Situs karier yang terorganisir dapat membantu organisasi mengelola proses rekrutmen mereka dengan lancar sekaligus menarik banyak kandidat baru. Dari sini, calon pelamar dan pencari kerja yang tertarik bisa mendapatkan gambaran sekilas tentang perusahaan Anda, lowongan pekerjaan, tunjangan, dll. Dan menggunakan pekerjaan mudah, Anda dapat dengan mudah mendesain situs karier yang berfungsi penuh di Elementor seperti yang Anda inginkan tanpa pengkodean khusus.
BAGAIMANA MERANCANG SITUS KARIR DI ELEMENTOR? #
Ikuti langkah-langkah sederhana di bawah ini untuk mendesain situs karier di Elementor menggunakan easy.jobs untuk perusahaan Anda:
Catatan: Untuk mendesain halaman karier Anda dengan Elementor, Anda harus instal dan aktifkan Elementor di dasbor WordPress Anda.
Langkah 1: Integrasikan easy.jobs Dengan WordPress #
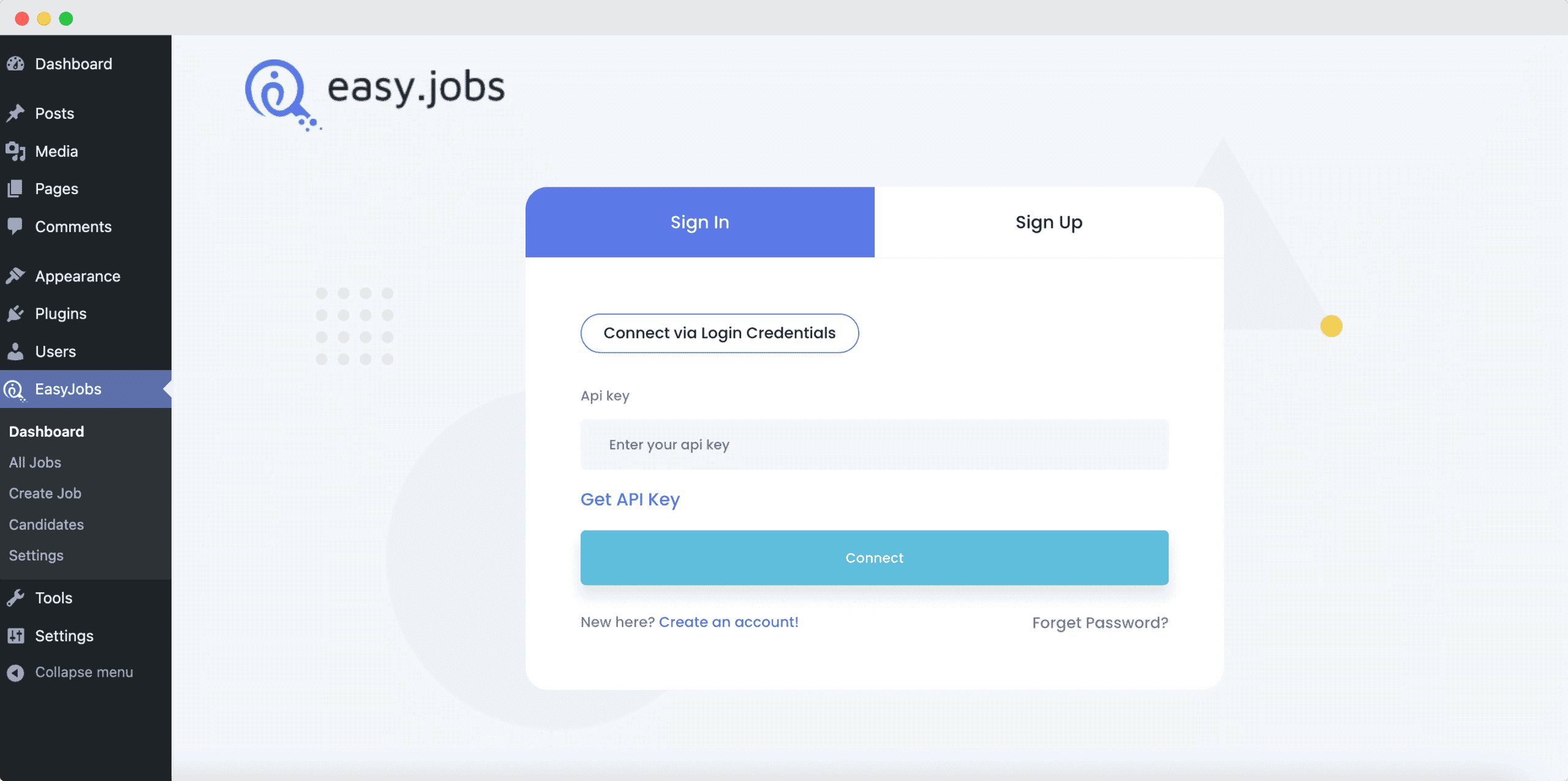
Jika Anda sudah membuat akun, Anda dapat masuk dengan kredensial masuk atau cukup mengambil Kunci Aplikasi dari profil perusahaan Anda dan integrasikan ke dasbor WordPress Anda.

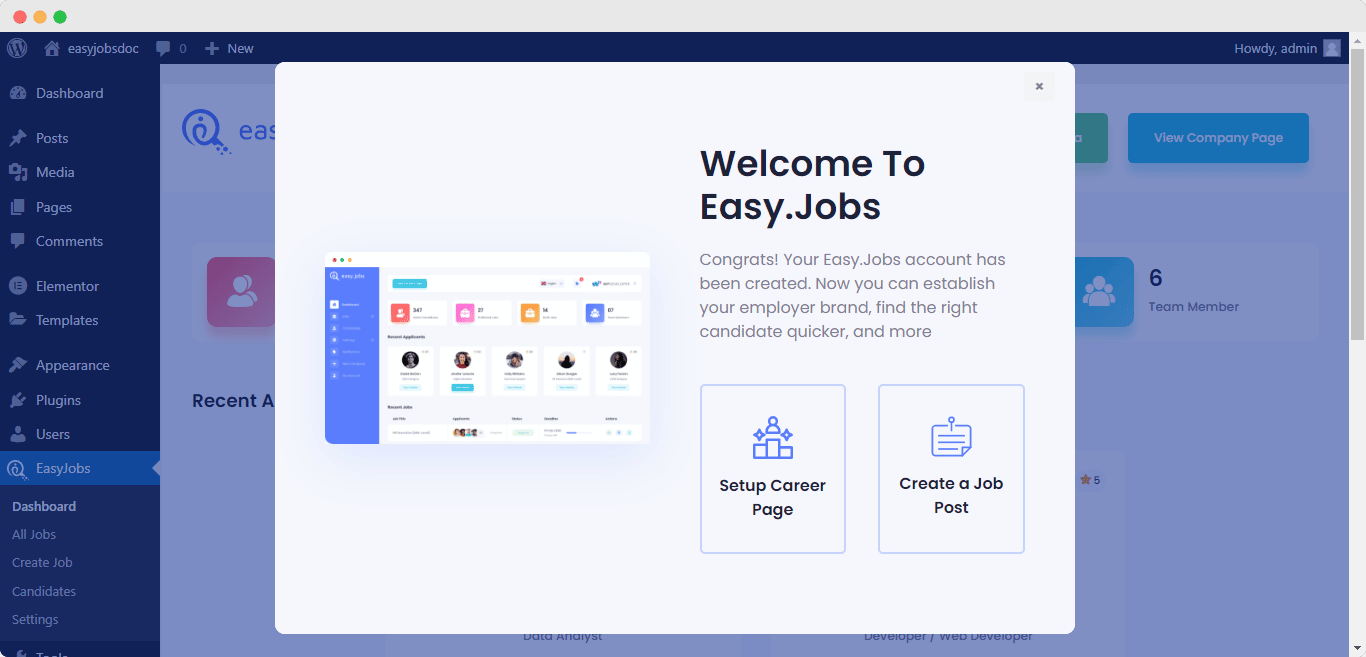
Anda dapat membuat profil situs karier langsung dari situs easy.jobs atau dasbor WordPress dengan menginstal dan terhubung dengan plugin easy.jobs.

Langkah 2: Rancang Situs Karir Anda Di Elementor #
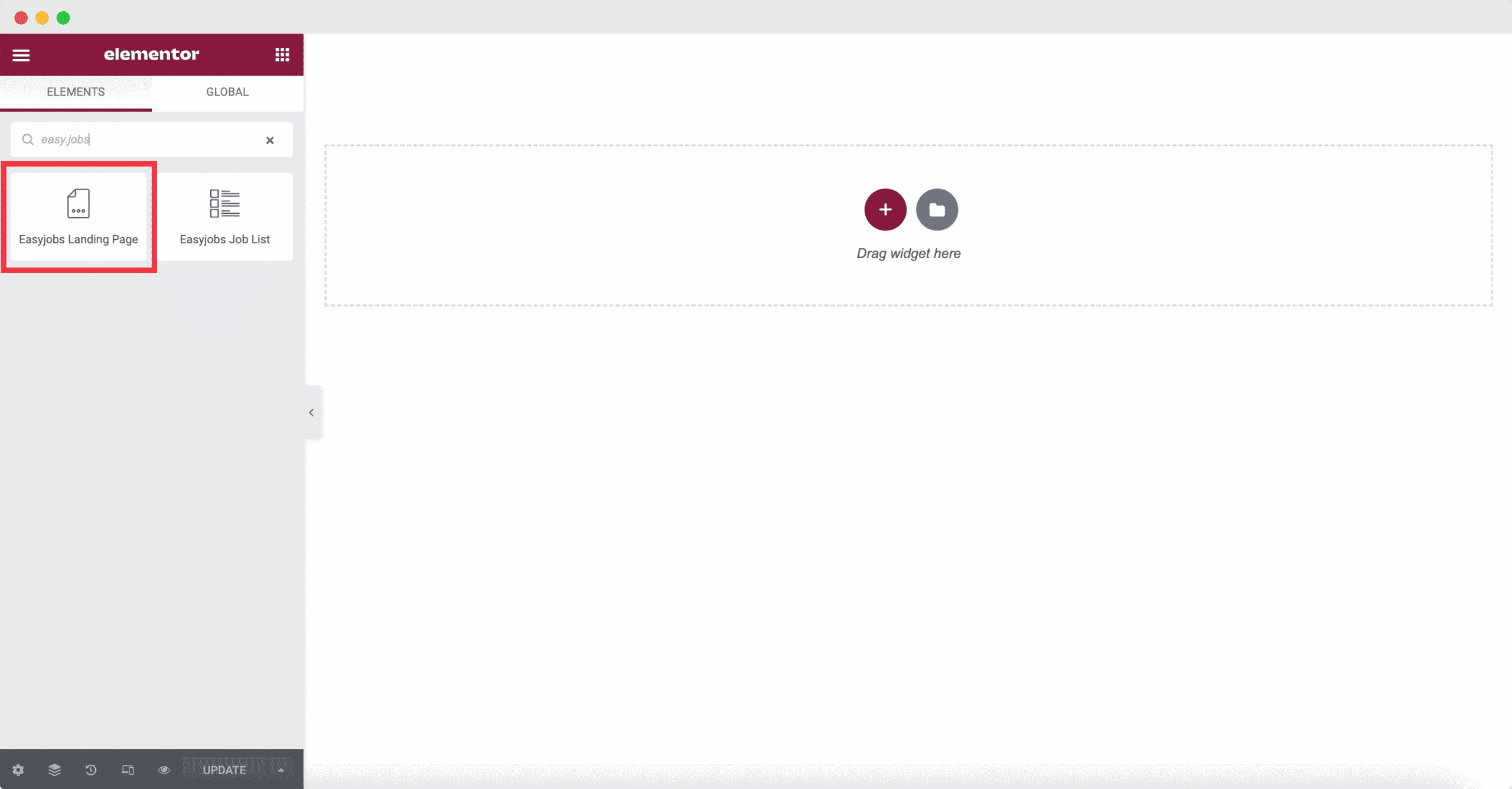
Setelah itu, buka halaman baru dari dasbor Anda dan klik 'Edit Dengan Elementor' tombol. Di editor Elementor, cari widget easy.jobs dari bilah pencarian di panel pencarian. Saat ini, tersedia 2 widget Elementor: 'halaman arahan easy.jobs' Dan 'daftar pekerjaan easy.jobs'. Seret dan lepas widget Halaman Arahan easy.jobs untuk mendesain situs karier Anda.

