Using WordPress career page templates, you can build a fully-functional career website instantly with the help of Elementor & Easy.jobs. This will help you to build credibility for your organization & attract the right candidates.
Why Should You Create A Career Page?
Creating a career page to hire the right employees for your organization is an essential strategy in this digital era. With a career page, you can build your employer branding and attract ideal candidates who are fit for your job. You will also be able to gain credibility if you have an official career page on your WordPress website.
For startup businesses, this is especially important as a career page can help potential candidates learn more about you. But not all companies usually cannot afford investing a fortune for creating a website. So, by using ready WordPress template packs, you can easily create a career page without too much hassle.
How To Choose The Best Remote Hiring Solution For WordPress?
To manage your recruitment online on WordPress, you have to be cautious about the solution you are choosing. You have to get an advanced one that comes with structured candidate pipelines, smart candidate selection, interview process, in-app messaging, Analytics supports, and more to organize your online hiring process smoothly.
With Easy.jobs remote hiring SaaS solution for WordPress, you can now get all of these stunning, fully-functional features mentioned above. You can easily integrate this handy software to your WordPress site, you can track and showcase the entire candidate lists and manage it exclusively from there.
How Can Easy.jobs Help You To Manage Your Career Page?
You have to create an account on Easy.Jobs, or if you already have it, just sign in to it by following this guideline to create a complete career site. Now, you are fully ready to integrate Easy.jobs on WordPress to manage, organize, and by following some simple steps:
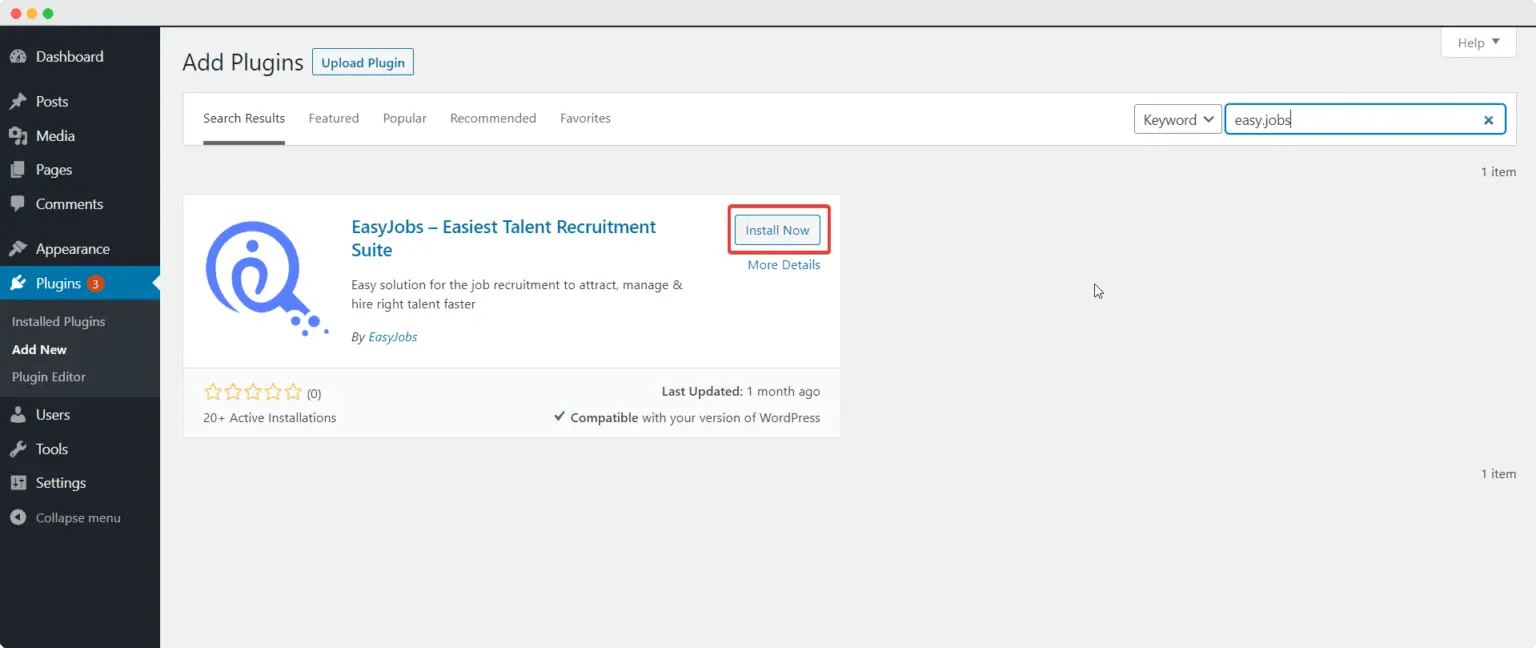
Step 1: Activate Easy.jobs on WordPress
First, you have to install & activate the Easy.jobs plugin to your WordPress dashboard Plugins→Add New.

