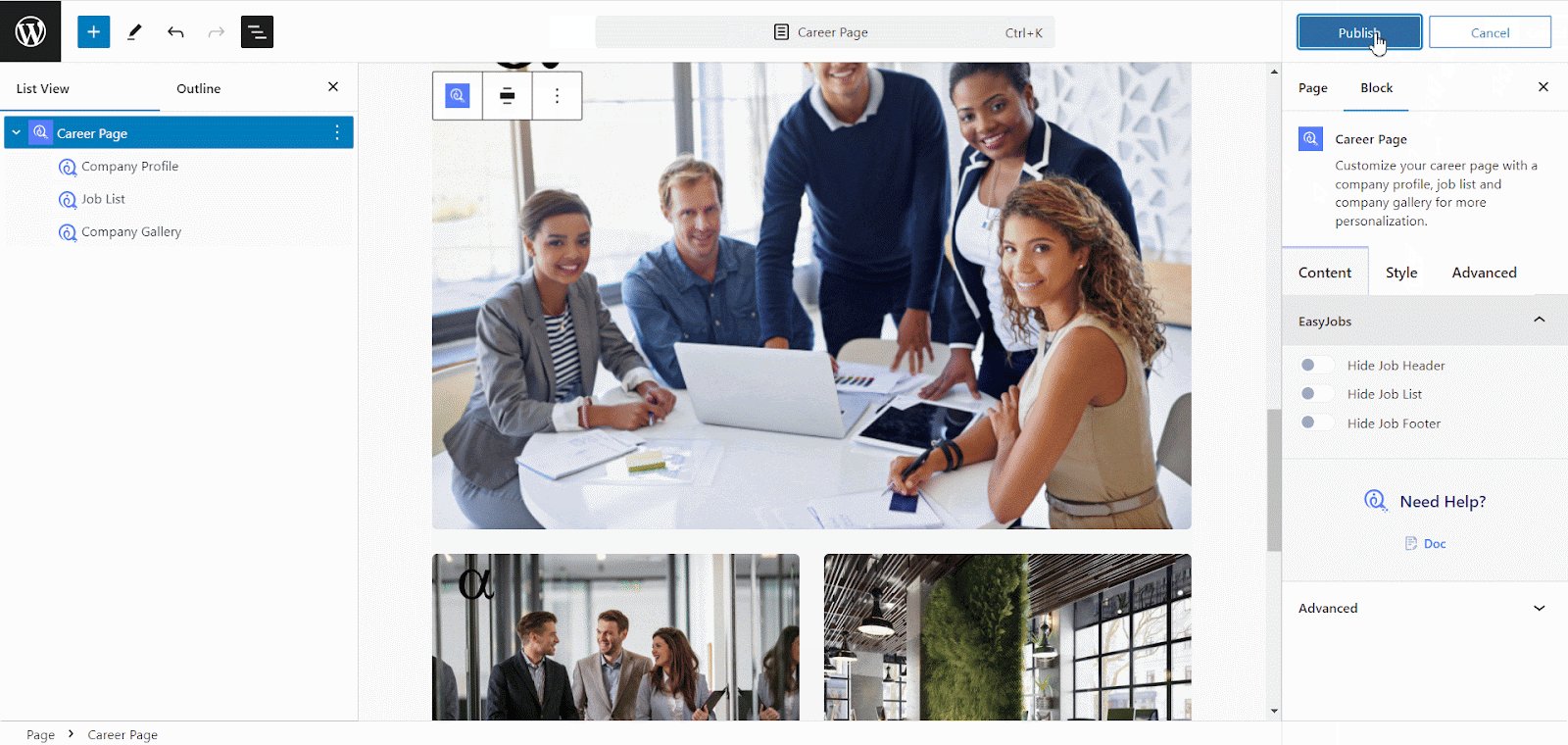
After customizing your preferred settings to all the blocks in the career page block, hit on the ‘Publish’ button to make it available on your site.

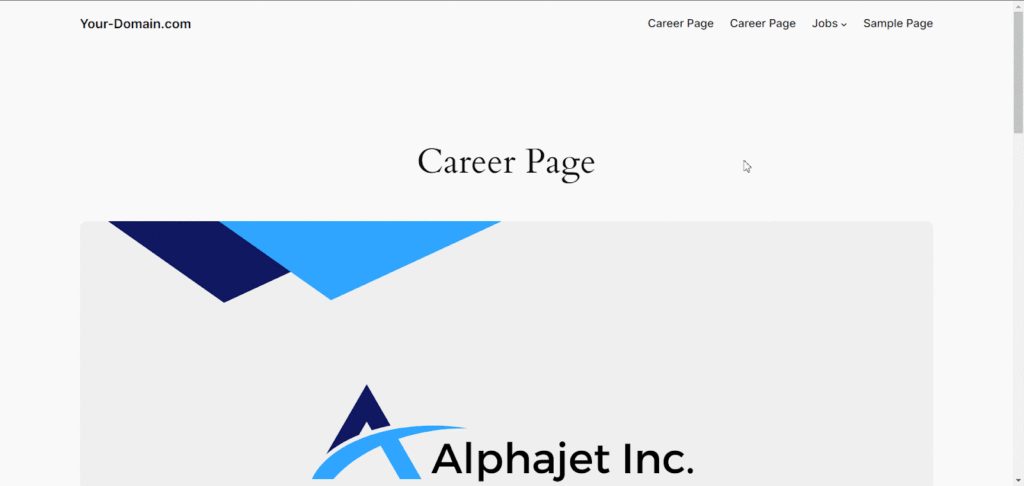
Final Outcome #
Following these steps and utilizing the easy.jobs plugin with Gutenberg, you will have a fully functional and customizable company career page. Now you can create a visually appealing and informative career page that attracts top talent to your organization.

If you have any questions or need help, please contact our support team.