Langkah 3: Sesuaikan Tampilan Situs Karier Dari Tab 'Konten' #
Widget Laman Pendaratan easy.jobs akan mengambil semua informasi dari akun perusahaan easy.jobs Anda. Sekarang dari 'Isi' tab, Anda dapat menyesuaikan konten prasetel situs karier Anda.
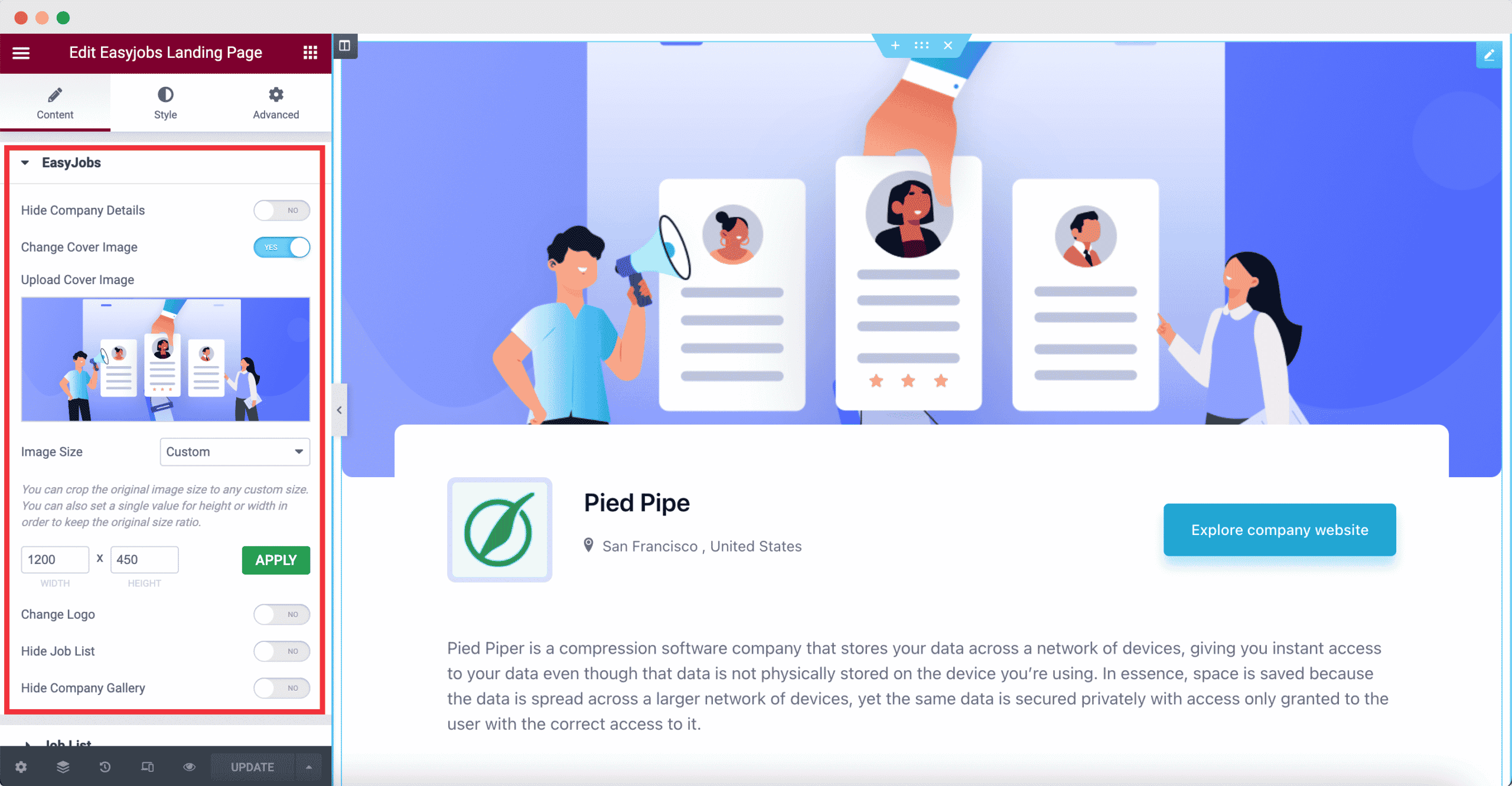
Konfigurasi Opsi EasyJobs:
Dari opsi ini, Anda dapat memilih untuk 'Sembunyikan Detail Perusahaan', 'Ubah Gambar Sampul', 'Ubah Logo', dan lainnya hanya dengan mengaktifkan tombol sakelar dengan satu klik. Ini akan memberi Anda lebih banyak opsi untuk menyesuaikan konten di situs karier Anda di Elementor sesuai kebutuhan Anda.

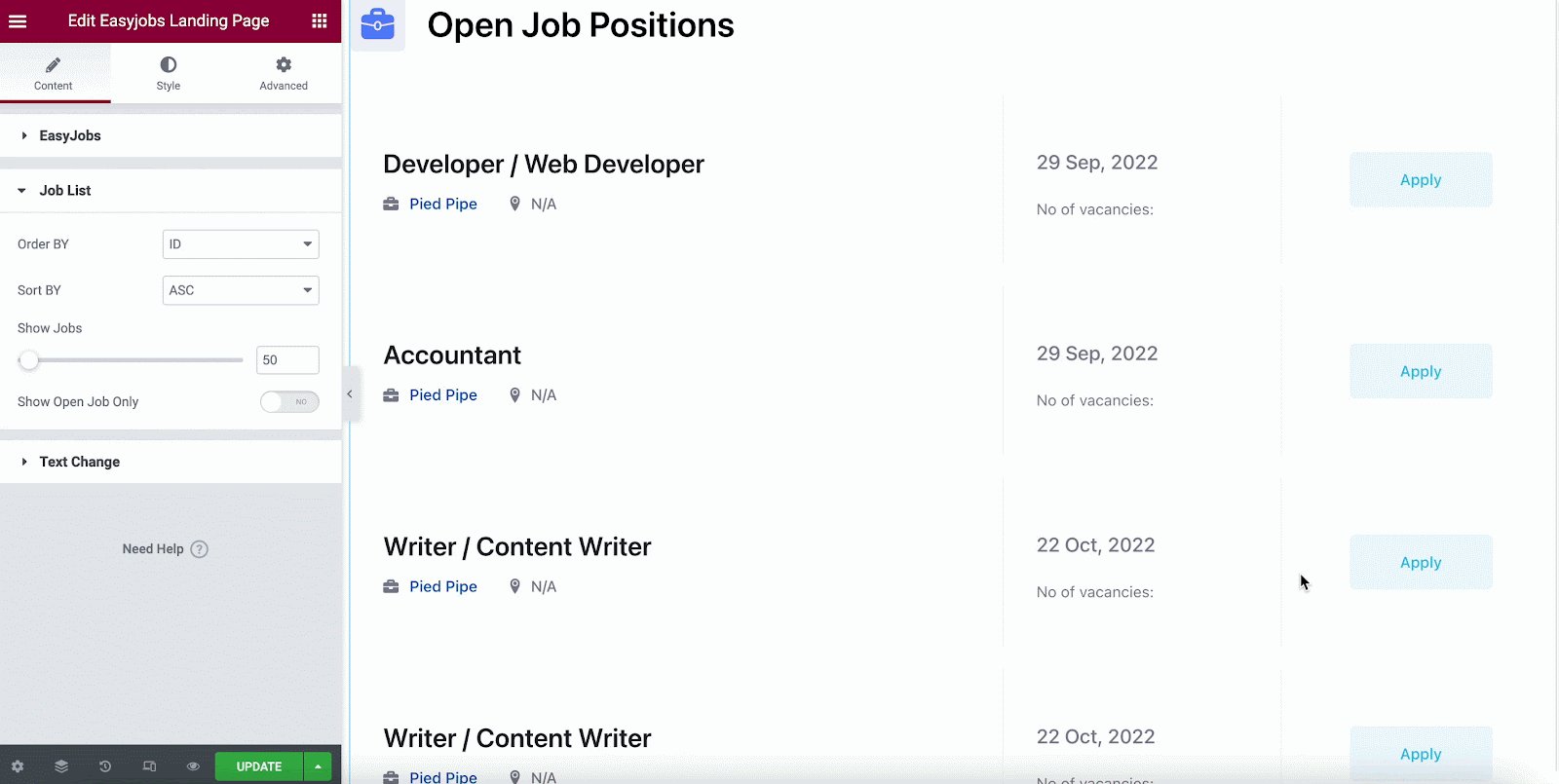
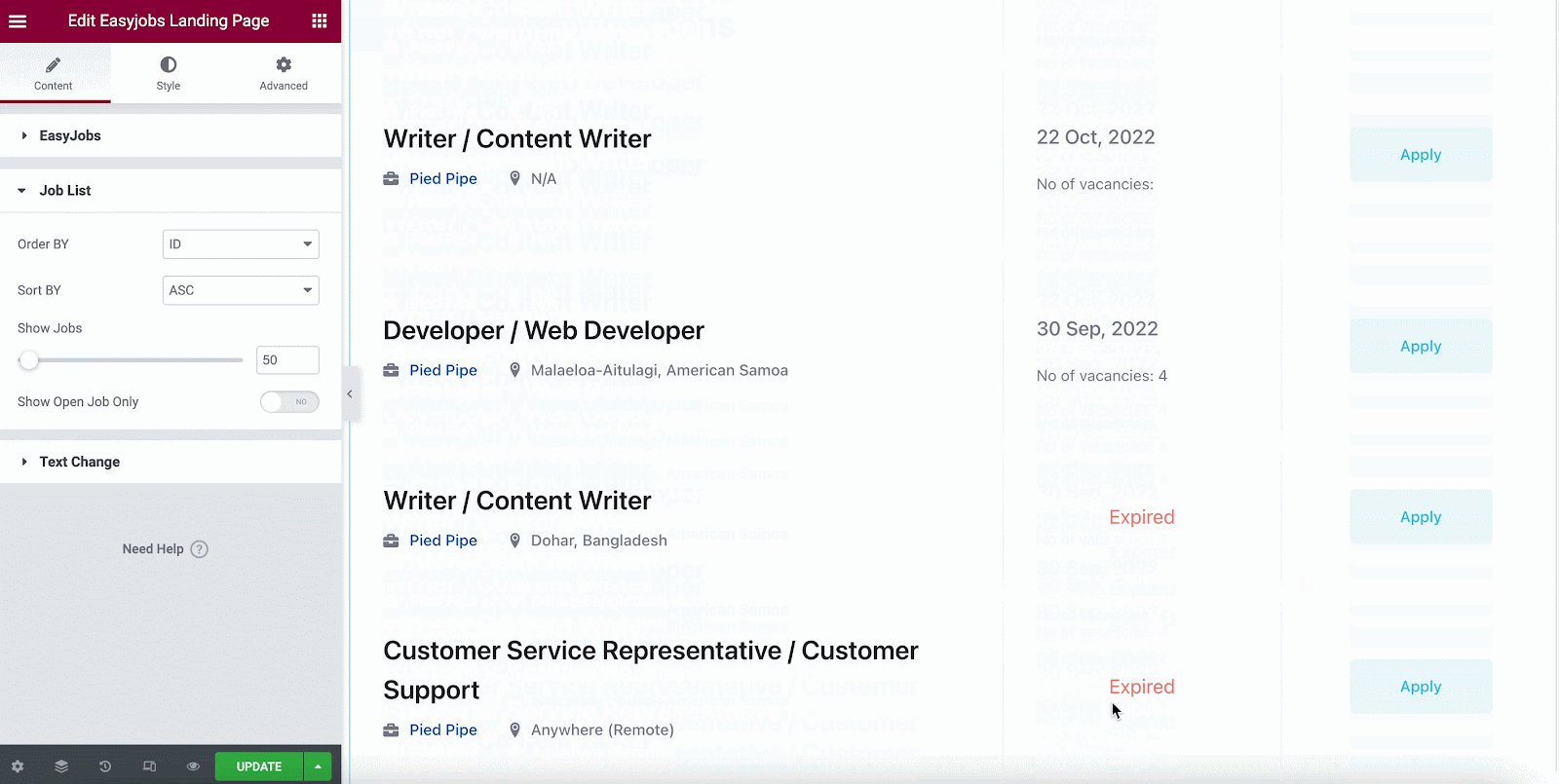