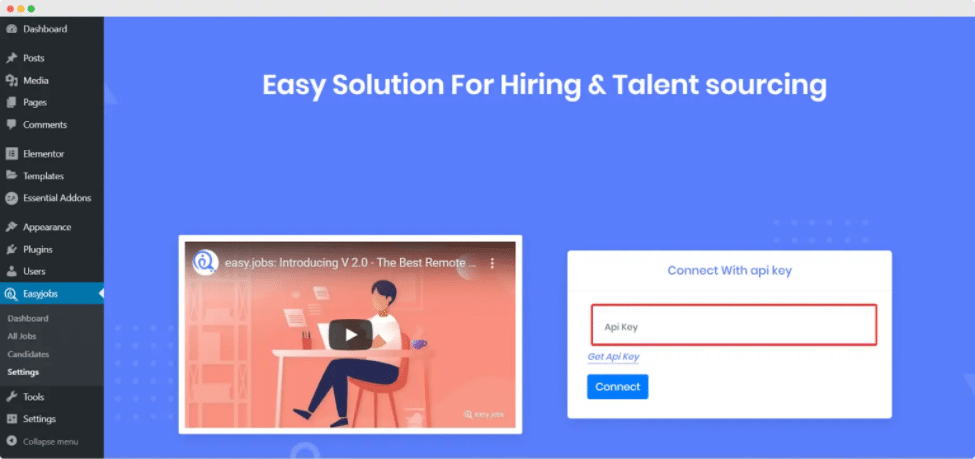
Step 2: Integrate Easy.jobs To WordPress
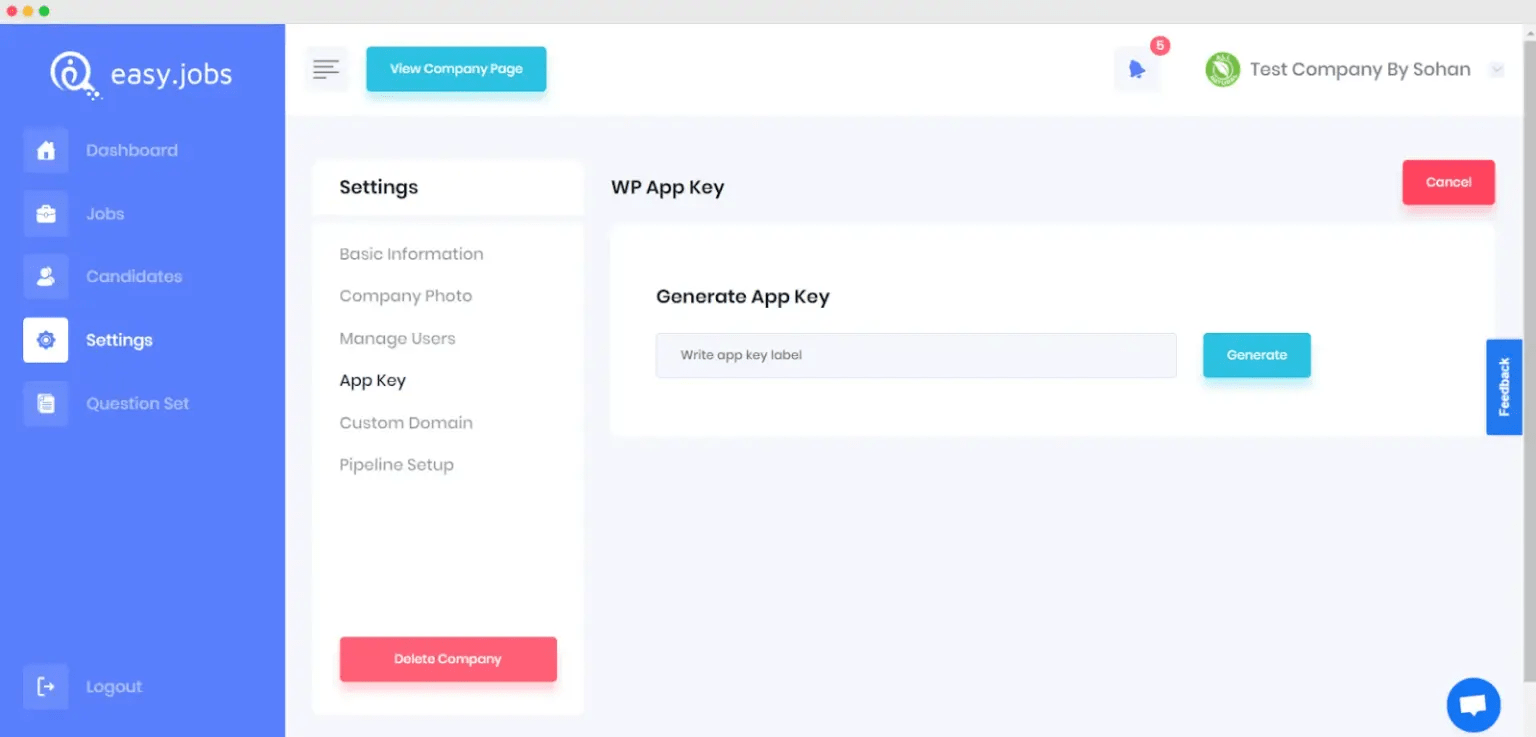
Go to Easy.jobs site to sign in to your account, and generate the API Key from ‘Create A New API Key’ from there.