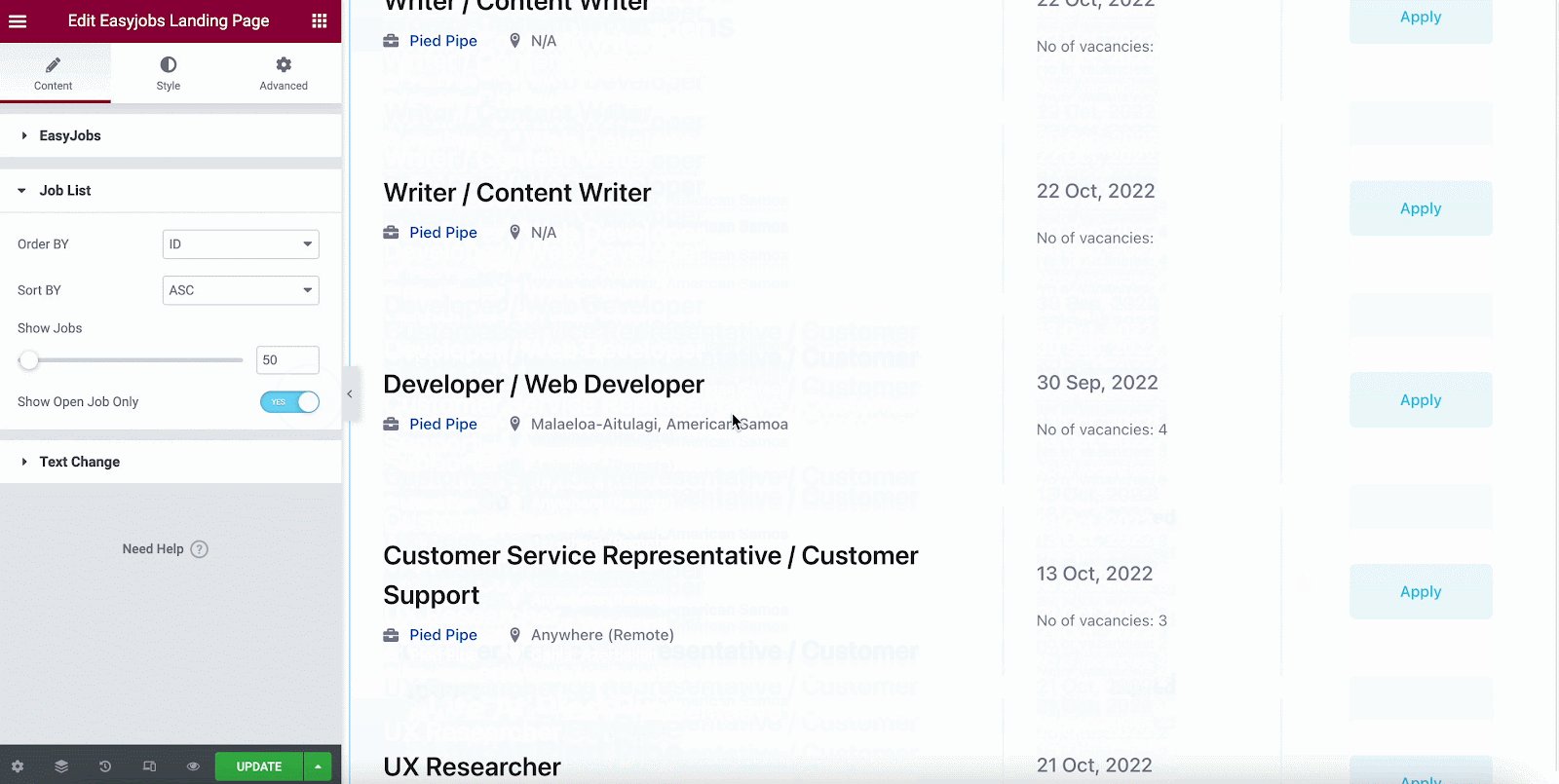
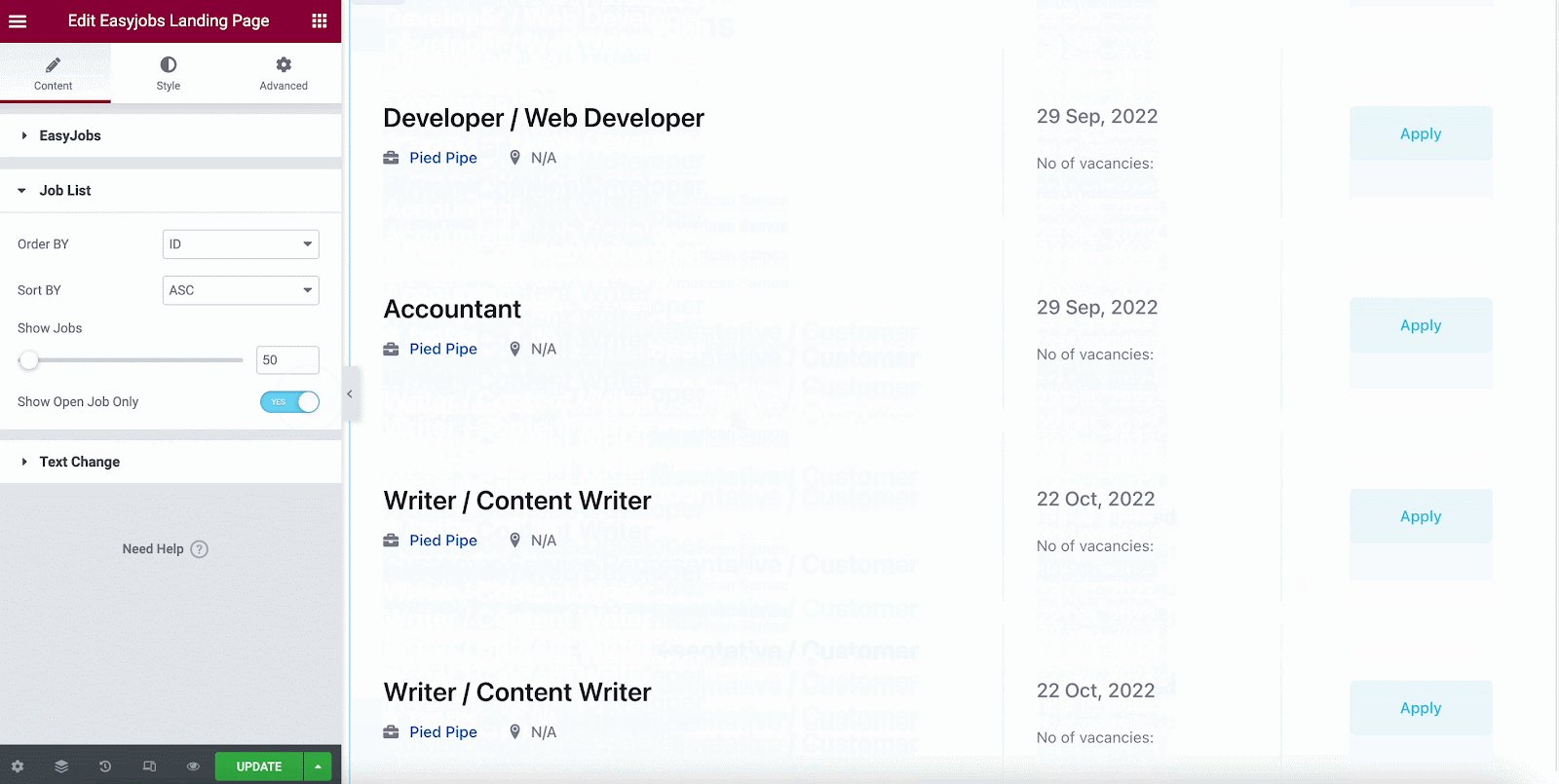
Sesuaikan Opsi Daftar Pekerjaan:
Anda dapat mengontrol bagaimana posting pekerjaan di situs karir Anda akan ditampilkan di profil perusahaan Anda dari sini. Dari Dipesan oleh opsi, Anda dapat memesan posting pekerjaan berdasarkan ID pekerjaan, jumlah lowongan, jabatan, gaji, tanggal terbit, tanggal dibuat, tanggal diperbarui, dan lainnya.
Dari Urutkan Berdasarkan bagian, Anda dapat mengurutkan postingan pekerjaan dalam urutan naik atau turun. Anda dapat mengubah jumlah posting pekerjaan yang ditampilkan, dan memutuskan apakah hanya posting langsung yang terlihat atau tidak.
Sesuaikan Opsi Ubah Teks Sesuai Kebutuhan:
Di bagian ini, Anda dapat menyesuaikan judul setiap bagian situs karier Anda. Anda dapat mengubah nama perusahaan, teks tombol tautan situs web, judul daftar pekerjaan, menerapkan teks tombol, judul galeri, dan banyak lagi.
Langkah 4: Gunakan Bagian Gaya Untuk Mengubah Penampilan #
Berikan situs karier Anda tampilan yang memukau dengan gaya. Tweak dan ubah semua opsi yang tersedia dalam gaya dan berikan situs karier Anda tampilan yang menakjubkan.
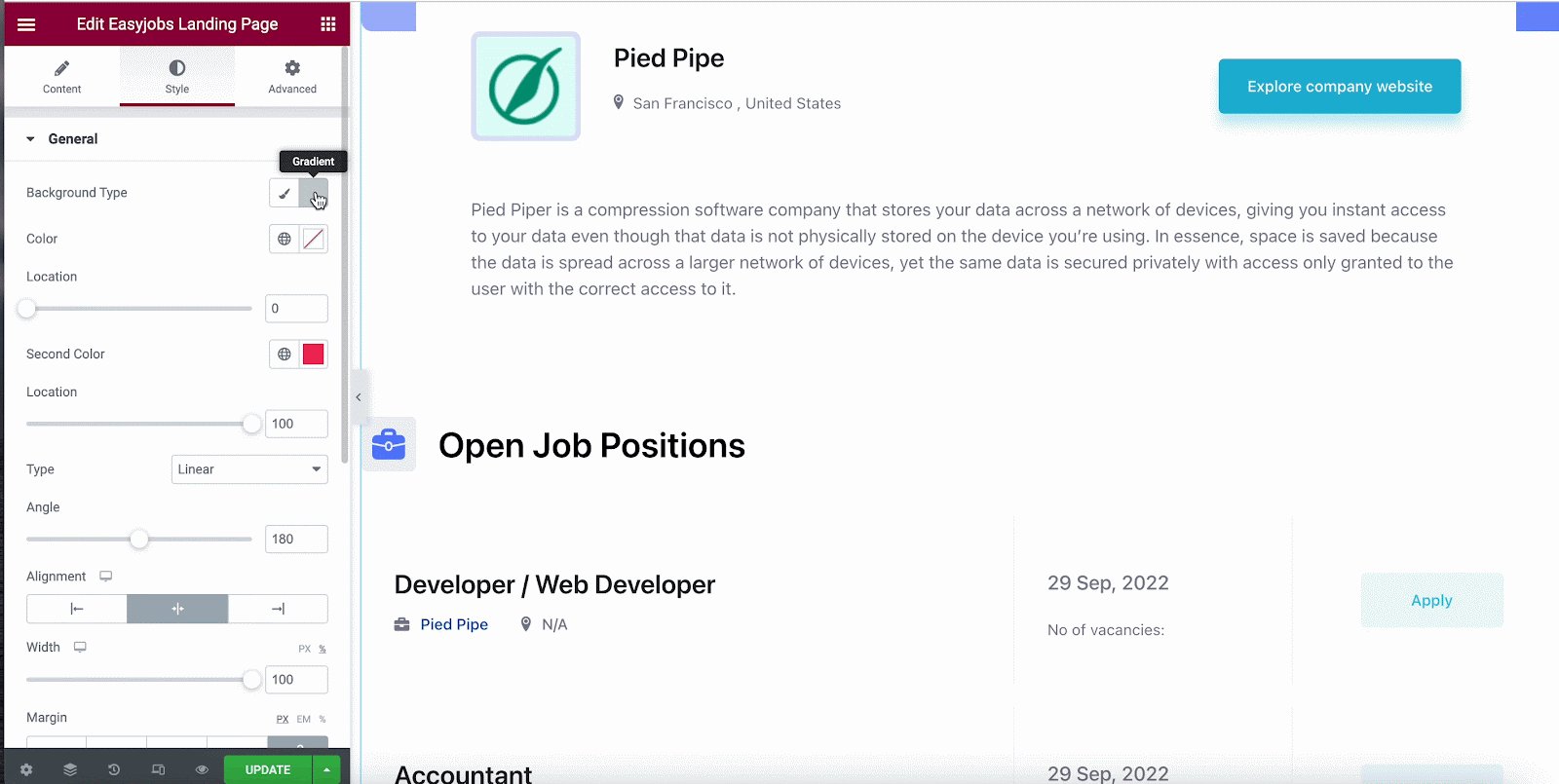
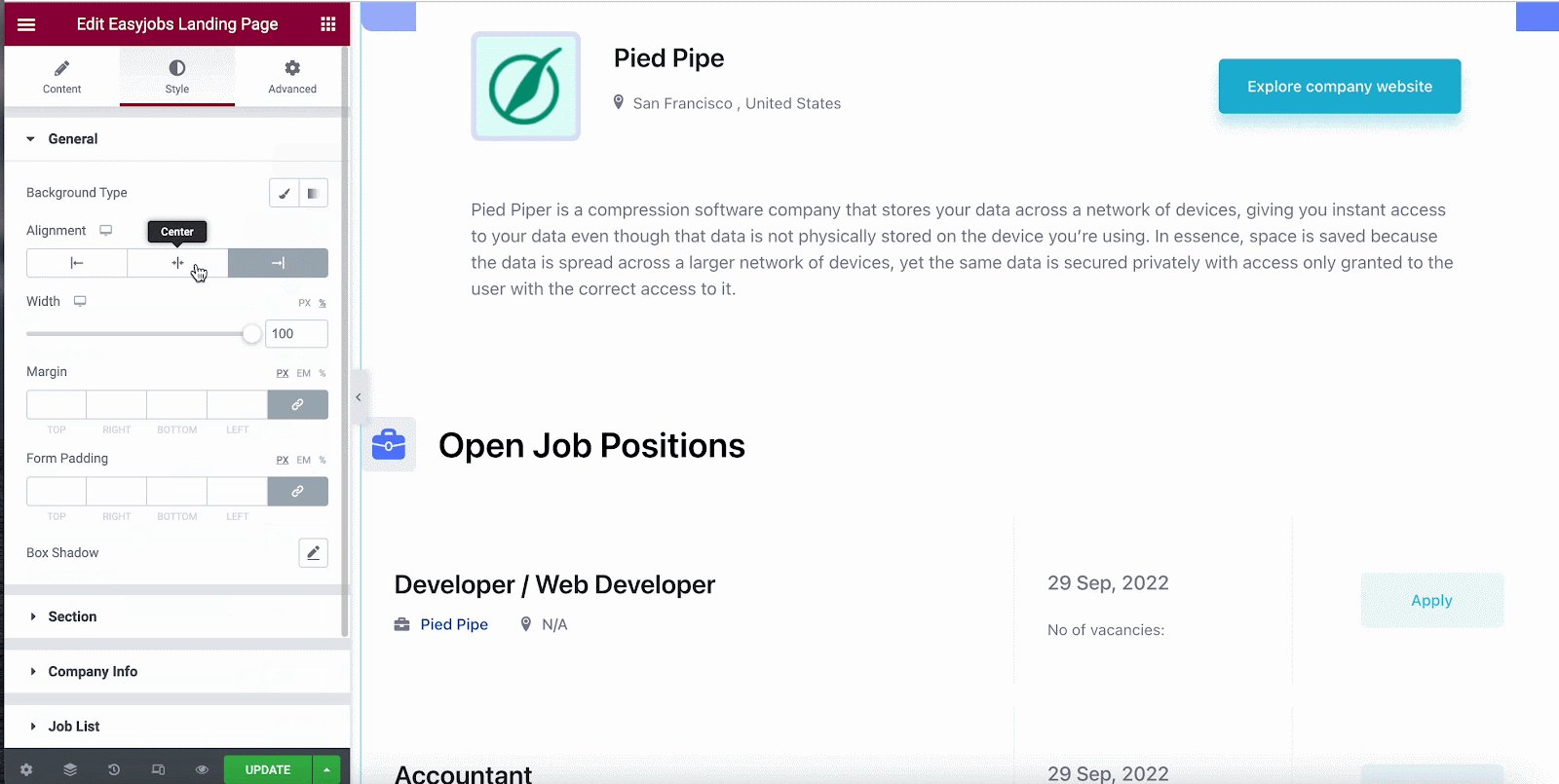