Afterward, go back to the WordPress site to copy & paste your Easy.jobs API Key there, and hit the ‘Connect’ button to complete the integration process.

Finally, your Easy.jobs account is being tracked and visualized in WordPress for doing further maintenance from thereby creating a standout career website.

How To Get & Use WordPress Career Page Templates Using Elementor?
Now that you have integrated Easy.jobs on WordPress to manage your career site, you can consider using Elementor – one of the popular page builders of WordPress to make your career website standout without coding. You can choose its outstanding, responsive ready career page templates to avoid the work from scratch which is time-consuming and costly.
Let us introduce you to ready WordPress template packs for Elementor: Careerly by Templately. With these Elementor templates, you can create a complete career website using its informative, creative career page templates. You don’t have to bother with adding any codes, just do a bit of modification with Elementor drag-and-drop feature, and your career page will be ready for use.
Watch The Video Tutorial
What Does Careerly Offer You?
Careerly offers you three stunning ready career page templates and twelve individual blocks to make your career website standout without coding and investments. Each of the designs consists of creative sections with animated widgets, SEO friendly, and fully-functional to attract your candidates online. You can modify each section text, visual or other content without adding a single line of code and get the best user experience.
👉You will get a beautiful interactive design to build your career website using the ‘Careerly Landing Page 1’ template. It’s an informative, handy, easy-to-use career page template to make your website pages standout.
👉You can use ‘Careerly Landing Page 2’ to give your website a complete look with its fully-functional animated widgets and make it look standout just with a few moments.
👉You can give a unique look to the career website by using this ‘Careerly Landing Page 3’ career page template to get the best user experience.
![[FREE] How To Get & Use WordPress Career Page Templates Using Elementor & Easy.Jobs 6 🔰](data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E) Things You Must Have To Get Before Creating A Complete Career Website
Things You Must Have To Get Before Creating A Complete Career Website
Get a few things done before using the career page template ‘Careerly’ free template pack of Templately. Let’s check out the necessary plugins that will require below:
- Elementor: Activate Elementor in your WordPress site to use ‘Careerly’ handy career page templates.
- Essential Addons: Afterward, activate Essential Addons for Elementor – the best elements library with 1 million+ active users and 70+ fully-functional widgets.
- Easy.jobs: You have to install & activate Easy.jobs on your WordPress site to use Careerly ready template designs.
- Templately: To use the ‘Careerly’ template from Templately, you have to sign up for an account to use the career page templates of Careerly.
🚀Get Started With Templately To Create A Stunning Career Page
Once you have activated all the mentioned plugins, you are now fully ready-to-use the ‘Careerly’ career page templates in your Elementor site following the step by step guidelines below:

Step 1: Insert ‘Careerly’ Homepage Design
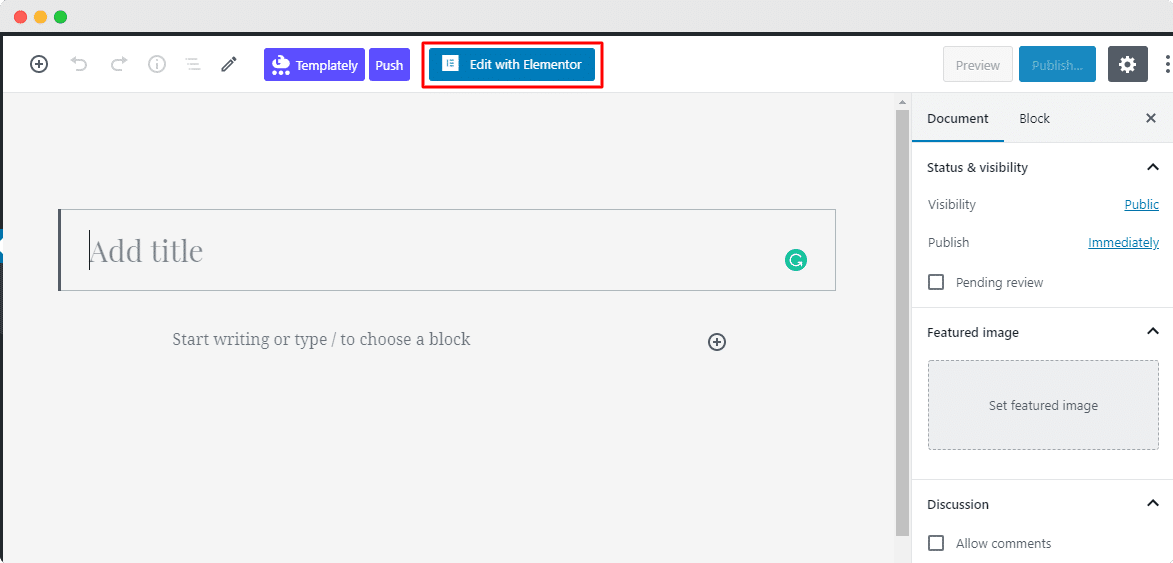
First, create a new page on the WordPress dashboard by clicking on the Edit with Elementor.

It will load a new page in your Elementor editor. Now, you have to click the center icon of the page that comes with ‘Templately’. If you do that, it will come up with all ready template packs on Templately there. You have to search for the ‘Careerly’ template. It will show you all the ready career page templates and single pages & blocks.
![[FREE] How To Get & Use WordPress Career Page Templates Using Elementor & Easy.Jobs 9 career page templates](https://easy.jobs/wp-content/uploads/2020/09/nRDToVHdjm.gif)
Next, pick any of the ‘Careerly’ landing page designs, hit the ‘Insert’ button, and start modifying it as per your preference.
![[FREE] How To Get & Use WordPress Career Page Templates Using Elementor & Easy.Jobs 10 career page templates](https://easy.jobs/wp-content/uploads/2020/09/snV8biCuAr.gif)
Step 2: Let’s Modify The Template Design
You can now use the responsive, fully-functional ready career page templates of Careerly to publish your Easy.jobs career page website in WordPress using Elementor just in minutes. You can add your preferred content in each creative section, drag & drop one to another, do a bit modification, and it’s fully ready to become live.
![[FREE] How To Get & Use WordPress Career Page Templates Using Elementor & Easy.Jobs 11 career page templates](https://easy.jobs/wp-content/uploads/2020/09/c7iYL9RvZ7.gif)
Step 3: Secure Your ‘Careerly’ Ready Career Page Design On Cloud
You can save your template designs in ‘MyCloud’ storage of Templately by right-clicking on the design section and pressing the ‘Save Page to Templately’ option to secure it on cloud space.
![[FREE] How To Get & Use WordPress Career Page Templates Using Elementor & Easy.Jobs 12 career page templates](https://easy.jobs/wp-content/uploads/2020/09/gTr9m0K1Uk.gif)
You can even reuse your saved template designs on multiple sites as many times you want. Besides, it allows you to create a seamless collaboration on the cloud by sharing the ready designs of yours with other team members using Templately WorkSpace.
Final Outcome
Congratulations to you! Finally, you have successfully used the interactive and interconnecting career page templates of ‘Careerly’ by Templately to create your career page website in Elementor with the help of Easy.jobs.
![[FREE] How To Get & Use WordPress Career Page Templates Using Elementor & Easy.Jobs 13 career page templates](https://easy.jobs/wp-content/uploads/2020/09/8vcok6TmmE.gif)
If you haven’t used Easy.jobs or the ready template collections Templately yet, then give it a try now and let us know your experience by commenting below. If you face any problem or need any assistance, you can freely contact our support team anytime you want.


![[FREE] How To Get & Use WordPress Career Page Templates Using Elementor & Easy.Jobs 6 🔰](https://s.w.org/images/core/emoji/13.0.0/svg/1f530.svg) Things You Must Have To Get Before Creating A Complete Career Website
Things You Must Have To Get Before Creating A Complete Career Website