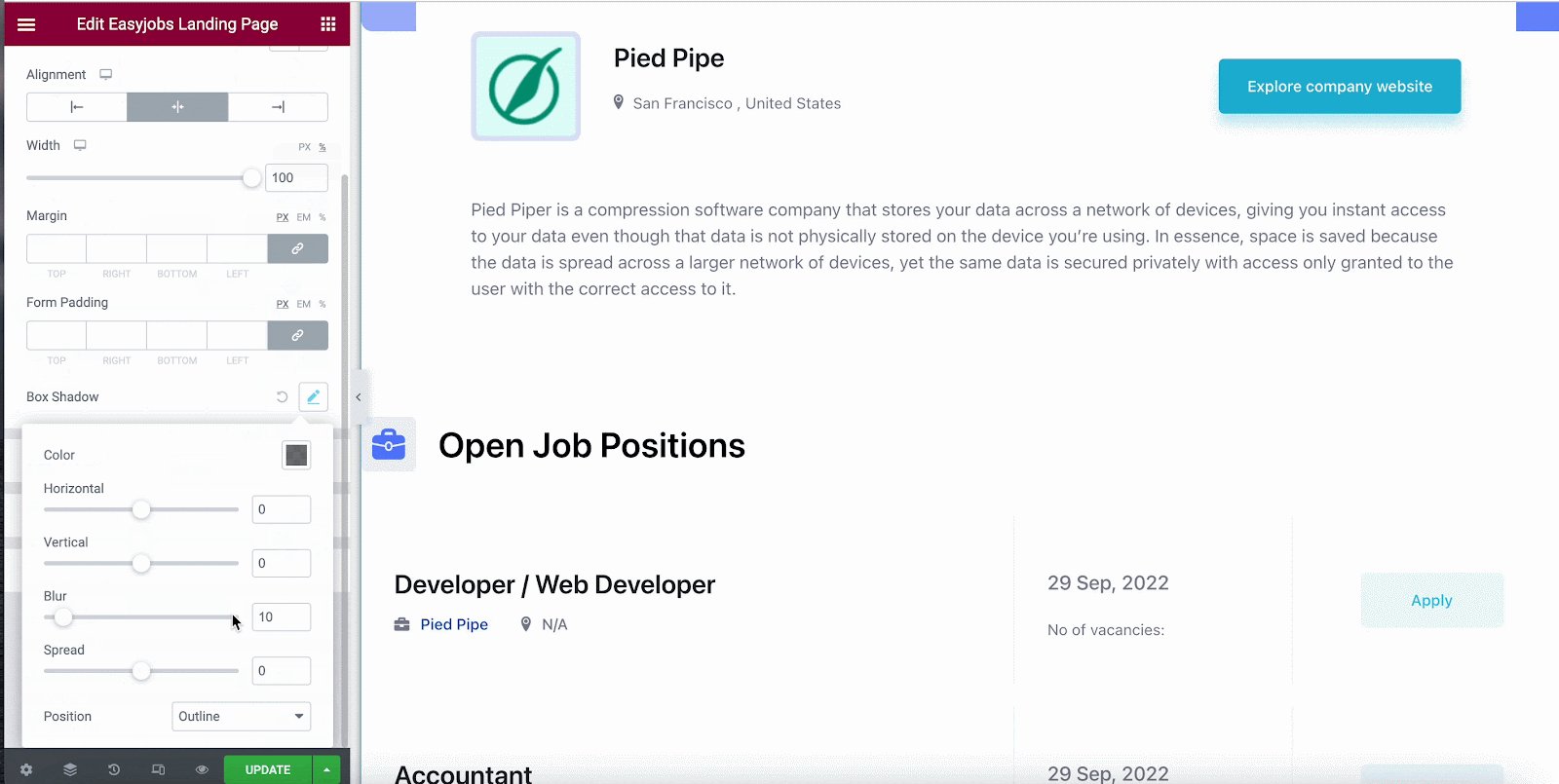
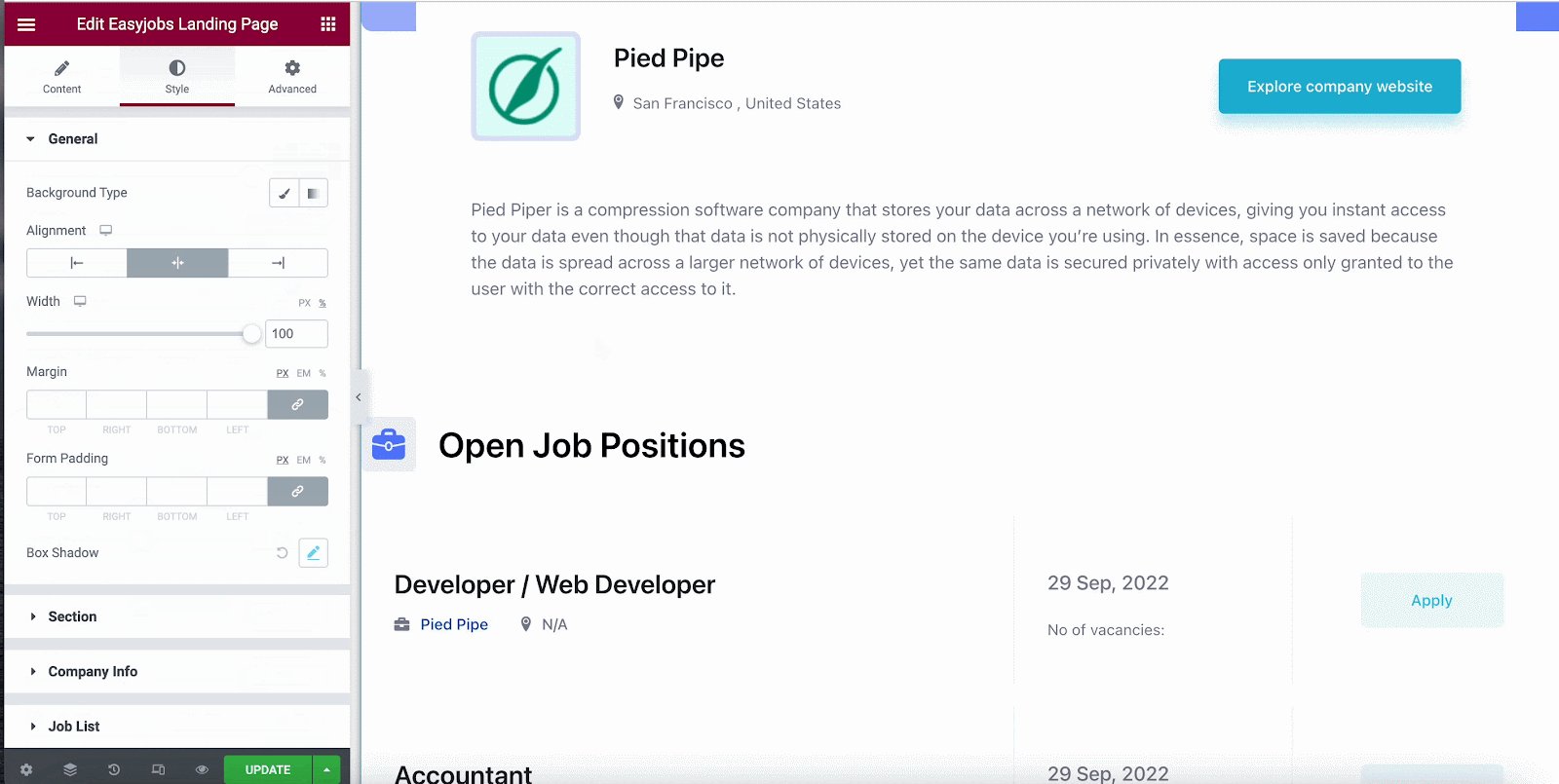
Umum:
Dari bagian umum, Anda dapat menambahkan warna atau gambar latar belakang dengan mudah. Anda dapat mengatur perataan halaman, lebar, margin, padding, box shadow, dan masih banyak lagi.
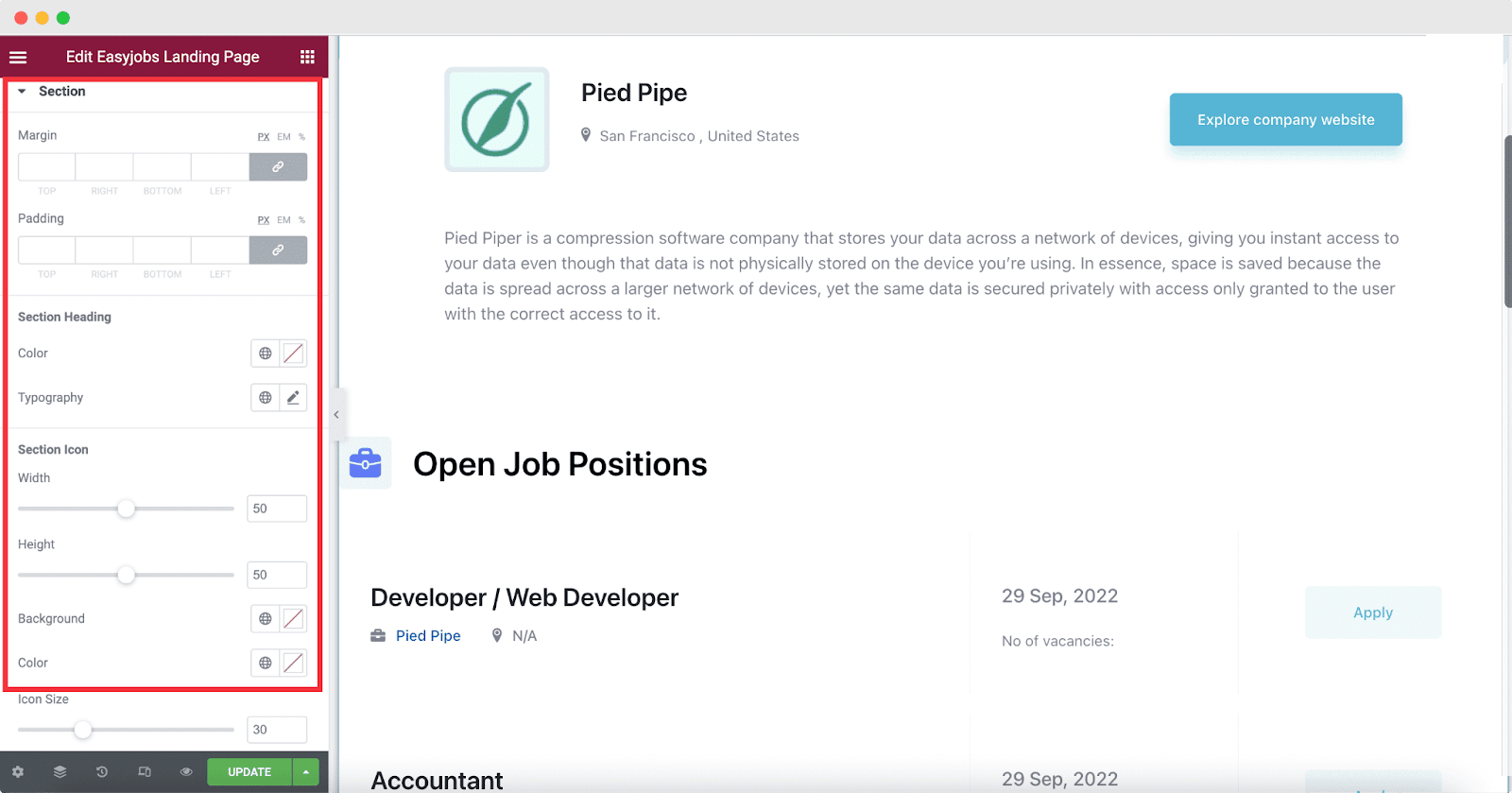
Bagian:
Dari Bagian, Anda dapat menyesuaikan margin setiap bagian, padding secara terpusat. Warna judul setiap bagian, tipografi, dll juga dapat diubah dari sini. Anda juga dapat menyesuaikan tinggi, lebar, ukuran, warna latar belakang ikon setiap bagian, dll.

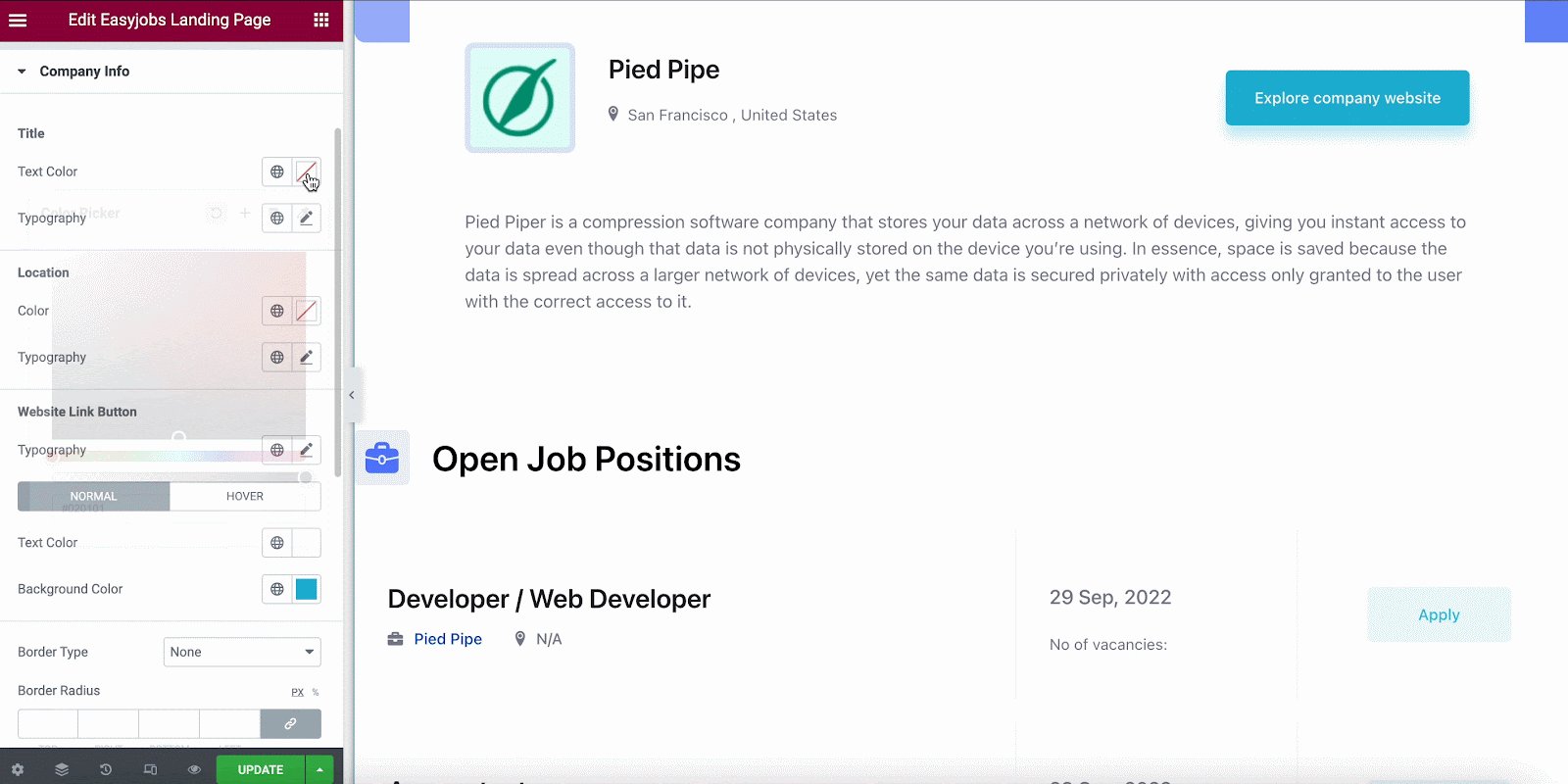
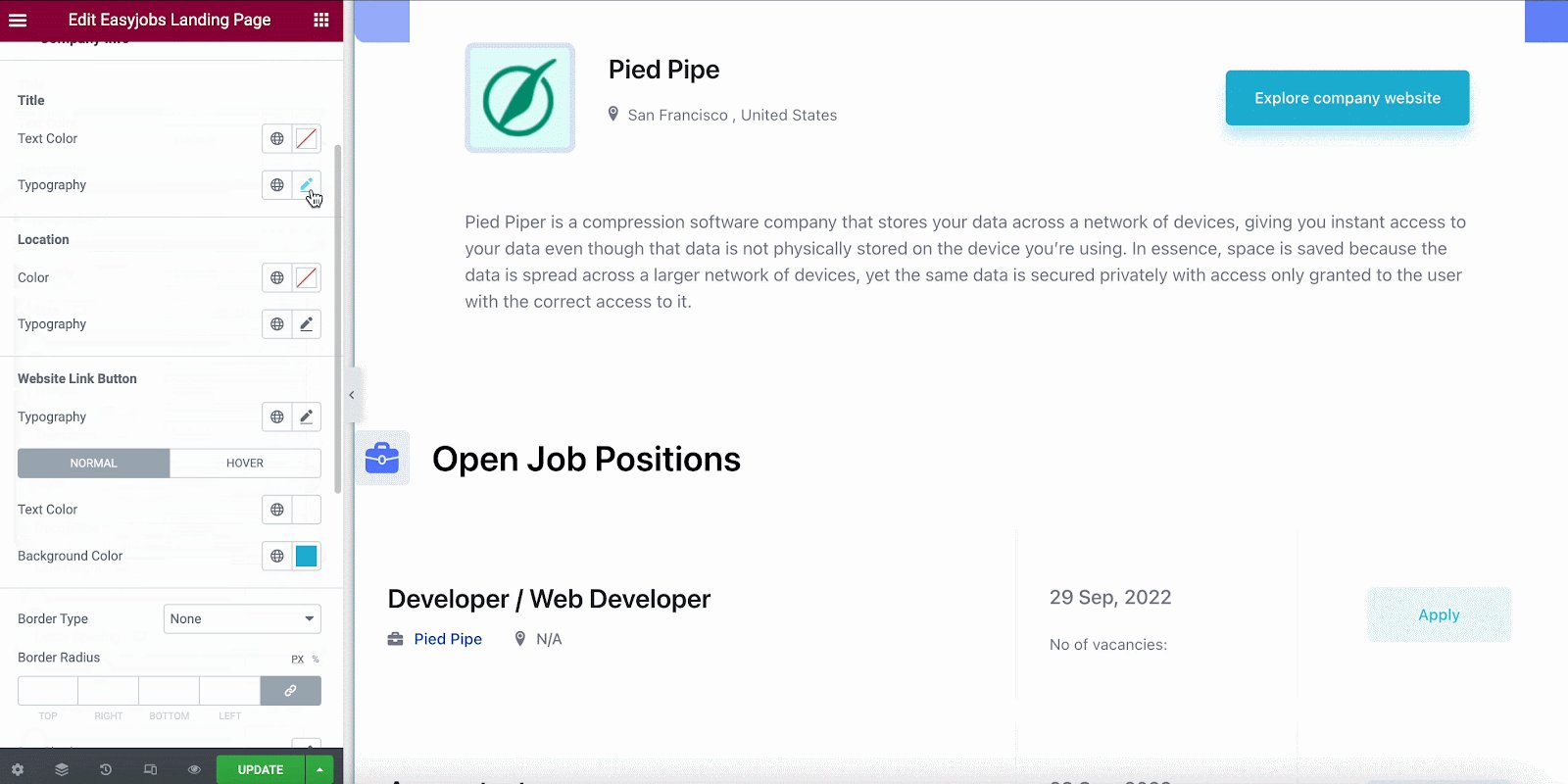
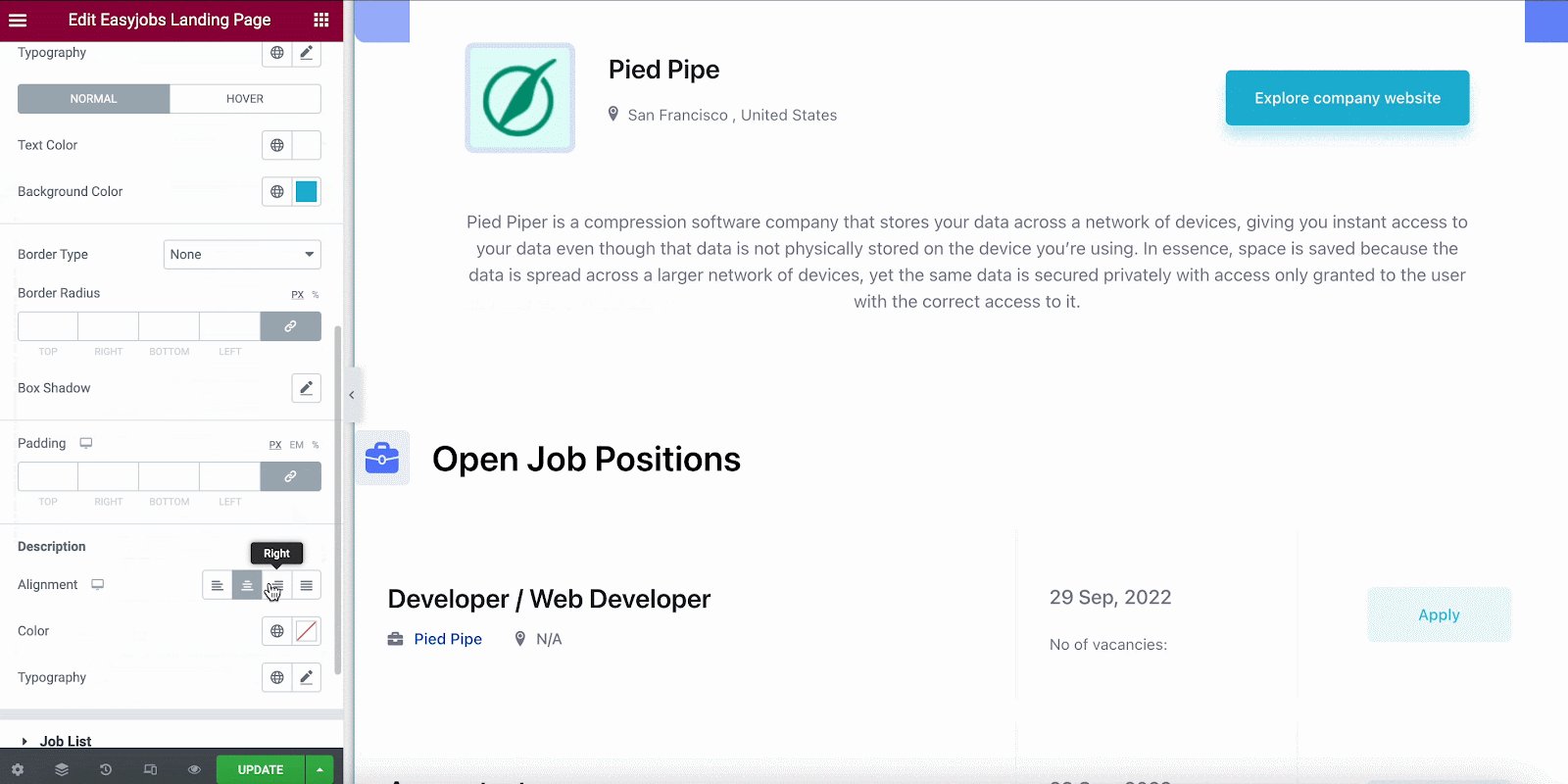
Info perusahaan:
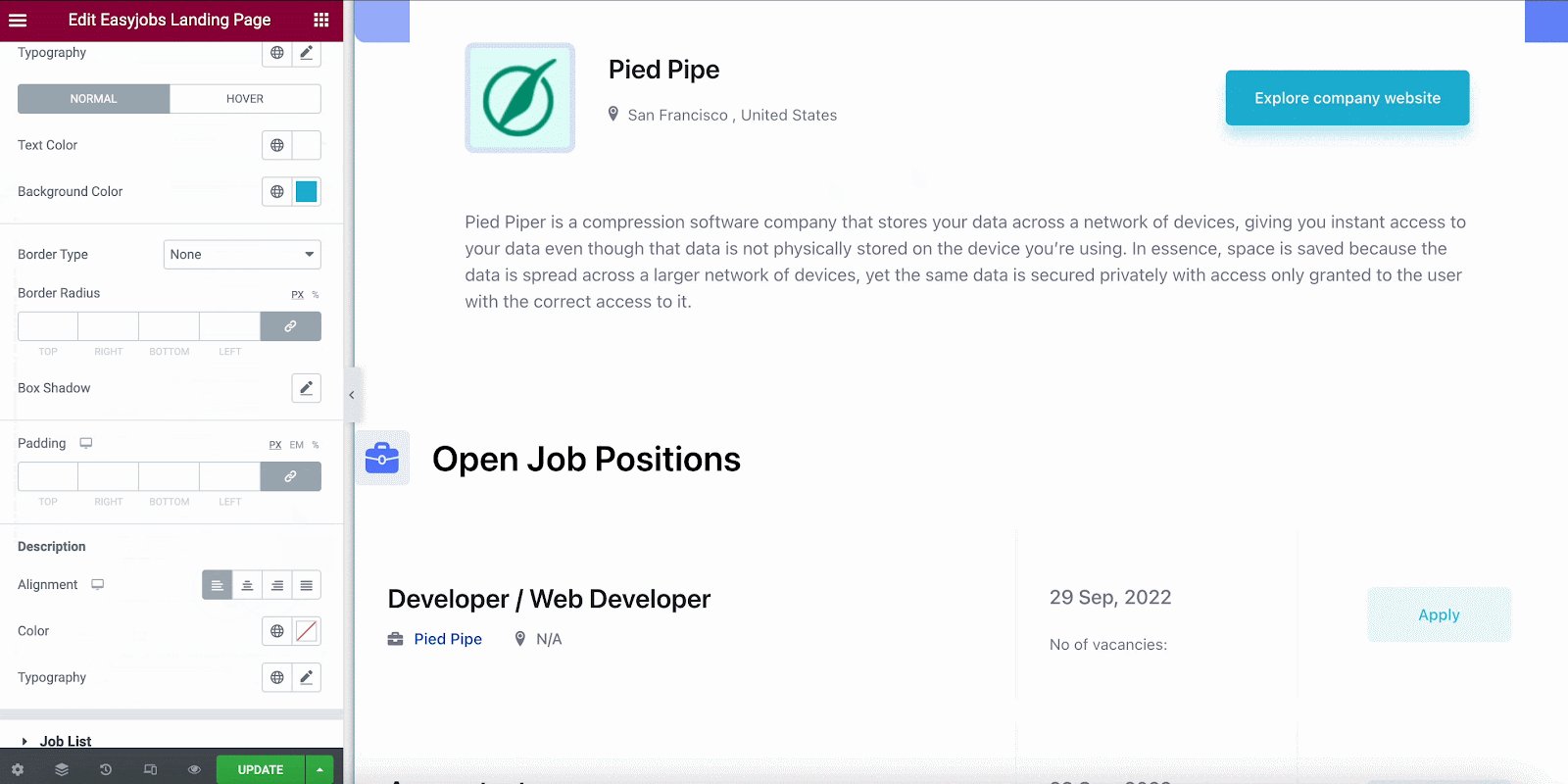
Anda dapat mengubah tampilan bagian intro perusahaan dari sini. Ubah judul perusahaan dan warna serta tipografi lokasi. Anda juga dapat menata warna Tombol Tautan Situs Web, tipe batas, radius batas, bayangan kotak, padding, dan sebagainya. Dari bagian Deskripsi, ubah perataan deskripsi perusahaan, warna teks, tipografi, dll.
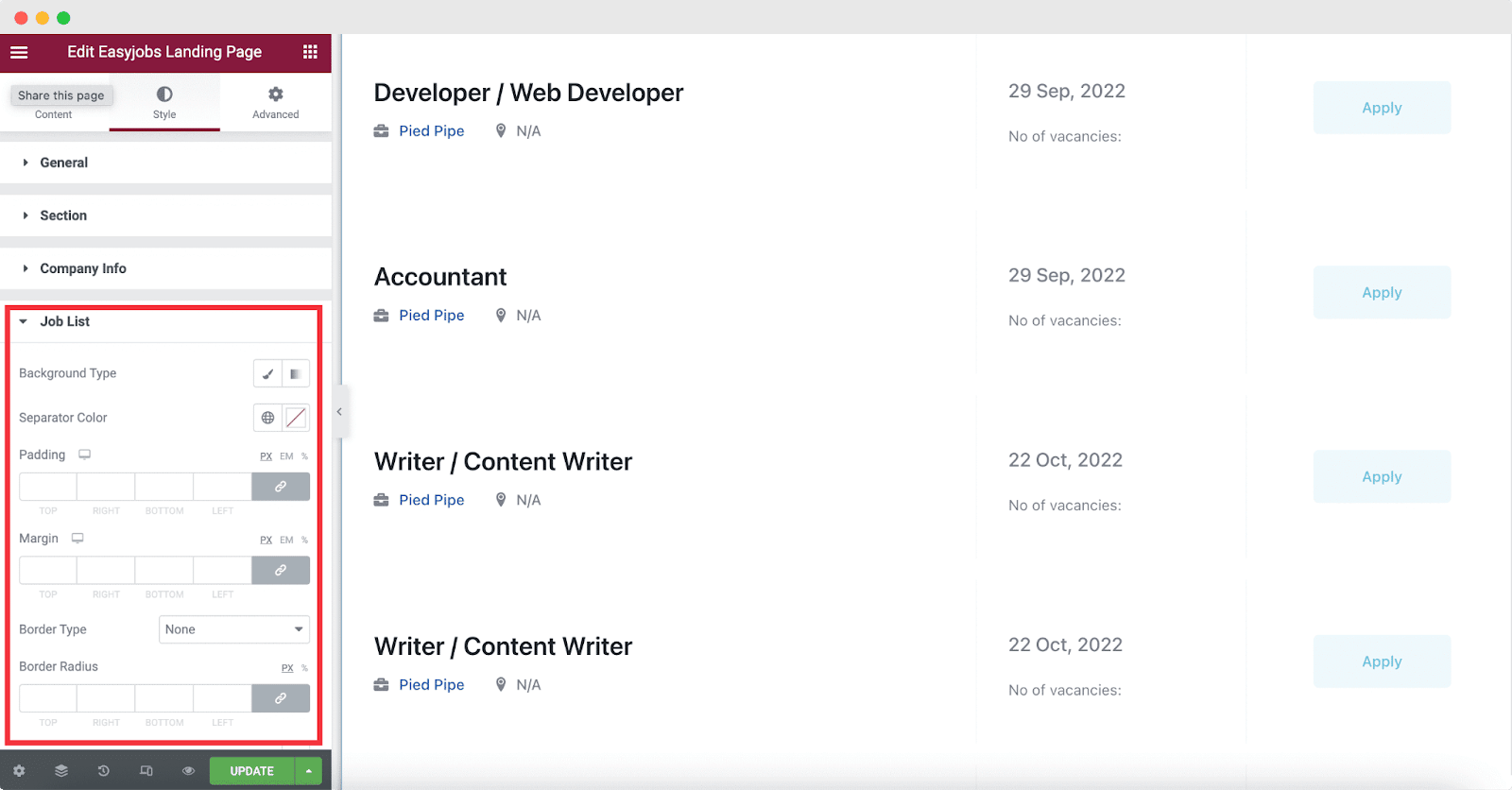
Daftar Pekerjaan:
Anda dapat mengubah tampilan daftar pekerjaan secara terpisah dari sini. Kustomisasi judul pekerjaan, nama perusahaan, lokasi pekerjaan, tenggat waktu pekerjaan, lowongan pekerjaan, warna tombol lamaran pekerjaan, tipografi, padding, spasi, radius, dan banyak lagi.

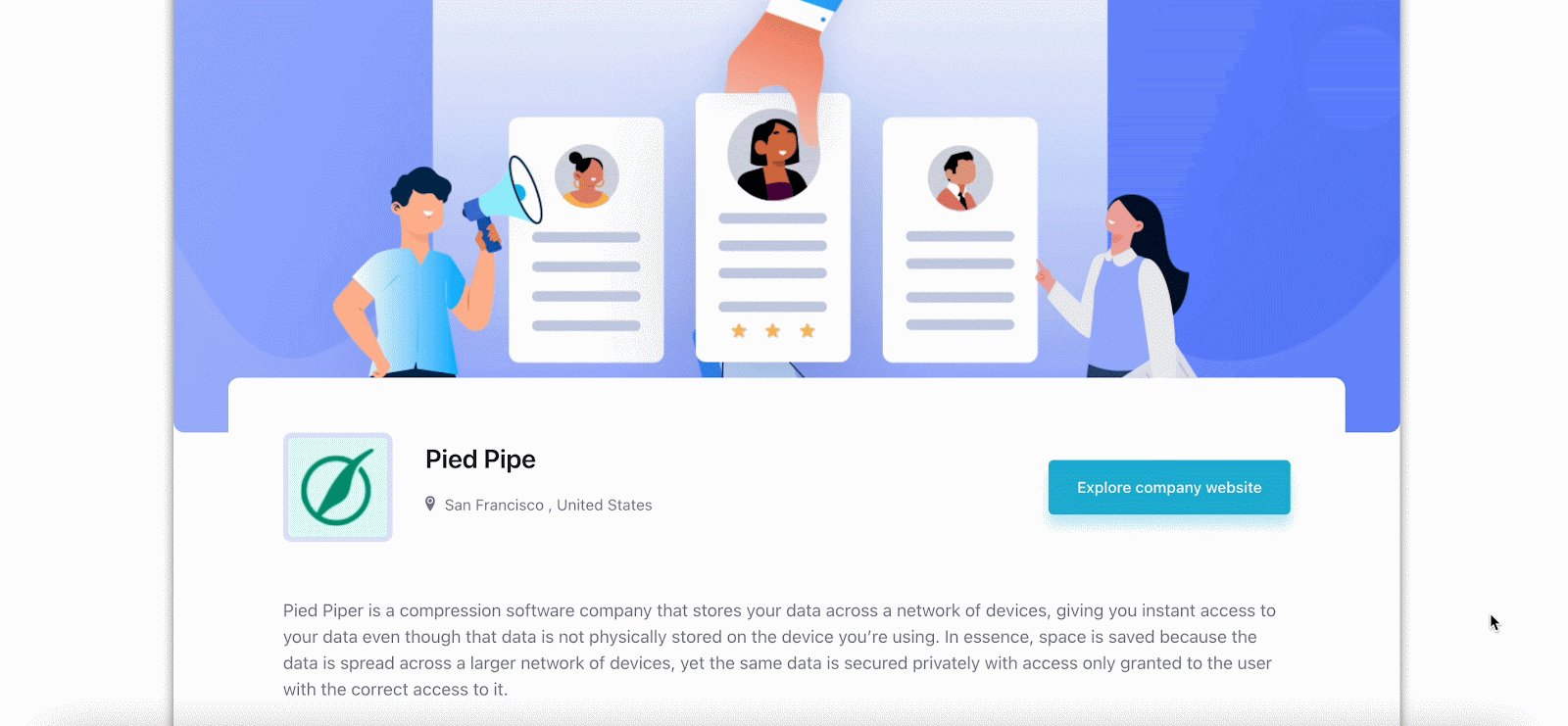
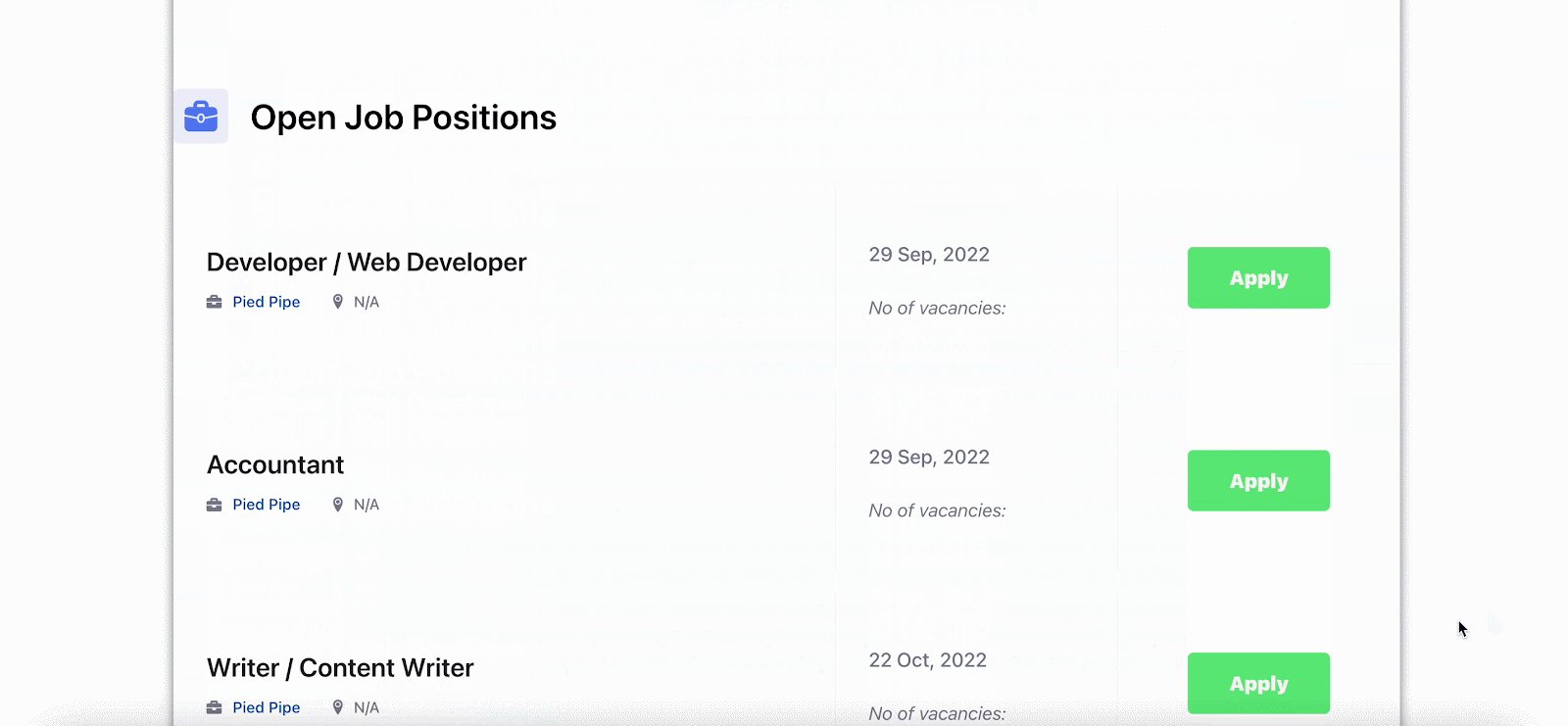
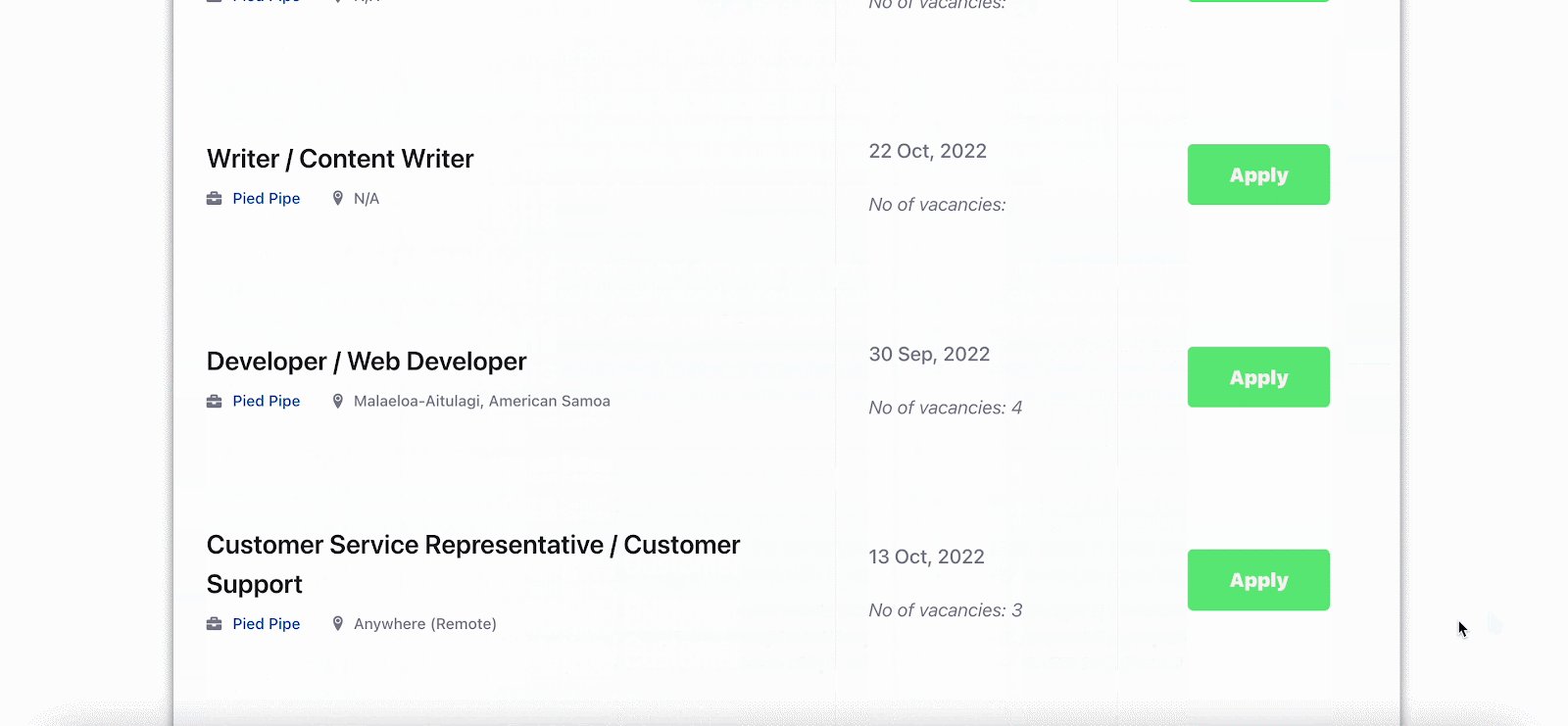
Hasil Akhir Situs Karir Anda Di Elementor #
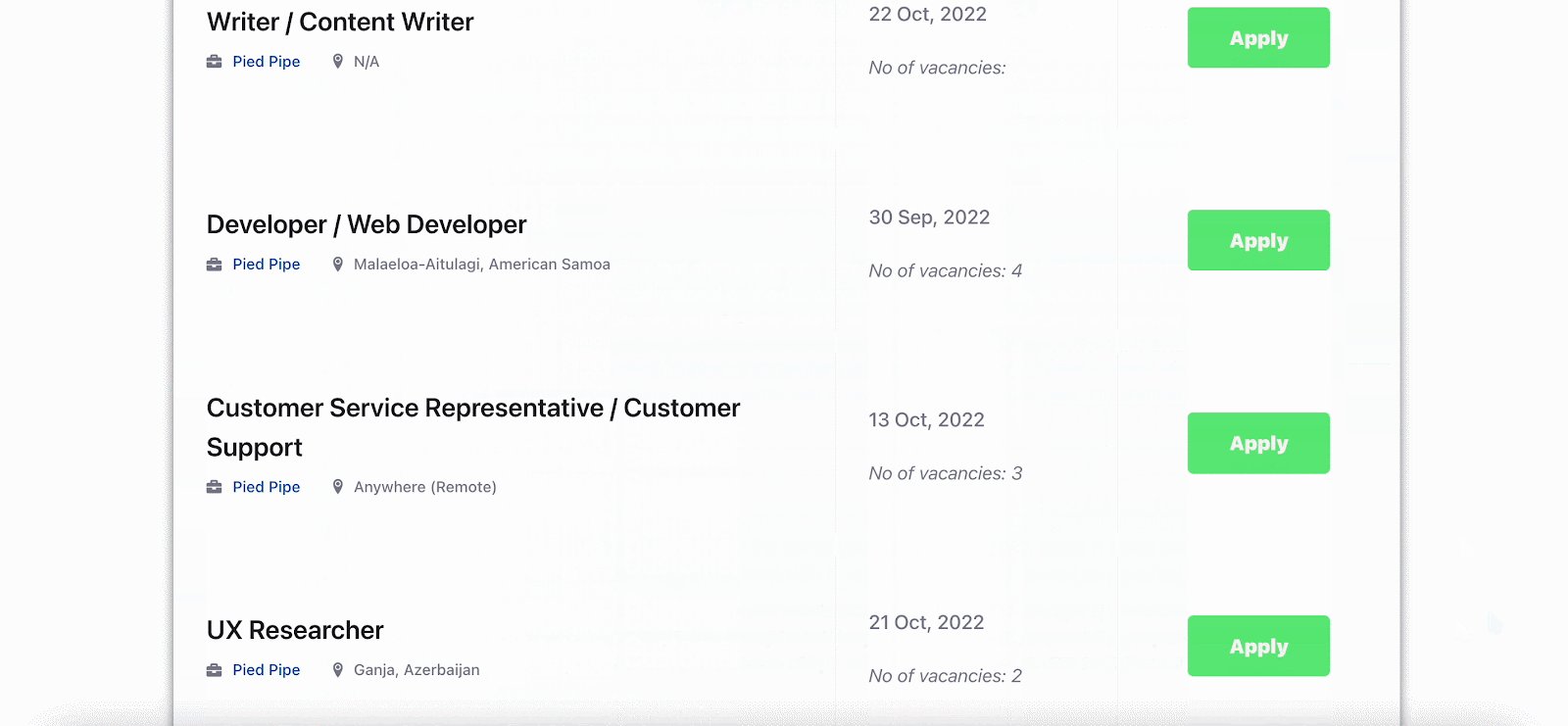
Setelah melakukan semua perubahan, klik 'Menerbitkan' tombol. Situs karier Anda akan segera ditayangkan. Begini tampilannya:
Dengan mengikuti langkah-langkah sederhana, inilah cara Anda dapat mendesain situs karier Anda menggunakan Elementor dengan easy.jobs. Jika Anda butuh bantuan, silakan hubungi tim dukungan kami.